Um Tooltester kostenlos anbieten zu können, verwenden wir Affiliate Links. Falls Sie darüber eines der besprochenen Produkte kaufen, erhalten wir unter Umständen eine Provision. Der Preis den Sie zahlen, verändert sich dadurch nicht.
Von Website-Baukästen sagt man oft, sie seien „die einfachste Möglichkeit, eine Webseite zu erstellen“. Und wenn es um Website-Baukästen geht, gibt es keinen größeren als Wix – dieser zählt weltweit über 180 Millionen Nutzer zu seinen Kunden.
Trotzdem können die zahllosen Bearbeitungs- und Anpassungsoptionen von Wix für neue User überwältigend sein.
In diesem Wix-Tutorial stellen wir Ihnen ausführlich und Schritt für Schritt die wichtigsten Dinge vor, die Sie wissen müssen, um Ihre eigene Website mit Wix zu erstellen.
Wir gehen zwar nicht auf jede einzelne Funktion von Wix ein (dafür gibt es viel zu viele!), aber: Am Ende dieses Wix-Tutorials werden Sie sich gut genug auskennen, um eine einfache, aber professionell aussehende Wix-Website zu launchen, versprochen!
Legen wir also direkt los!
Für wen ist dieses Wix-Tutorial gedacht?
Dieses Tutorial zu Wix ist perfekt, wenn:
- Sie Einsteiger sind und eine Schritt-für-Schritt-Anleitung zum Erstellen einer Wix-Seite brauchen
- Ihre Webseite relativ klein und simpel ausfallen soll (z. B. eine persönliche oder Business-Seite, die nicht viel Content enthält)
- Sie keine komplexe Funktionalität benötigen (wie einen Onlineshop, Livechat oder Buchungsfunktion – diese Features können mit Wix zwar eingerichtet werden, wir behandeln sie in diesem Tutorial aber nicht)
Wix-Tutorial – Schritt für Schritt
Halten Sie sich an die Schritte in unserem Video oder lesen Sie die schriftliche Anleitung. Sie können natürlich auch beides tun. Das bleibt ganz Ihnen überlassen!
Hinweis: Einige der Screenshots, die Sie in diesem Tutorial sehen, sind auf Englisch. Sie können Wix aber komplett auf Deutsch verwenden, inklusive deutschem Support.
Hier können Sie Wix gratis testen.
Schritt 1 – Melden Sie sich bei Wix an
Als Erstes müssen Sie sich bei Wix anmelden, das können Sie hier tun. Die Anmeldung ist komplett kostenlos. Wenn Sie mit einer gratis Website inklusive einer Domain von Wix zufrieden sind (z. B. ihrname.wixsite.com/ihreseite), dann müssen Sie keinen Cent dafür zahlen. Wenn Sie gerne einen der kostenpflichtigen Tarife von Wix nutzen wollen, zahlen Sie erst, nachdem Ihre Seite steht.
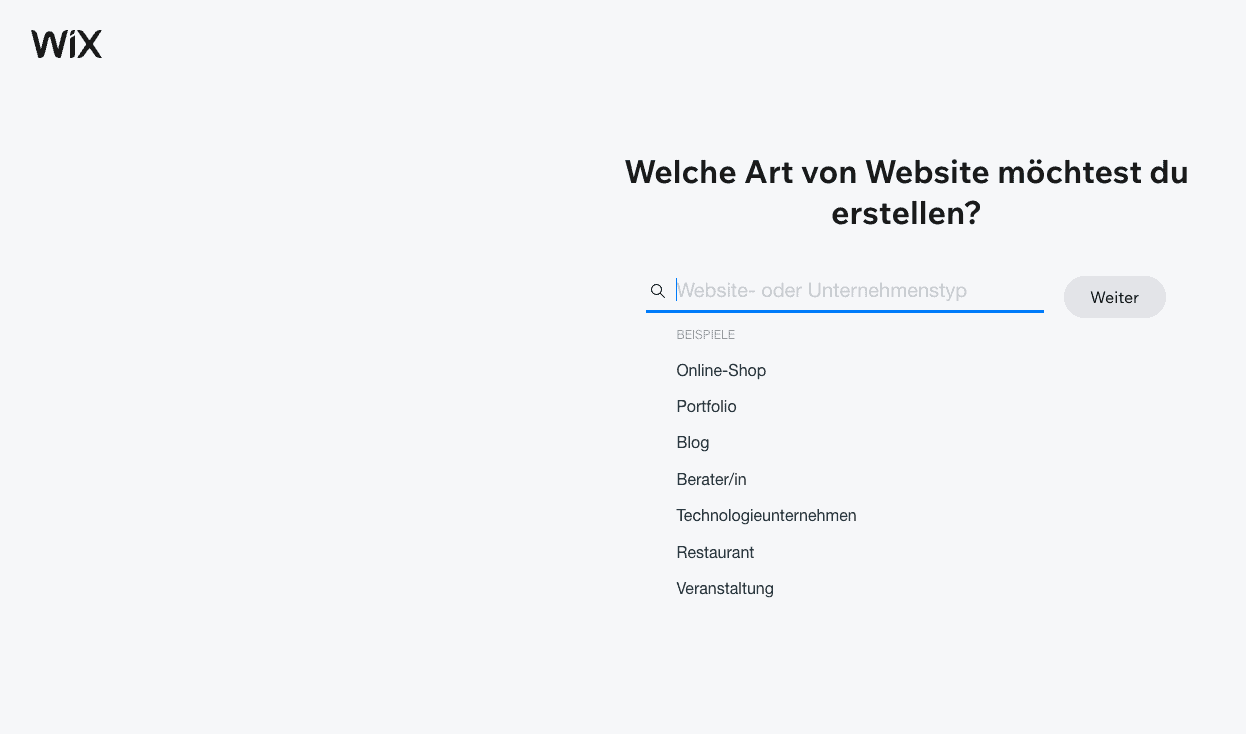
Als Nächstes beantworten Sie ein paar einfache Fragen zu der Art von Seite, die Sie erstellen möchten.

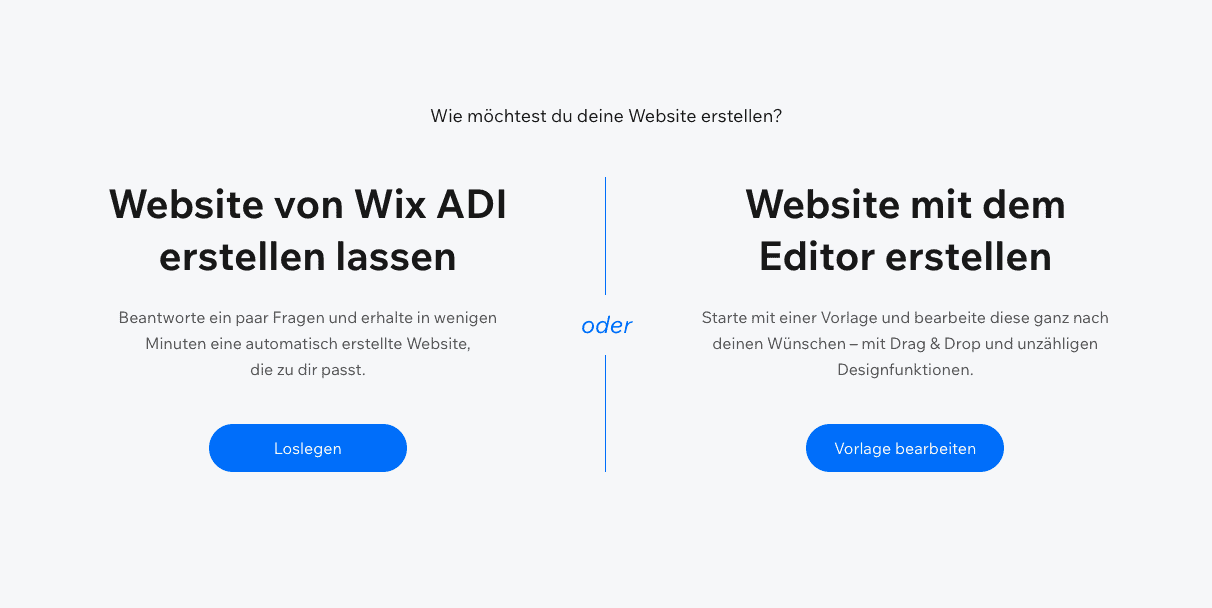
Schritt 2 – Entscheiden Sie sich für Wix ADI oder den Editor
Beim nächsten Schritt kommen wir zur wahrscheinlich größten Entscheidung, die Sie für Ihre Seite treffen müssen – hier geht‘s darum, ob Sie sich mit Wix ADI eine Seite erstellen lassen (die Sie noch optimieren können) oder die Vorlagen und den Editor von Wix nutzen wollen (was mehr Aufwand bedeutet, aber hier haben Sie mehr Gestaltungsfreiheit beim Design). Basierend auf Ihren Antworten für die Fragen aus Schritt 1 wird Wix Ihnen hier eine der Optionen vorschlagen.

Hinweis: Ein Wechsel von ADI zum normalen Wix Editor ist immer möglich, andersherum geht es nicht.
Ich persönlich würde ADI nur empfehlen, wenn:
- Ihre Website sehr klein sein soll (1–5 Seiten)
- Sie wollen, dass Ihre Seite schon nach kürzester Zeit läuft
- Es Ihnen nicht so wichtig ist, dass Sie beim Design weniger Möglichkeiten haben, es mitzugestalten
Mit dem Editor von Wix haben Sie deutlich mehr Optionen zur Anpassung Ihres Designs, außerdem stehen Ihnen weitaus mehr Apps und Widgets zur Verfügung. Das ist also die bessere Wahl, wenn Ihre Seite etwas komplexer werden soll.
Deshalb wählen wir für unser Tutorial den Wix Editor.
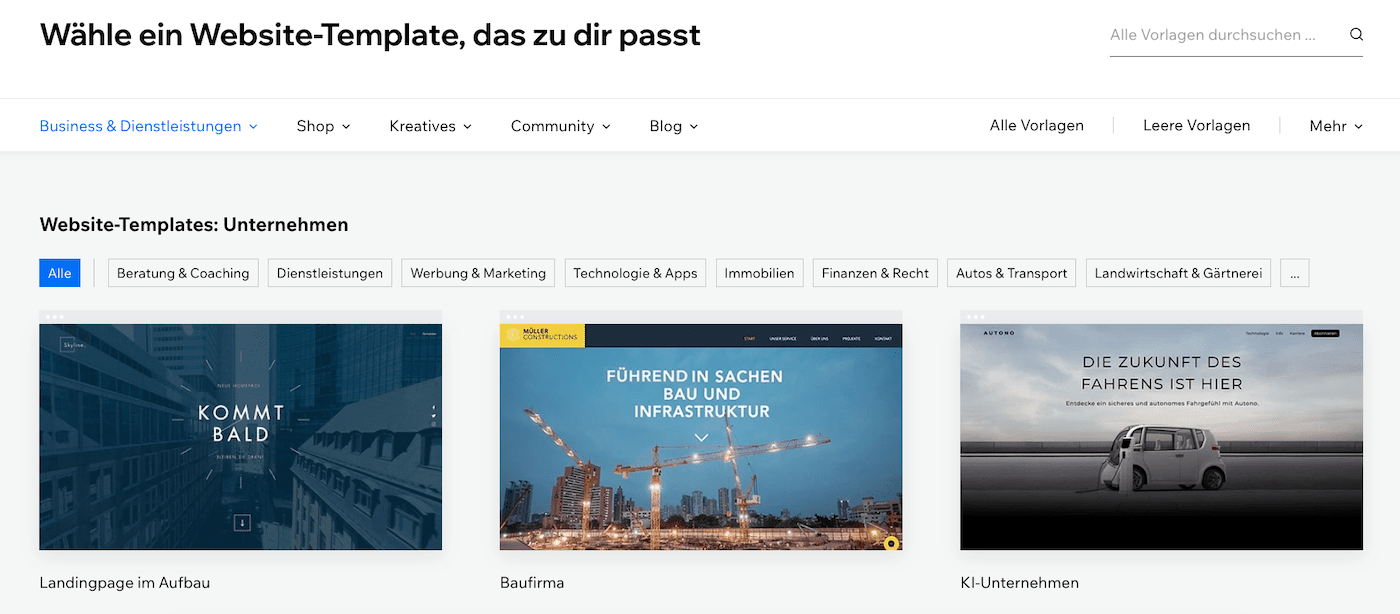
Schritt 3 – Suchen Sie sich Ihr Template aus
Ab diesem Punkt wird es interessant! Je nach Kategorie, für die Sie sich entschieden haben, wird Wix Ihnen ein paar Vorlagen empfehlen, aus denen Sie nur diejenige auswählen müssen, die Ihnen am meisten zusagt.

