Tooltester se respalda gracias a sus lectores. Puede que recibamos comisiones de afiliación cuando creas una cuenta con alguno de nuestros enlaces. Esto hace que podamos ofrecerte todos nuestros recursos, guías y tutoriales completamente gratis.
Seguro que quieres que el diseño de tu sitio web sea moderno y atractivo y pueda fascinar a tus visitantes gracias a su elegancia. Pero ve con cuidado: no hace falta que tu web refleje todas las modas y tendencias del momento. Después de todo, las modas que más aguantan no son necesariamente las mejores.
Para que puedas mantener tu sitio web limpio de las cositas que en su diseño o en su utilización puedan parecer un poco raras a tus visitantes, nos hemos dado una vuelta por la red para detectar las modas más molestas en el diseño web actual y hemos confeccionado una lista con ellas.
Preloaders
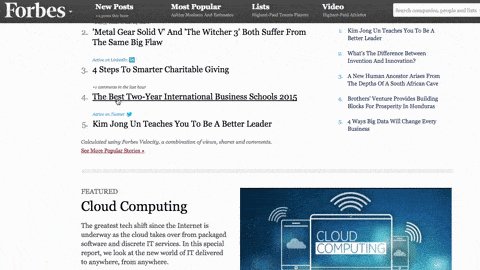
Haces clic en una página, impaciente por las cosas que te va a mostrar, y tu recompensa sólo es una ruedecita que gira. O una barra de progreso de carga, o unos puntitos saltarines, o cualquier otra cosa que te recuerda que, al contrario que en los viejos tiempos de los sitios web basados en flash, la información todavía se está cargando: “Cargando…” y eso con cada simple clic que hagas.
Source: Forbes
¿Para qué existen?: Porque a veces se cargan de golpe páginas muy complejas con vídeos y efectos estupendos programados con JavaScript.
Pero el resultado es: Tiempo de espera aburrido. Reducir al máximo los tiempos de espera es un aspecto importantísimo de la optimización de motores de búsqueda (SEO) y Google es muy exigente en este aspecto. Curiosamente los preloaders pueden mejorar la velocidad de tu página y a tus visitantes eso no les preocupará; lo que no quieren es estar esperando sin poder ver algún tipo de progreso.
Lo cual nos lleva a: Una ratio de conversión baja y un montón de visitantes frustrados.
Los Pop-Ups agresivos
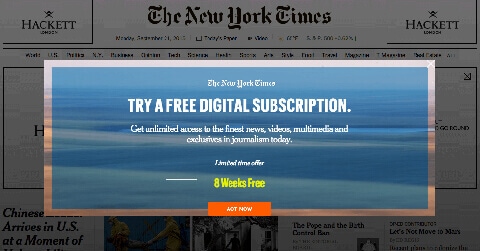
Parecen salir de la nada, como los muñecos de las cajas de sorpresas. Aparecen mientras estás leyendo algo o quizás cuando pretendes salir, en este caso bloqueándote la salida de repente.
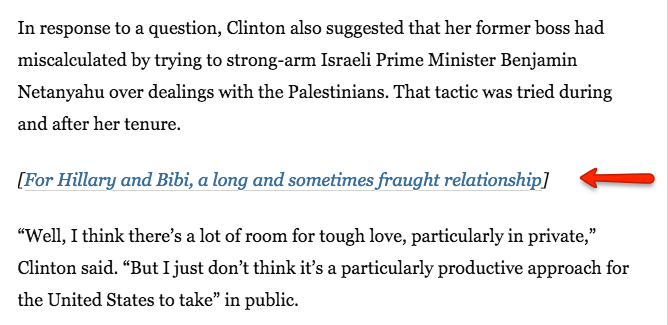
Source: New York Times
¿Para qué existen?: Muchos pop-ups quieren que te suscribas a algo, como un boletín de noticias (newsletter), o que les des un like en su página de Facebook; lo malo es que esos pop-ups a menudo aparecen demasiado pronto, incluso antes de que puedas leer una sola palabra.
Los resultados son: Muy molestos. Los pop-ups como éste, a menudo cubren toda una página con contenido importante y no digamos ya cuando eso pasa en la minúscula pantalla del Smartphone. Esto te obliga a buscar el botón para cerrar el pop-up lo cual ya molesta bastante y te puede hacer aborrecer la página. Los responsables parecen olvidar que no nos cuesta nada cerrar toda la página y olvidarnos de ella.
Con la siguiente consecuencia: Otra vez, el ratio de conversión puede ser muy pobre y a veces, incluso, se puede dañar la imagen de marca.
(Es cierto que nosotros usamos un pop-up, en algunas páginas de este sitio web… admitimos nuestra culpa. Sin embargo, sólo aparece cuando sales de la página, nunca lo mostramos en dispositivos móviles y, si lo cierras, no vuelve a aparecer en 30 días.)