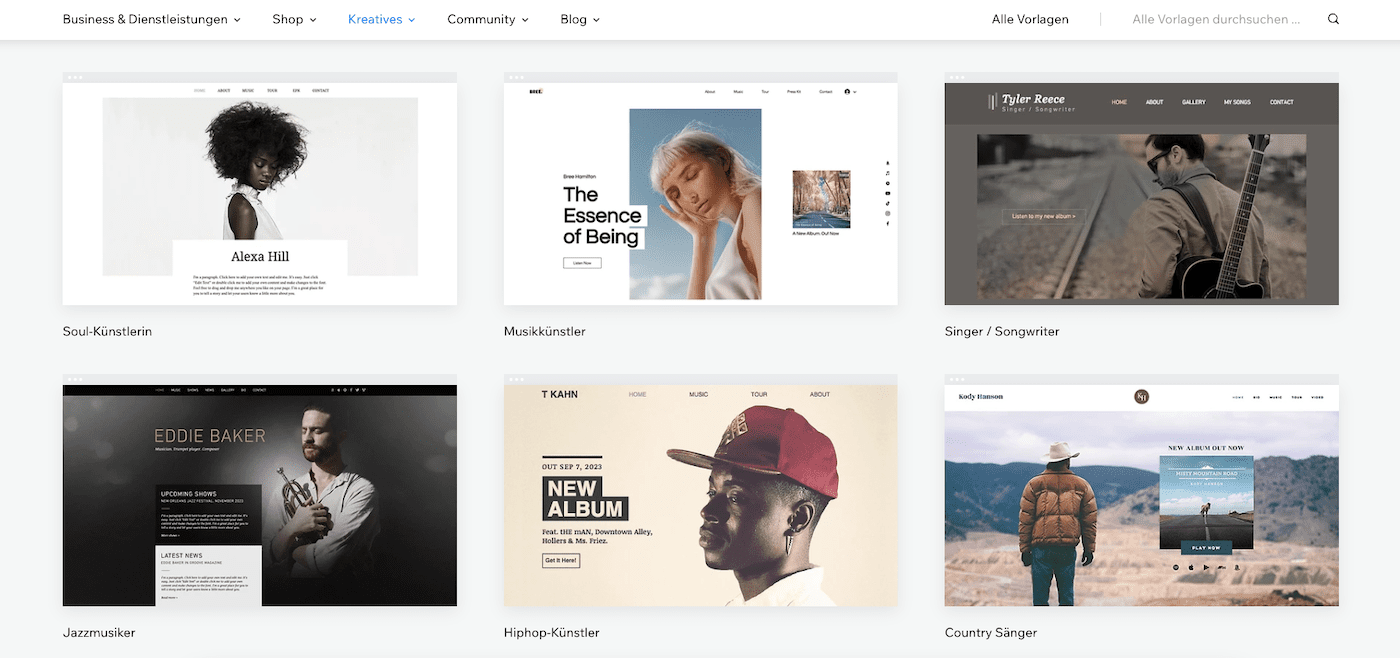
Wix bietet Hunderte von modernen Templates zur Auswahl, es sollte also kein Problem sein, eine zu finden, mit der Sie loslegen wollen. Vergessen Sie nicht, dass Sie im Editor alle nötigen Änderungen vornehmen können, Sie brauchen sich also keine allzu großen Gedanken machen, wenn Sie keine Vorlage finden, die genau Ihren Vorstellungen entspricht, sie muss nur nah dran sein.
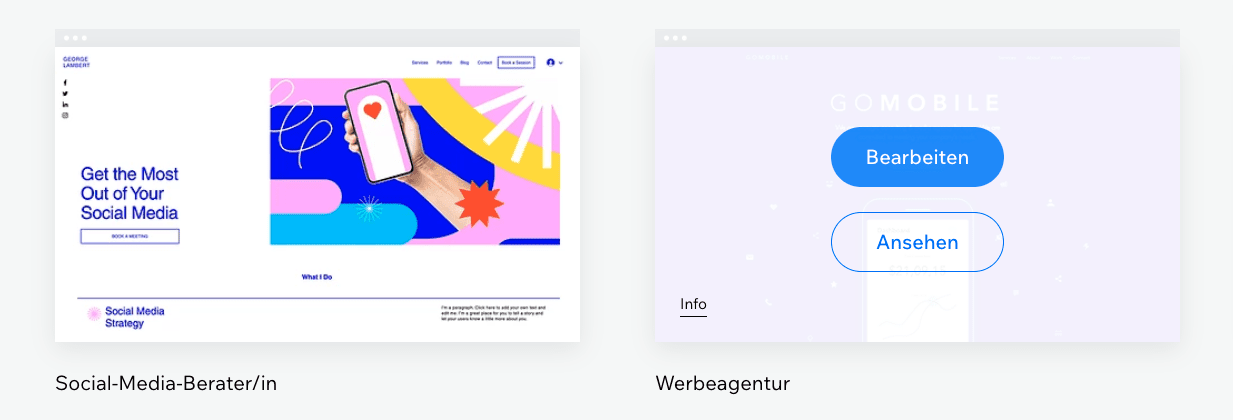
Um die Vorschau für ein Template anzuzeigen, fahren Sie mit der Maus darüber und klicken Sie auf „Ansehen“.

Wenn Sie die richtige Vorlage gefunden haben, klicken Sie einfach auf den Button „Bearbeiten“. In unserem Fall wählen wir das Template Jazzmusiker aus der Kategorie Musik/ Sänger und Musiker.

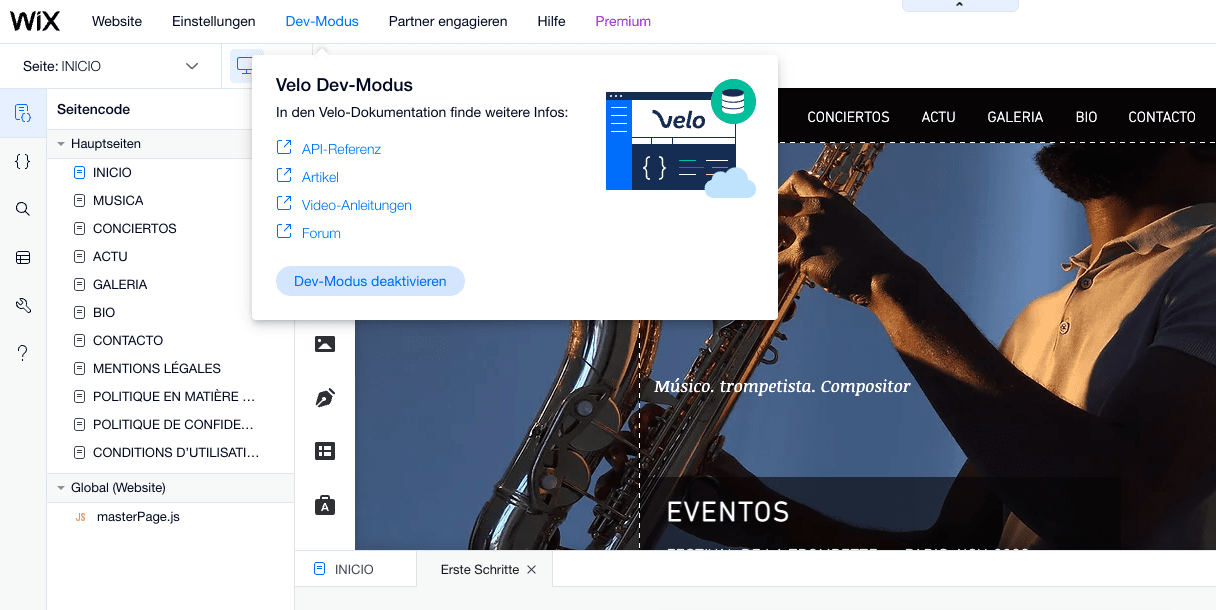
Schritt 4 – Machen Sie sich mit dem Editor vertraut
Anschließend werden Sie zum Editor von Wix weitergeleitet. Dort können Sie Änderungen an Ihrer Seite vornehmen. Wenn ein Pop-up auftaucht, das Sie zu Velo by Wix (Velo Dev-Modus) informiert, können Sie es einfach wegklicken. Dieses Feature ist nur für fortgeschrittene User relevant.

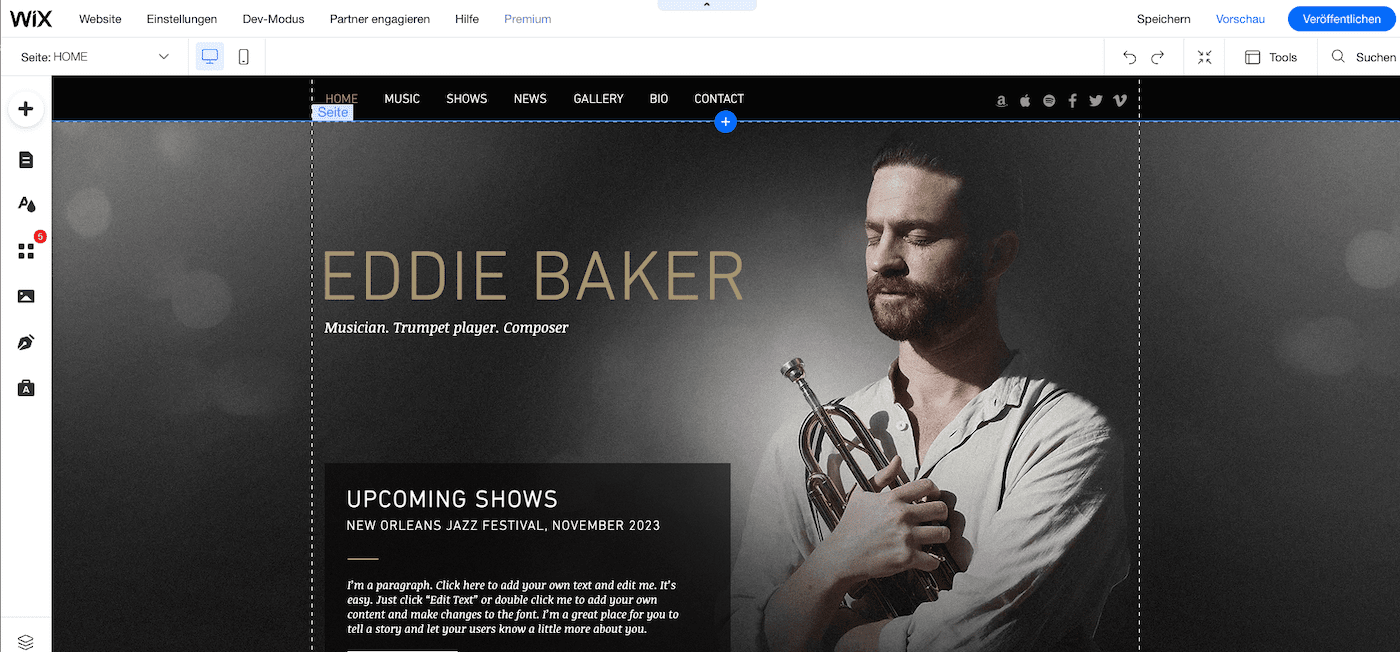
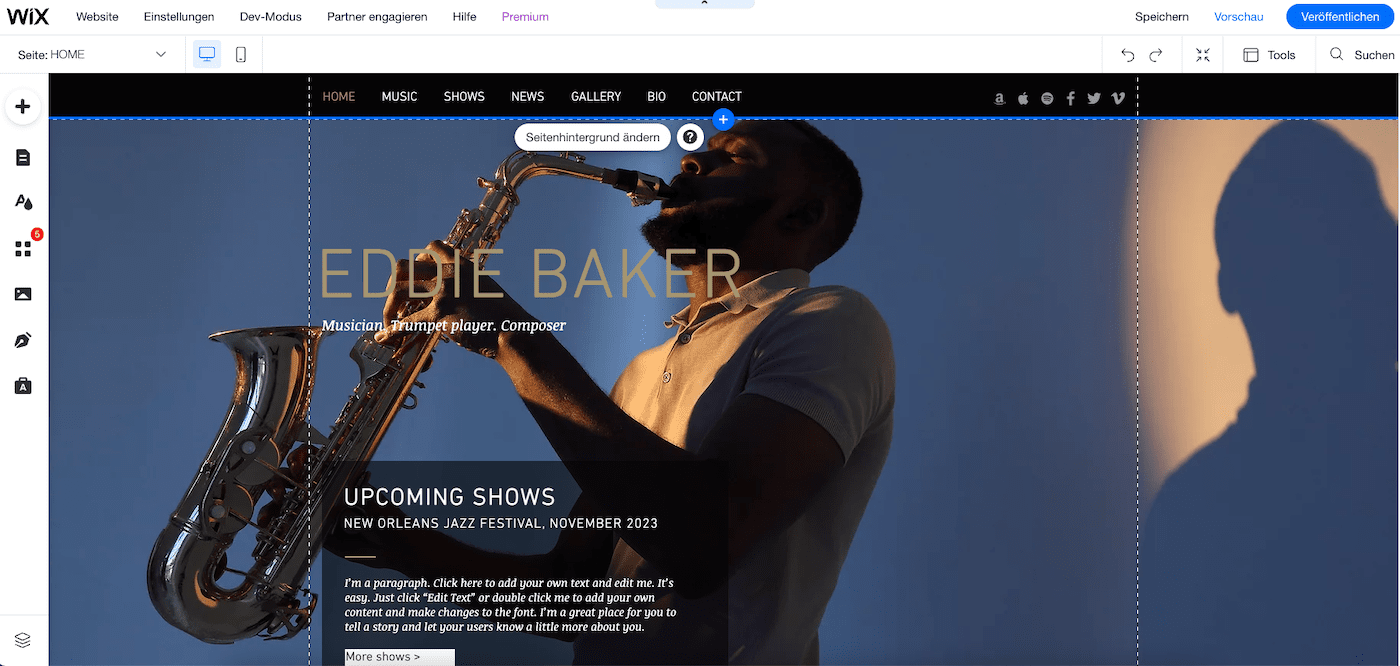
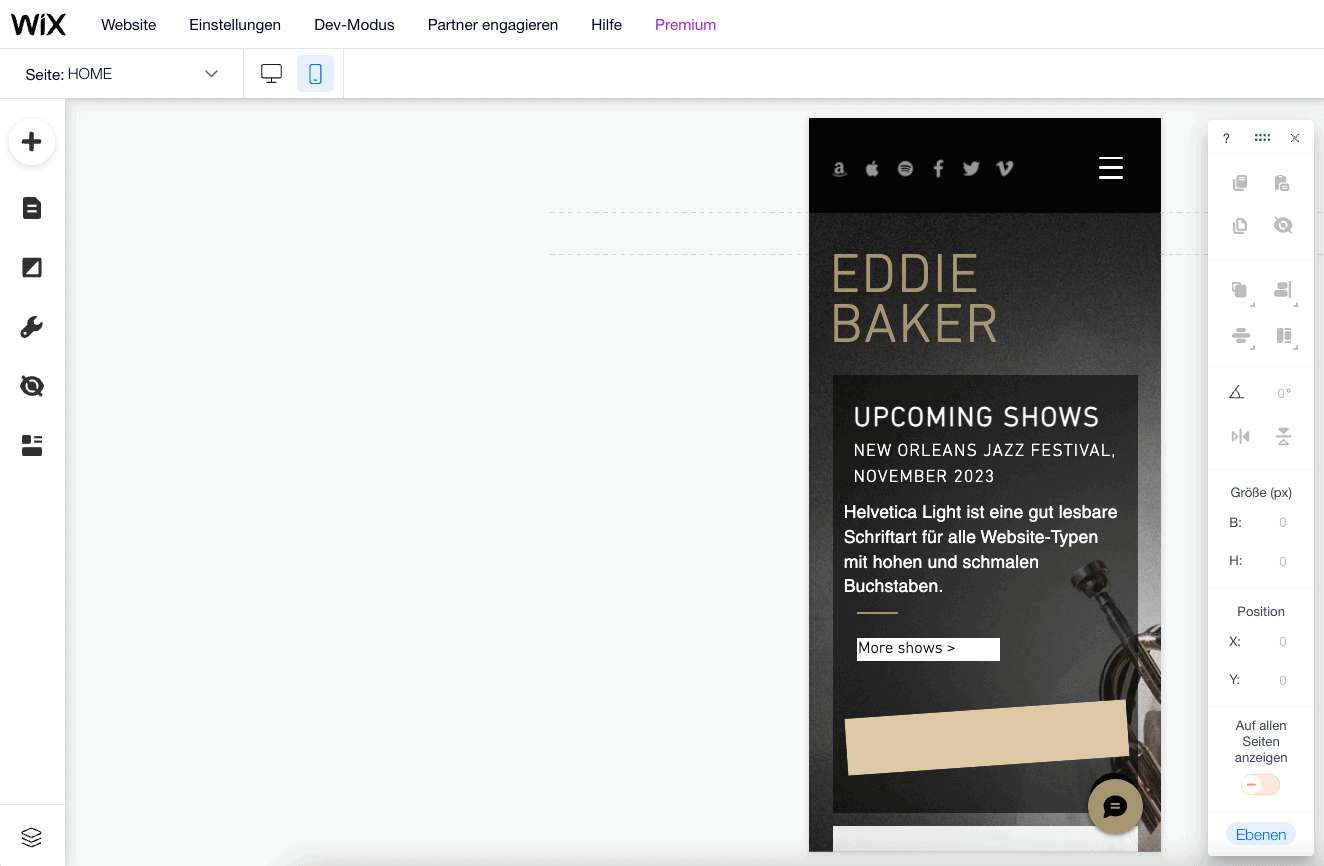
Sie sollten nun eine ähnliche Oberfläche wie diese hier sehen können:

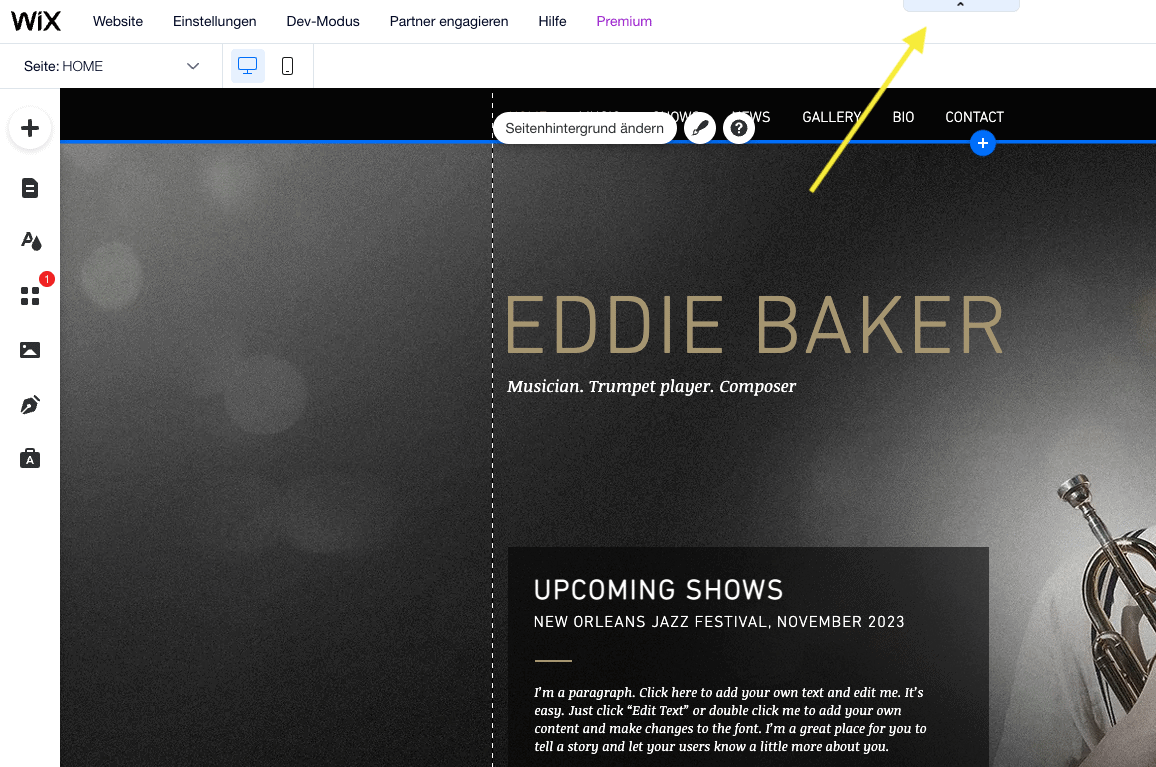
Wenn Ihnen die Menüleiste auf der rechten Seite nicht angezeigt wird, keine Sorge – klicken Sie im Hauptmenü einfach auf „Ansicht“ und setzen Sie das Häkchen bei „Bearbeitungsleiste“. Sollten Sie auch das obere und linke Menü nicht sehen, klicken Sie einfach auf die hellblaue Schaltfläche im oberen Rand des Editors, um diese auszuklappen.