Menús Hamburguesa
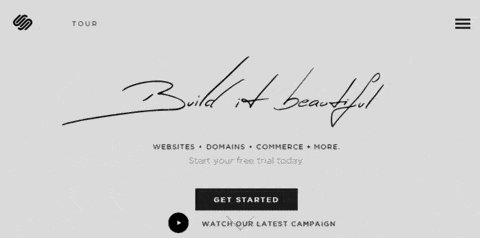
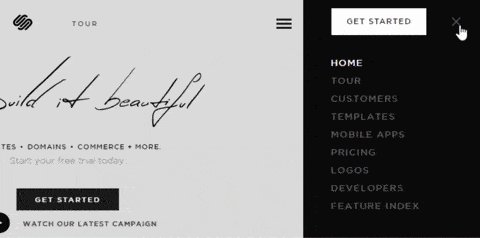
Cuando uses un móvil notarás el menú hamburguesa, que son tres líneas horizontales en el extremo superior derecho de la pantalla. Esas líneas te llevarán al área de navegación.

Source: Squarespace
¿Para qué existen?: Los menús hamburguesa resultan muy útiles en los móviles, donde el espacio es todo un lujo.
Pero hay un problema: Actualmente, algunos sitios web los incorporan a los diseños para ordenadores lo cual confunde a los visitantes pues de esta forma, alguna información importante como: horas de apertura, contactos o precios no resultan inmediatamente accesibles.
Con lo cual: Alguna información importante queda escondida y la implicación del visitante con la página sufre por eso.
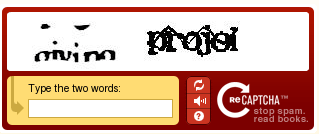
Captchas confusos
Así que estás haciendo todo bien, paso a paso, correctamente, como un verdadero señor o señora… y de repente la página te echa para atrás. ¡Aquí no entras!
Lo mismo pasa con algunos captchas completamente ilegibles. ¿Es eso un 1 o un 7, es un 6 o una G mayúscula? De forma que sin hacer nada mal puedes encontrarte de nuevo en la situación anterior… ¡Aquí no entras!
¿Por qué existen?: Los captchas son una buena línea de defensa contra el spam y los intrusos, como todo propietario de sitio web sabe.
Pero hay un problema: Muchos captchas son difíciles de leer o simplemente no funcionan.
Con lo cual: En lugar de alejar el spam, a quien aleja es a los visitantes que tú desearías ver en tu sitio. Los visitantes suelen tener poca paciencia, pueden alejarse fácilmente de una página problemática y además escribir comentarios negativos en la página de Facebook de tu negocio.
Seguro que tú mismo has encontrado malos ejemplos de captcha. Por ello te ofrecemos unas características de seguridad anti-spam y anti-bots que funcionan muy bien: reCaptcha y Akismet
Desplazamiento (scrolling) infinito
A veces, después desplazarte hacia abajo en una página web durante un rato, te encuentras que has de hacerlo todavía más y luego más… y que no importa cuánto hayas leído, que siempre viene más desde abajo. Adelante, pruébalo tú mismo.
¿Por qué existe?: El scrolling infinito se supone que facilita la lectura (y realmente lo hace) y va muy bien para los móviles; cuanto menos haya que tocar botones minúsculos… mejor.
Pero hay un problema: Puede que no aparezca ninguna de la información que suele estar en el pie de la página, lo cual es un inconveniente cuando es en esa zona donde encuentras los botones de login o la información de contacto.
Con lo cual: Convierte la información a pie de página en algo inútil, aunque igualmente haya que cargarla. Ciertas características e informaciones resultan inútiles a tus visitantes.
Otras tendencias cuestionables en el Diseño Web
Encabezados permanentes (Sticky headers): Hacen que el menú de navegación sea visible todo el tiempo y que se desplace arriba y abajo con la página. Se supone que esto hace la navegación más fácil. Sin embargo si a esto le añades un aviso de cookies todo ello ocultará mucha información, especialmente en un dispositivo móvil.
Source: Apps-Builder
Artículos relacionados: Si alguna vez has hecho compras en Amazon, habrás visto la siguiente recomendación: “Los clientes que compraron este producto también compraron…” Otros sitios web hacen lo mismo con la esperanza de aumentar el tiempo que pases en su sitio. Lo malo es que esos artículos pueden aparecer en medio del artículo que estás leyendo
Source: Washington Post
Y por último, algo que es más innecesario que molesto: El botón de compartir de Google Plus. Google Plus, básicamente, es una herramienta de profesionales del marketing para profesionales del marketing y la única razón para añadirlo es mejorar el posicionamiento web (SEO) que nos darán los motores de búsqueda. La posición dominante de Google hace difícil para una página comercial ignorarlos. Nosotros también hemos puesto el botoncito (somos culpables, lo confesamos).
Conclusión
Al diseñar tu sitio web asegúrate de que tu visitante pueda siempre tener una imagen general del mismo. Establece jerarquías claras y una estructura lógica, no pongas botones de compartir innecesarios y, por supuesto, asegúrate de ofrecer un diseño para dispositivos móviles. Puedes dar la referencia de artículos relacionados en tu mismo texto y usar hipervínculos en vez de colocar de extractos de artículos relacionados en medio del texto.
Asegúrate de que tus visitantes se encuentren con un sitio web fácil de usar. Recuerda que cualquier cosa que les distraiga, rompa la fluidez de la lectura, dificulte encontrar información o les haga esperar, será suficiente para que se rindan y salgan pitando del sitio.
¿Te has encontrado con alguna otra tendencia molesta en la red? Nos encantaría que nos lo contaras; por favor, deja un comentario.
QUIÉN ESTÁ DETRÁS DE ESTE ARTÍCULO
Este artículo fue escrito y documentado gracias a una metodología precisa.
Metodología de Tooltester