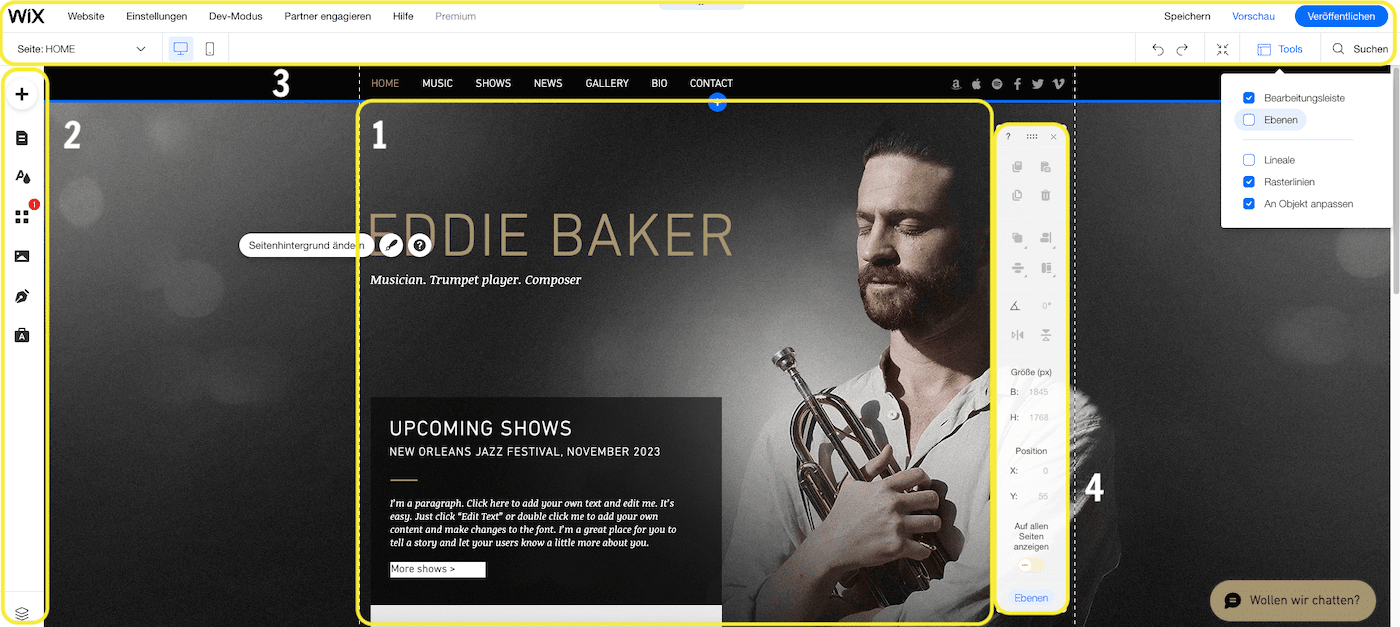
Bevor wir jetzt dazu kommen, wie Sie Änderungen vornehmen können, will ich Ihnen noch kurzen erklären, was Sie hier gerade alles sehen:

1. Die Seite, die Ihnen hier angezeigt wird, ist die Homepage Ihrer Webseite. Ziemlich cool, oder? Alle inhaltlichen Änderungen, also was Text, Bilder und Abschnitte angeht, nehmen Sie in diesem Bereich des Bildschirms vor.
2. Wenn Sie weitere Seiten hinzufügen wollen, können Sie das links im Menü tun. Das Menü auf der linken Seite ist dafür da, alle möglichen Funktionen zu Ihrer Seite hinzuzufügen – Menüs, Medien, Formulare, Blogs, Apps und so weiter. Klicken Sie auf die einzelnen Buttons, um sich mit all den verfügbaren Optionen vertraut zu machen. Wir schauen uns gleich noch genauer an, wie man diesen Bereich nutzt!
3. Über die Menüleiste oben gelangen Sie zu den Backend-Funktionen Ihrer Webseite (Domain, SEO usw.). Die können Sie aber zu diesem Zeitpunkt erst einmal außen vor lassen, also kommen wir später nochmal ausführlicher darauf zurück.
4. Dieses Menü auf der rechten Seite hilft Ihnen, Ihren Content zu gestalten, zum Beispiel, wenn Sie Bilder auf Ihren Seiten anordnen oder drehen wollen. Um ganz ehrlich zu sein: Das ist wahrscheinlich der Bereich, den ich am wenigsten nutze, denn man kann viele Änderungen einfach direkt im Editor vornehmen (Bereich 1).
Erst einmal ist es nur wichtig zu wissen, dass man oben rechts in diesem Bereich alle Änderungen rückgängig machen und wiederherstellen kann, außerdem können Sie hier speichern (obwohl die Funktion „Auto Speichern“ das auch für Sie übernimmt). Sie haben hier auch die Möglichkeit, auf Ihren Website-Verlauf zuzugreifen und frühere Versionen wiederherzustellen, indem Sie mit der Maus über den „Speichern“-Link fahren.

Können Sie mir noch folgen? Super! Dann beginnen wir jetzt mal mit der Bearbeitung Ihrer Seite.
Schritt 5 – Den „Hero-Bereich“ Ihrer Homepage bearbeiten
So ziemlich alles, was Sie innerhalb des Wix Editors sehen (Text, Bilder, Hintergründe etc.), lässt sich bearbeiten. Dafür müssen Sie einfach nur per Doppelklick ein Element auswählen und schon können Sie es ändern.

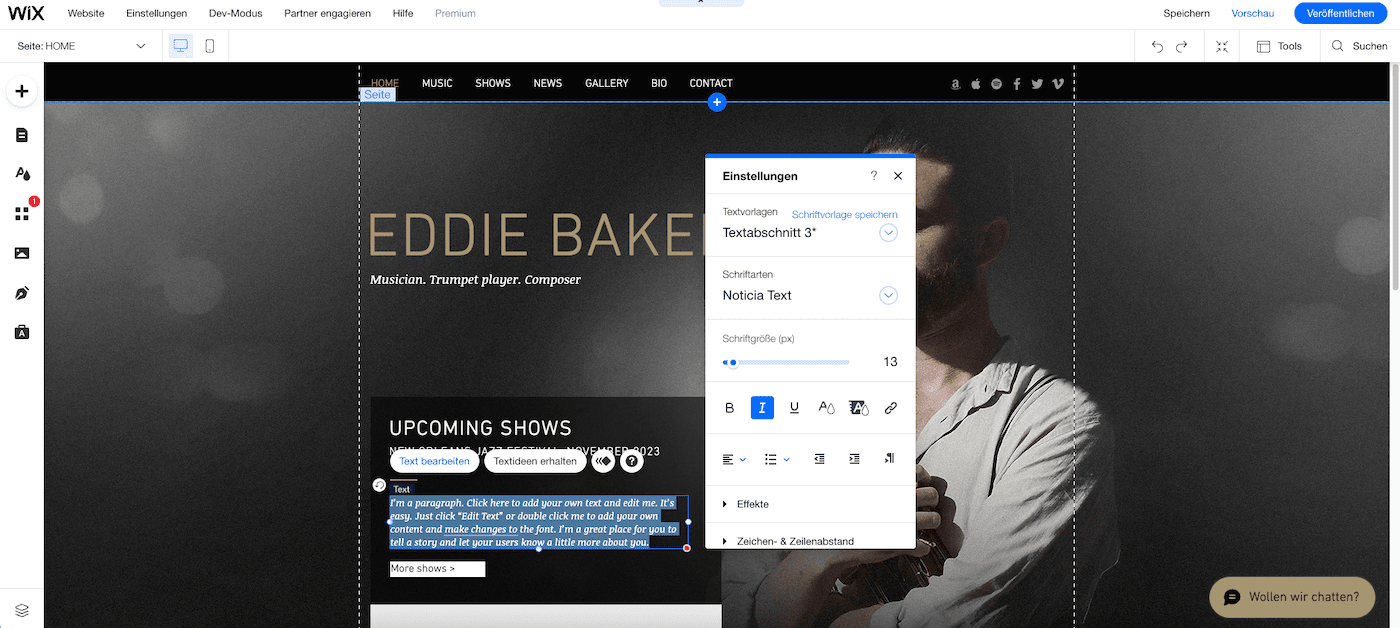
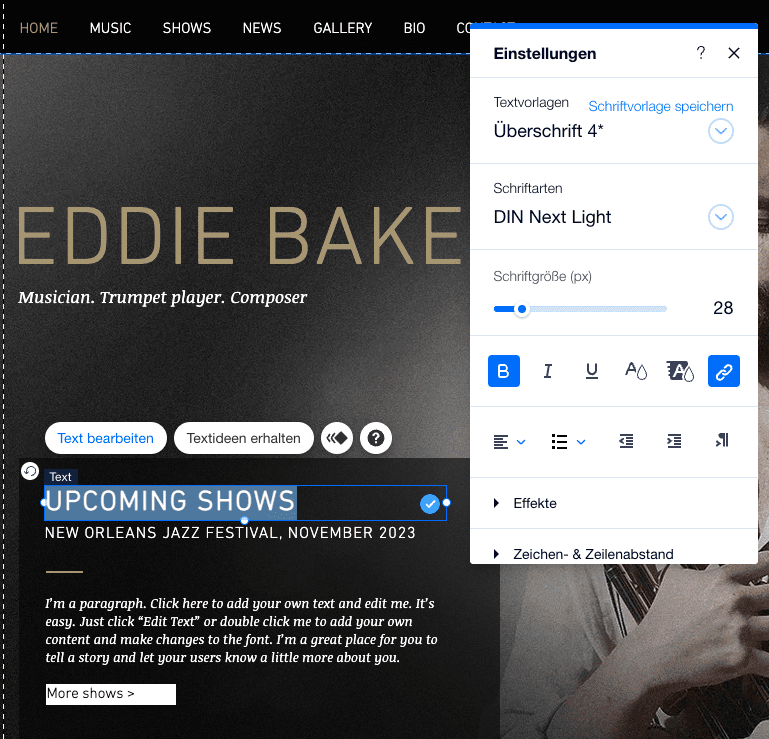
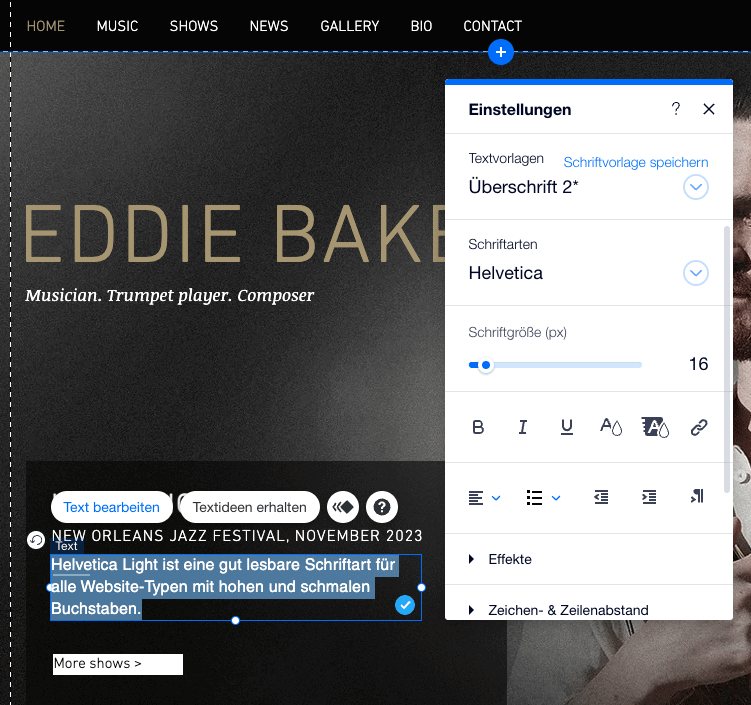
Tippen Sie irgendeinen beliebigen Text in das Feld. Ihnen wird nun auch ein neues Fenster mit den Texteinstellungen angezeigt. Hier können Sie Schriftart, Schriftgröße und Farbe ändern und sogar Effekte hinzufügen. Probieren Sie einfach mal ein bisschen herum! Und denken Sie daran, dass Sie Änderungen jederzeit rückgängig machen können, indem Sie auf den Rückwärts-Button im Menü oben klicken.

Tipp: Vermeiden Sie es, mehr als 3–4 verschiedene Schriftarten auf Ihrer Website zu verwenden. Sie sollten am besten immer die Standardformate „Überschrift 1, 2, 3“ usw. wählen, damit Ihr Design einheitlich aussieht.
Sie können auch sämtlichen Text unterhalb der Hauptüberschrift genau auf dieselbe Weise bearbeiten. Wenn Sie bestimmte Textelemente löschen wollen, klicken Sie einfach auf das Element und drücken Sie die Entfernen-Taste auf Ihrer Tastatur (oder das Mülleimer-Symbol in der rechten Menüleiste).
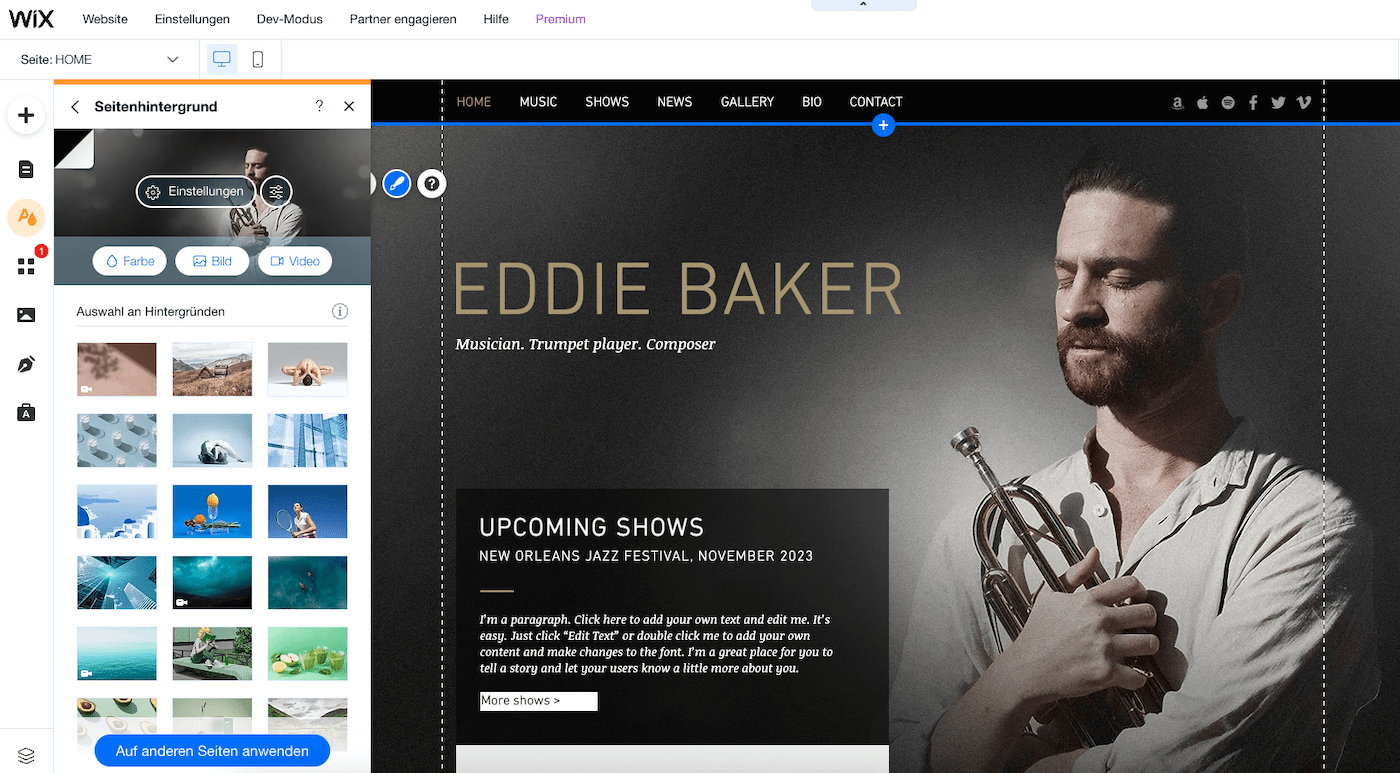
So weit, so gut. Doch was, wenn Sie das Hintergrundbild ändern möchten? Das geht ganz einfach, indem Sie an irgendeine Stelle auf dem Hintergrund klicken. Es erscheint ein Pop-up-Menü mit dem Text „Seitenhintergrund ändern“. Klicken Sie darauf und Sie erhalten Optionen, um das aktuelle Hintergrundbild mit einer Farbe, einem neuen Bild oder einem Video zu ersetzen.

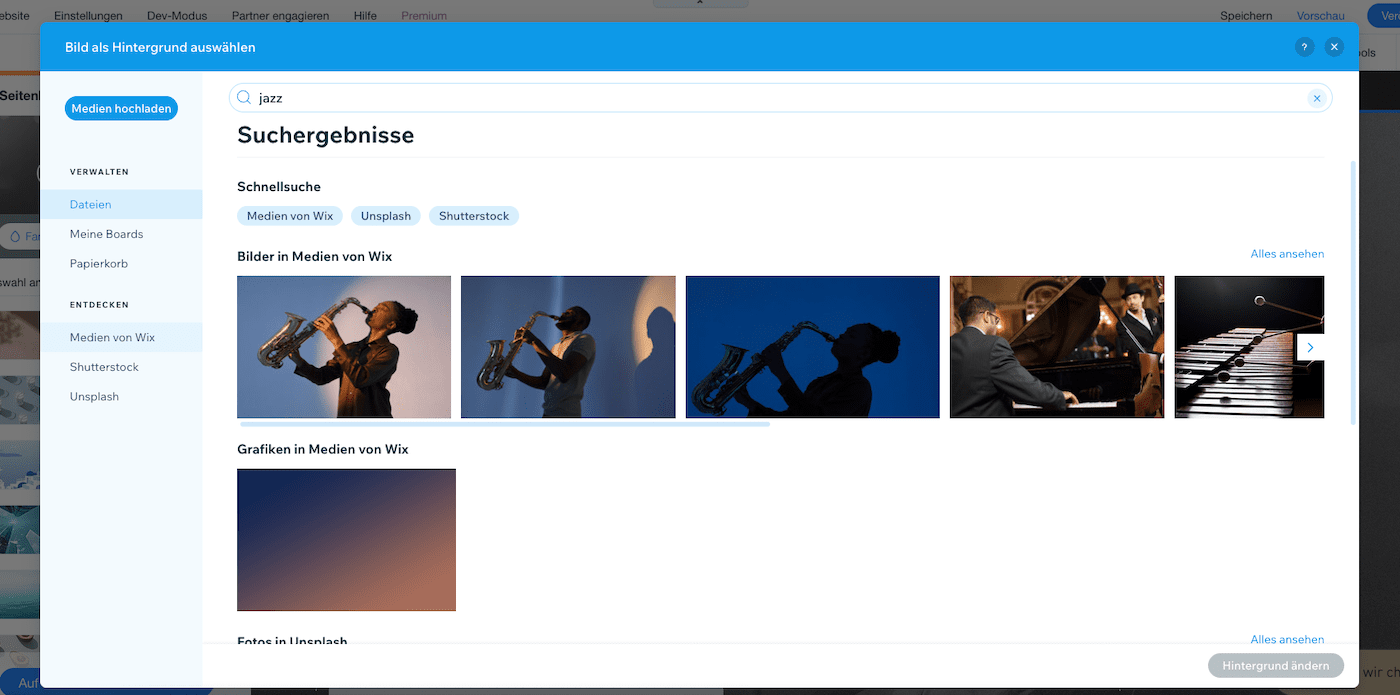
Wenn Sie „Bild“ anklicken, können Sie entweder ein eigenes Bild hochladen oder ein Stockfoto von Wix, Unsplash oder Shutterstock auswählen (die ersten beiden Plattformen sind kostenlos).

Nachdem wir unser Bild ausgewählt haben, sieht der Hero-Bereich jetzt so aus:

Sieht fantastisch aus! Scrollen wir nach unten, um weitere Änderungen an der Homepage vorzunehmen.
Schritt 6 – Löschen, Hinzufügen und Bearbeiten von Abschnitten Ihrer Homepage
Vielleicht entscheiden Sie beim runterscrollen, dass Sie einige der horizontalen Abschnitte Ihrer Vorlage beibehalten, dafür andere löschen oder bearbeiten wollen. Alles kein Problem.
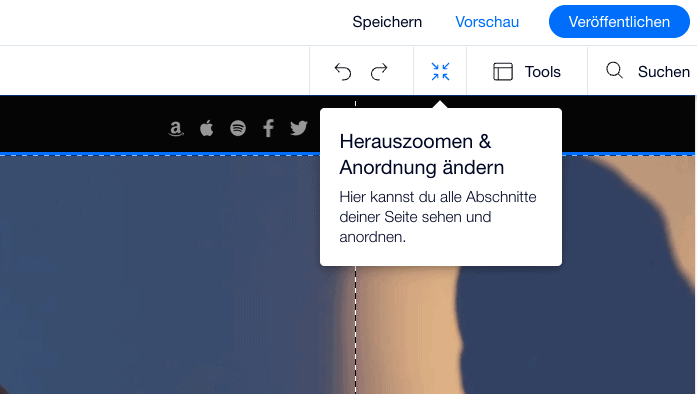
Fangen wir ganz einfach mit dem Löschen von Streifen an (oder „Strips“, wie Wix diese auf Englisch nennt). Klicken Sie in der oberen Menüleiste auf „Herauszoomen & Anordnung ändern“:

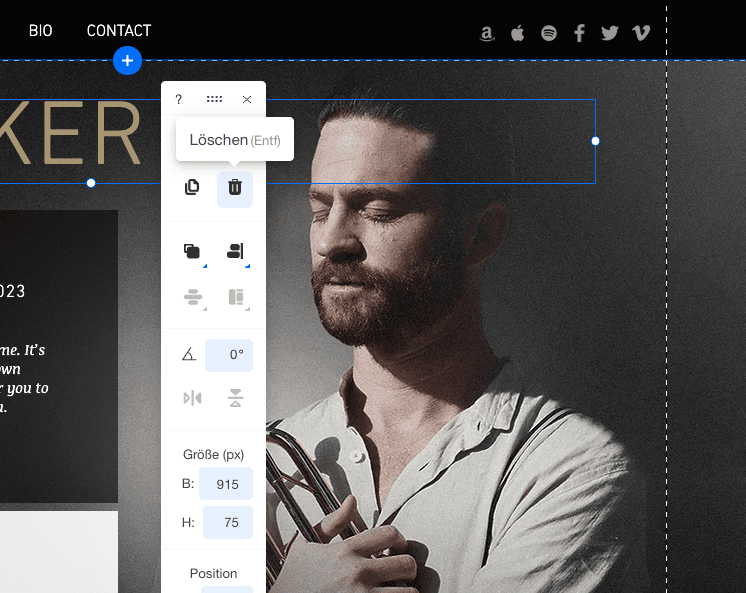
Damit zoomen Sie aus Ihrer Seite heraus. Klicken Sie dann auf den Streifen, den Sie löschen wollen. Der Streifen wird durch eine blau gepunktete Linie hervorgehoben. Anschließend klicken Sie einfach auf das Mülleimer-Symbol rechts neben dem Abschnitt, um diesen Bereich zu löschen.

Sie können Abschnitte auch neu anordnen, indem Sie daneben auf die Pfeilsymbole klicken und den Abschnitt damit nach oben oder unten verschieben.
Wie wäre es damit, neue Abschnitte hinzuzufügen? Hierfür ist die linke Menüleiste sehr praktisch.
Klicken Sie als Erstes oben rechts im Bildschirm auf den grünen Button „Zoommodus schließen“, um zurück zum Editor zu gelangen.

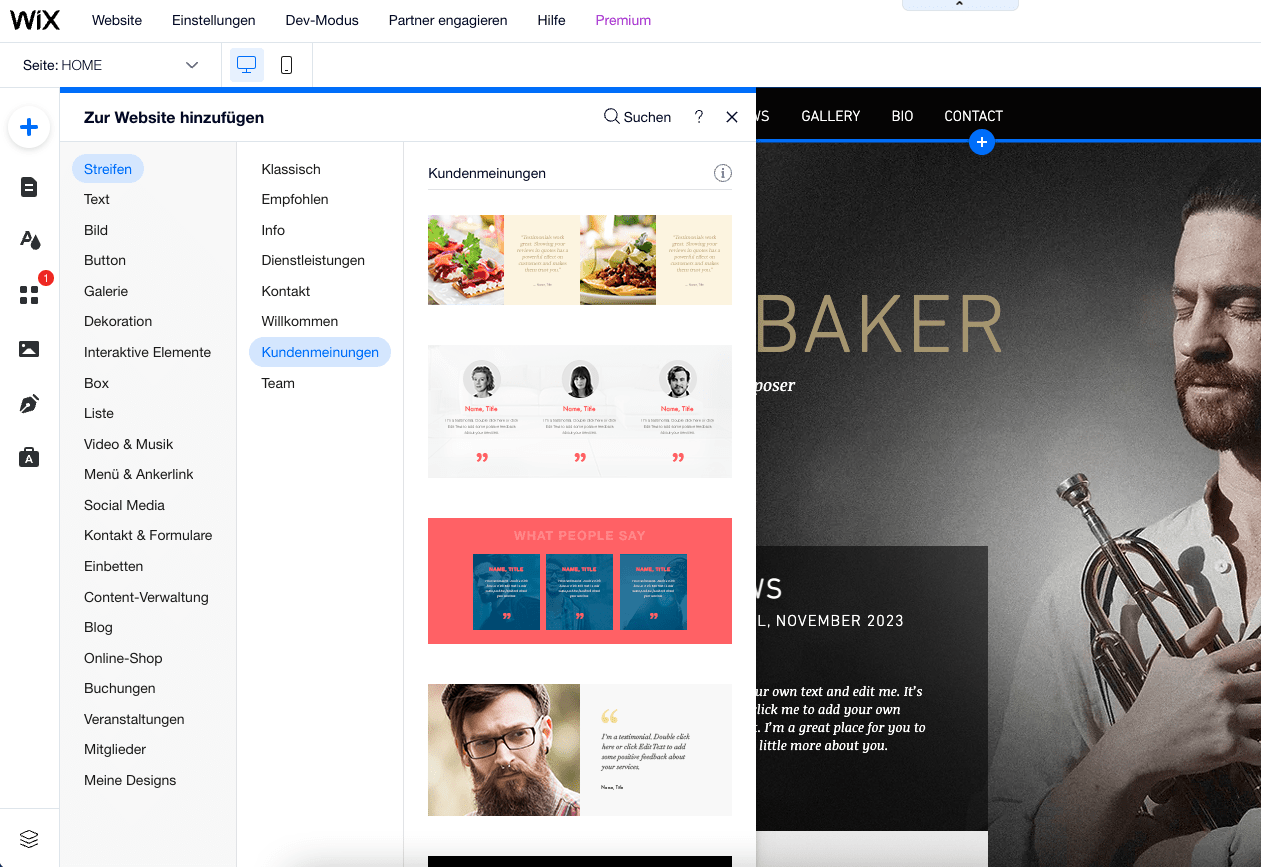
Anschließend klicken Sie in der linken Menüleiste auf den Button mit dem Plus-Symbol („Hinzufügen“). Es wird Ihnen eine lange Liste an Optionen mit den verschiedenen Elementen angezeigt, die Sie zu Ihrer Seite hinzufügen können, wie Text, Bilder, Buttons usw.
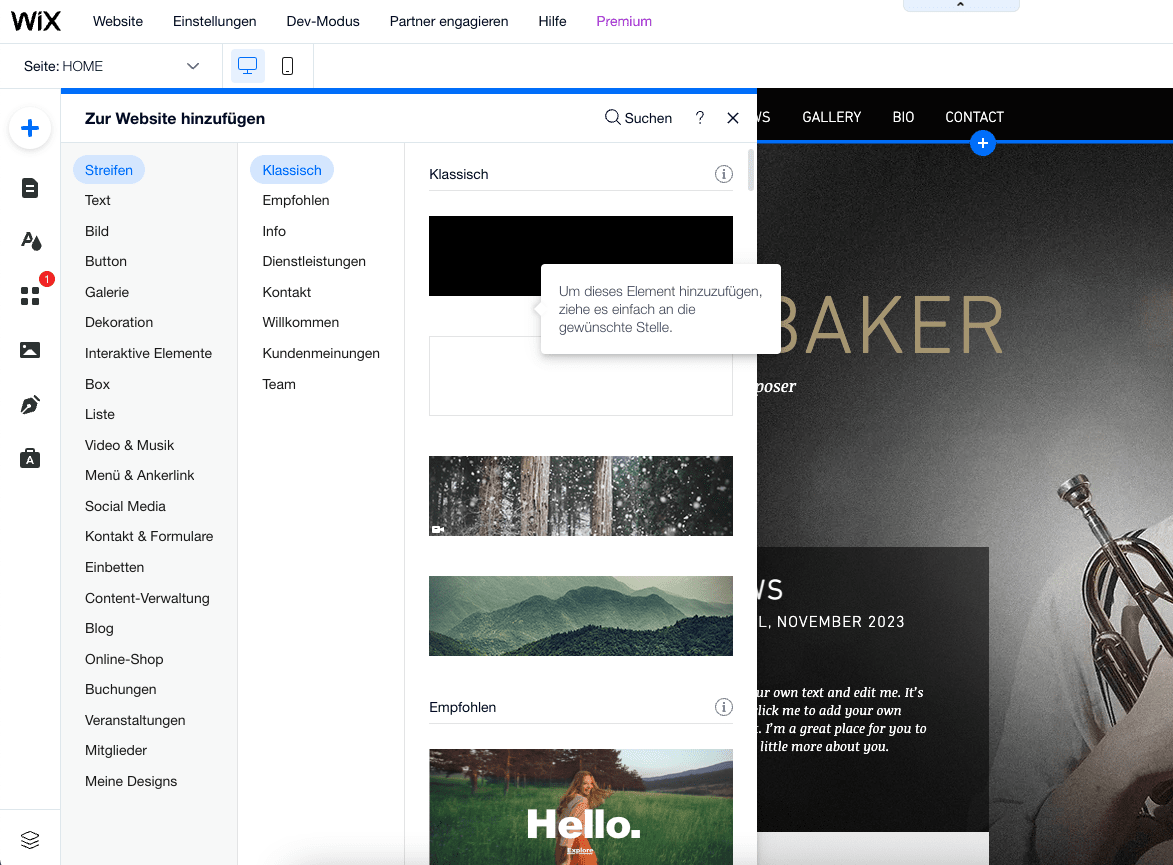
Vielleicht möchten Sie zum Beispiel den Streifen, den Sie gerade gelöscht haben, mit einem neuen ersetzen. Dieser Streifen stellt dann einen Container für den Content (Text, Bilder etc.) dar, den Sie zu diesem Abschnitt hinzufügen wollen. Wählen Sie entweder einen „klassischen“ Streifen (einen leeren) oder einen mit Inhalt aus, zum Beispiel „Über“ oder „Kundenmeinungen“. Klicken Sie ihn an und ziehen Sie ihn einfach an die gewünschte Stelle auf der Seite.

In unserem Tutorial fügen wir einen klassischen Streifen hinzu und ändern dann die Hintergrundfarbe, sodass er zum Theme unserer Seite passt. Dies machen wir auf die gleiche Art und Weise, wie wir den Hintergrund in Schritt 5 geändert haben: den Streifen auswählen, auf „Streifenhintergrund ändern“ und dann auf die Option „Farbe“ klicken.

Nun geht’s darum, Content hinzuzufügen. Am besten schauen Sie sich alle Optionen an, die über das Plus-Zeichen verfügbar sind, und probieren einfach mal aus, verschiedene Elemente zu Ihrem neuen Streifen hinzuzufügen. Hier sei nochmals erwähnt, dass Sie immer alle Änderungen rückgängig machen können, die Sie nicht beibehalten wollen.

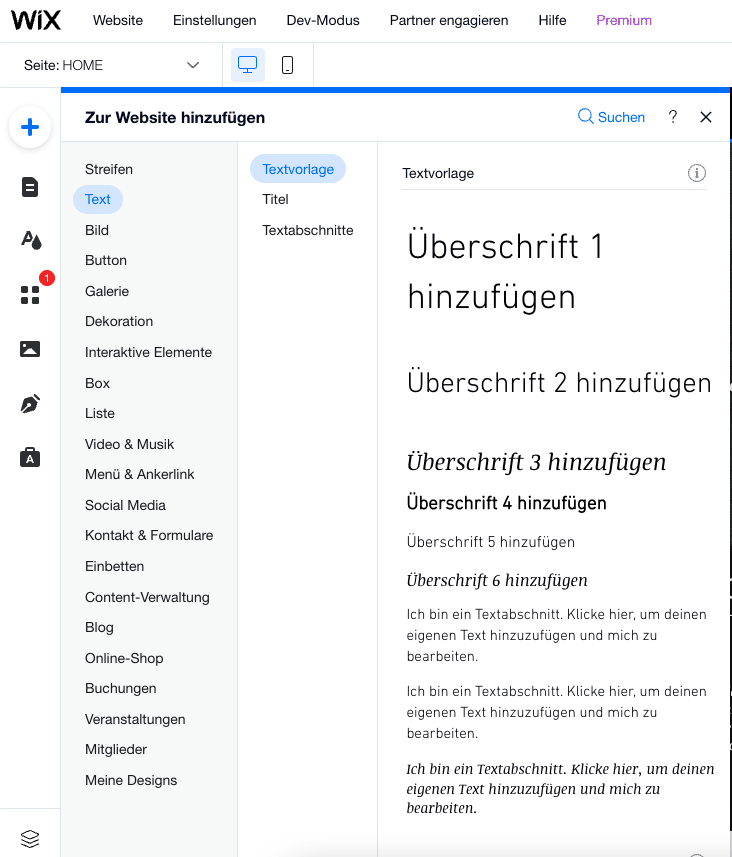
Wenn Sie beispielsweise eine Überschrift und Text zu Ihrem Streifen hinzufügen wollen, können Sie zunächst „Überschrift 1“ hinzufügen. Ziehen Sie sie an die gewünschte Stelle auf der Seite und klicken Sie zum Ändern des Texts doppelt darauf.

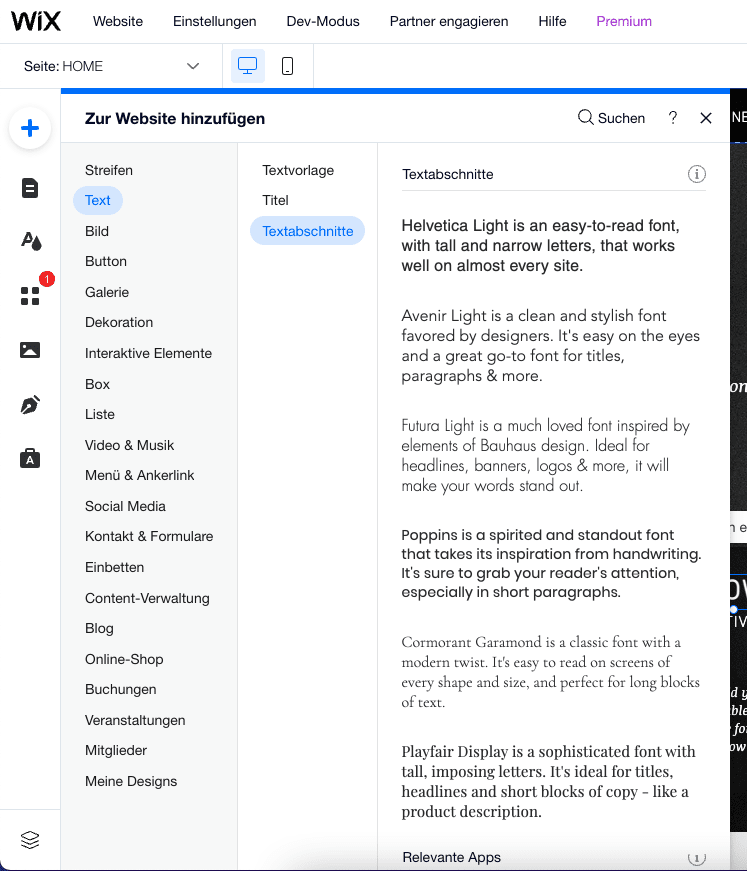
Um unter diese Überschrift weiteren Text hinzuzufügen, wiederholen Sie diesen Schritt, nur wählen Sie dieses Mal statt „Überschrift“ eine der Optionen für „Textabschnitte“ aus.

Ziehen Sie den Text wieder dorthin, wo Sie ihn haben wollen, und ändern Sie ihn per Doppelklick. Sie können mit den Optionen im Fenster „Einstellungen“ Schriftart, Farben und Design ganz nach Ihren Wünschen anpassen.

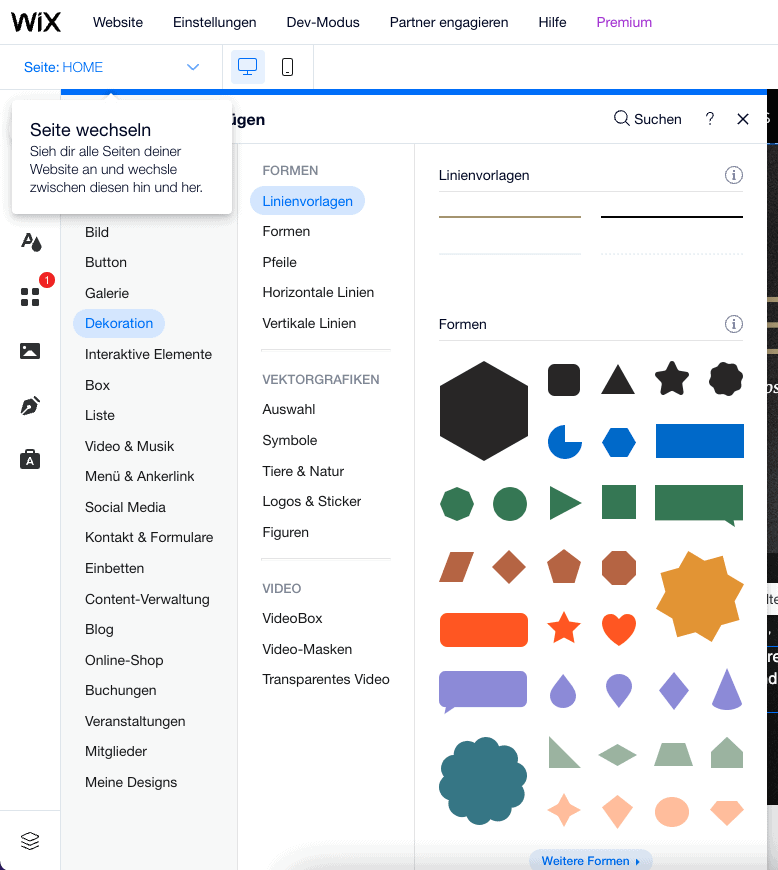
Das sieht doch gar nicht so schlecht aus! Wie können Sie nun weitere Elemente hinzufügen? Zum Beispiel eine Form als Hintergrund für den Text? Kein Problem – gehen Sie einfach auf gleiche Weise vor, indem Sie in der linken Menüleiste auf den Plus-Button klicken. Klicken Sie nun auf „Form“.

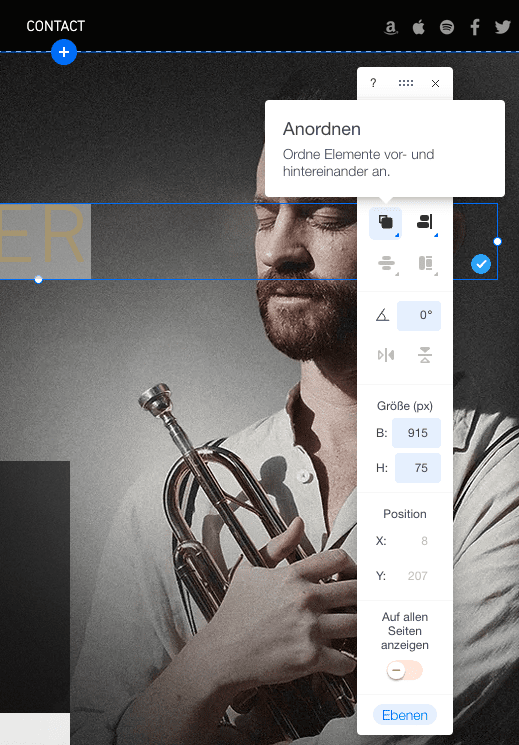
Wählen Sie eine beliebige Form aus und positionieren Sie sie an der gewünschten Stelle. In diesem Fall wählen wir einen beigen Streifen. Wenn die Form den Text verdeckt (statt als Hintergrund zu dienen), klicken Sie auf das „Anordnen“-Symbol in der rechten Menüleiste und dann auf „Nach hinten verschieben“.

Viel besser! 🙂

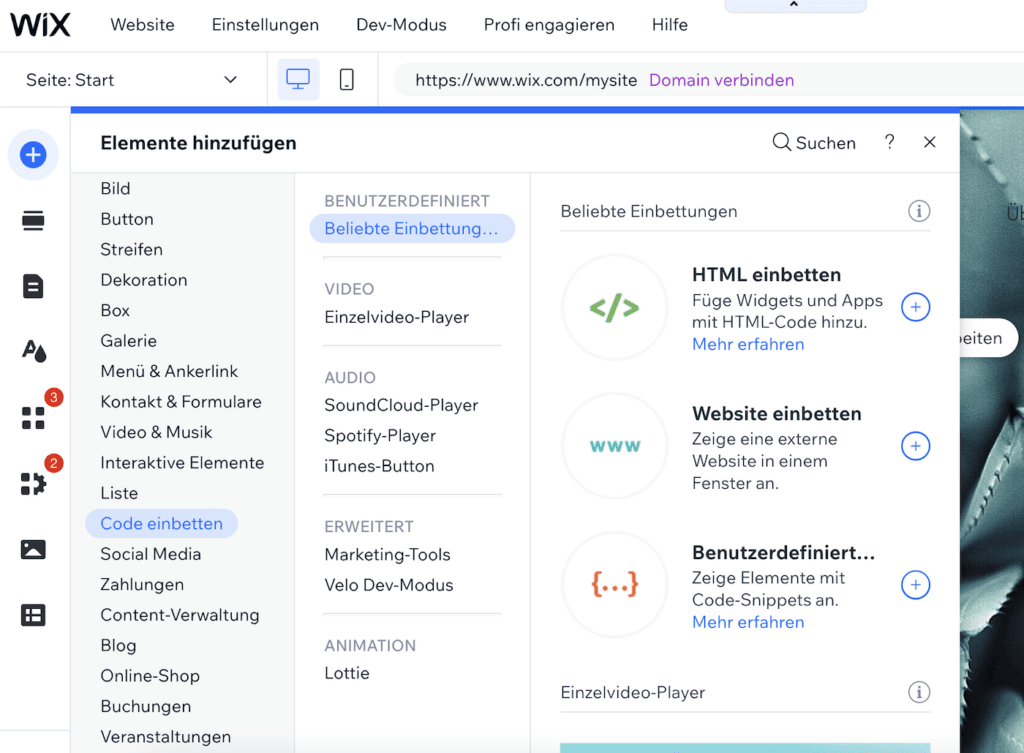
Super ist, dass sich bei Wix auch HTML-Code einbetten lässt. Damit können Sie auch Elemente bzw. Tools von Drittanbietern einbinden. Sie müssen einfach nur erneut auf das „+“-Zeichen klicken, und „Code einbetten“ anwählen.

Anschließend werden Ihnen verschiedene Optionen zur Einbettung von HTML-Code angeboten, aus denen Sie sich die passende aussuchen können. Genauere Informationen zur Einbindung von HTML mit Wix, finden Sie hier.
Schritt 7 – Eine Bildergalerie hinzufügen
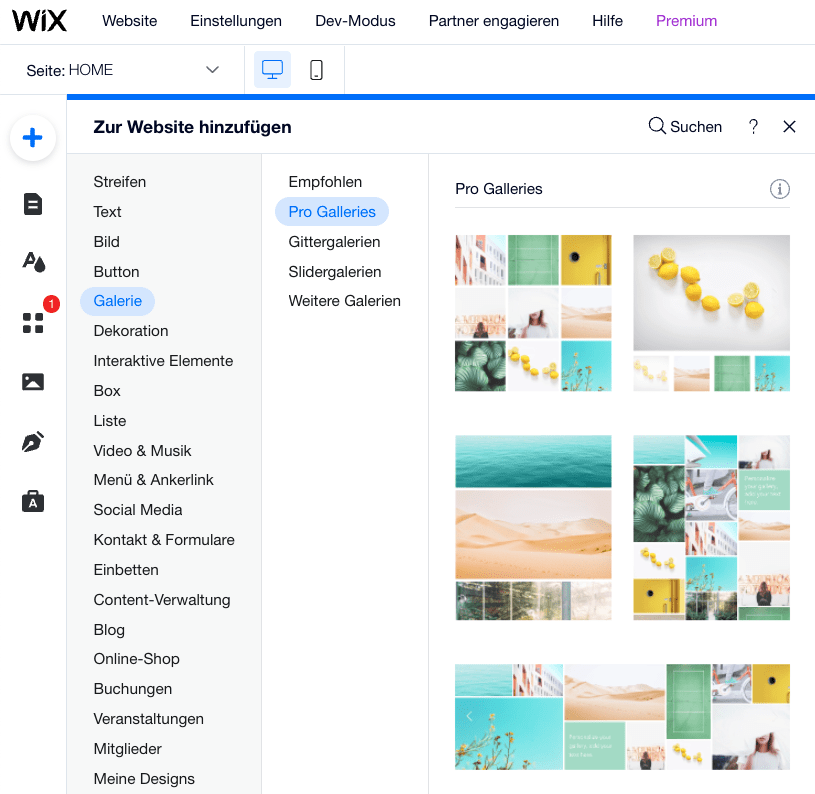
Wenn Sie eine Galerie mit Bildern auf Ihrer Seite einbinden wollen, lässt sich das ganz leicht bewerkstelligen. Klicken Sie dazu in der linken Menüleiste wieder auf das Plus-Symbol und dann auf „Galerie“. Ihnen stehen jede Menge Galerieoptionen zur Auswahl:

Wählen Sie einfach die aus, die Ihnen gefällt, und positionieren Sie sie an einer beliebigen Stelle auf der Seite (wenn Sie dafür mehr Platz benötigen, können Sie Streifen/Abschnitte weiter nach unten ziehen).
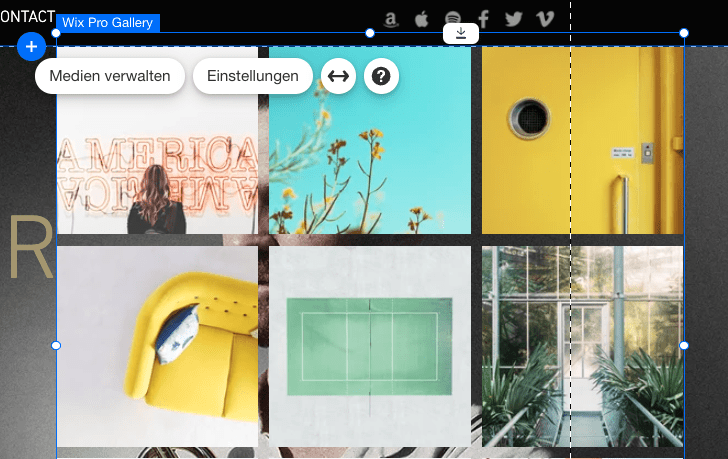
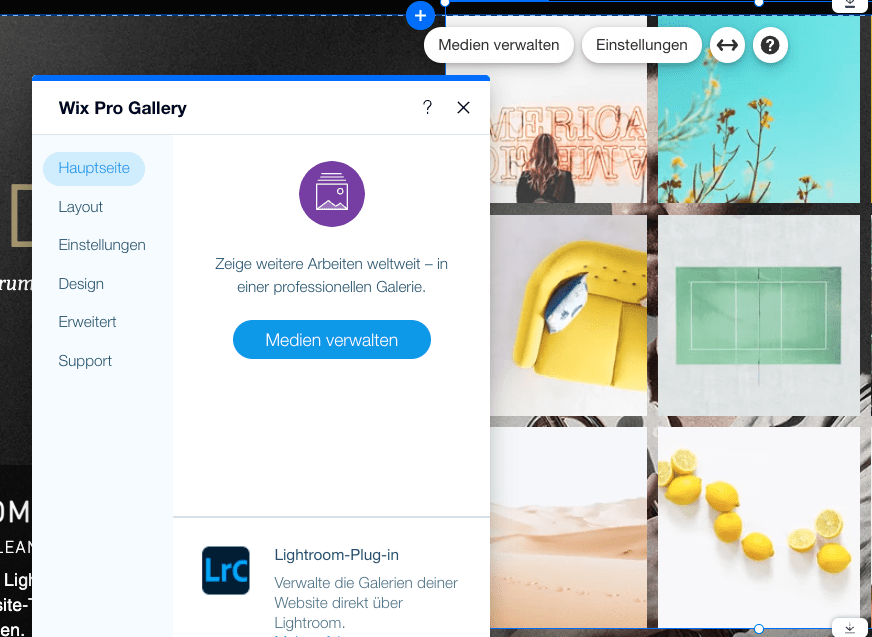
Wenn Ihre Vorlage bereits eine Bildergalerie enthält (so wie unsere), müssen Sie einfach nur auf die Galerie klicken, um sie auszuwählen. Es werden Ihnen nun ein paar Optionen angezeigt, darunter „Medien verwalten“ und „Einstellungen“:

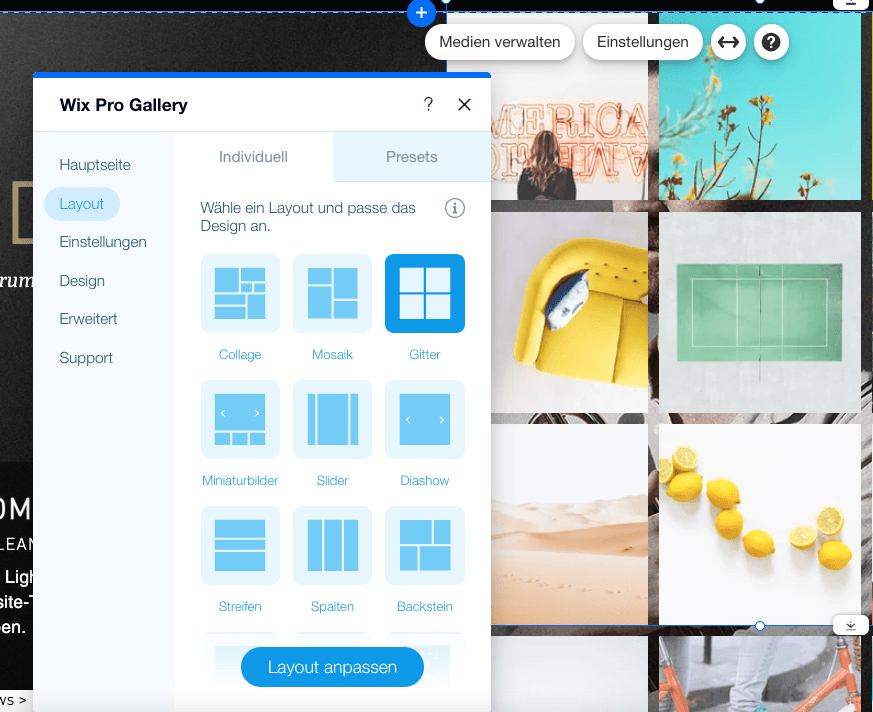
Unter „Einstellungen“ können Sie das Layout Ihrer Galerie anpassen. Wenn Sie also das Design ändern wollen, wählen Sie ein bestimmtes Layout aus:

Sie können dann über „Medien verwalten“ Ihre eigenen Bilder hinzufügen. Löschen Sie alle aktuell vorhandenen Bilder und klicken Sie auf „Medien hinzufügen“, um Ihre eigenen Bilder hochzuladen oder Archivbilder aus der Mediengalerie von Wix auszuwählen.

Im gleichen Fenster können Sie auch den Titel und die Beschreibung Ihrer einzelnen Bilder bearbeiten (diese werden nicht auf Ihrer Seite angezeigt, sind aber gut fürs SEO) sowie Links hinzufügen (falls Sie wollen).
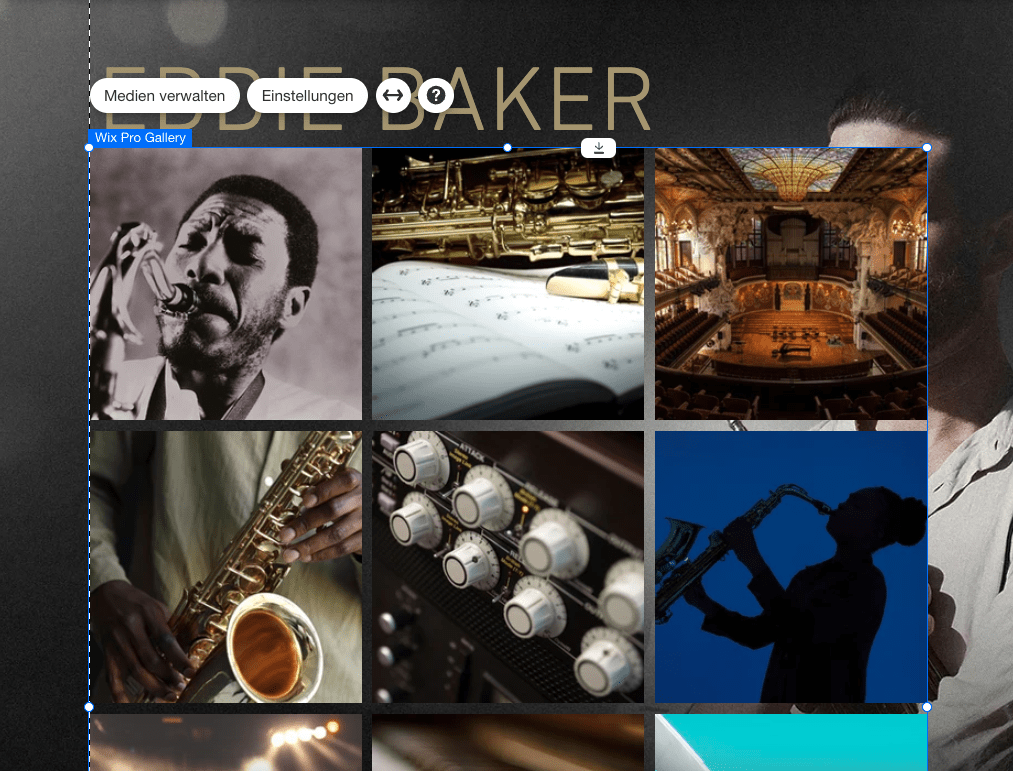
Und so sieht dann das fertige Produkt aus:

Schritt 8 – Ein Kontaktformular hinzufügen
Ein Kontaktformular gehört zu den wesentlichen Bestandteilen der meisten Webseiten. Natürlich können Sie ein Kontaktformular auf einer separaten Seite einfügen. Ich zeige Ihnen nun, wie Sie eines zu Ihrer Homepage hinzufügen können.
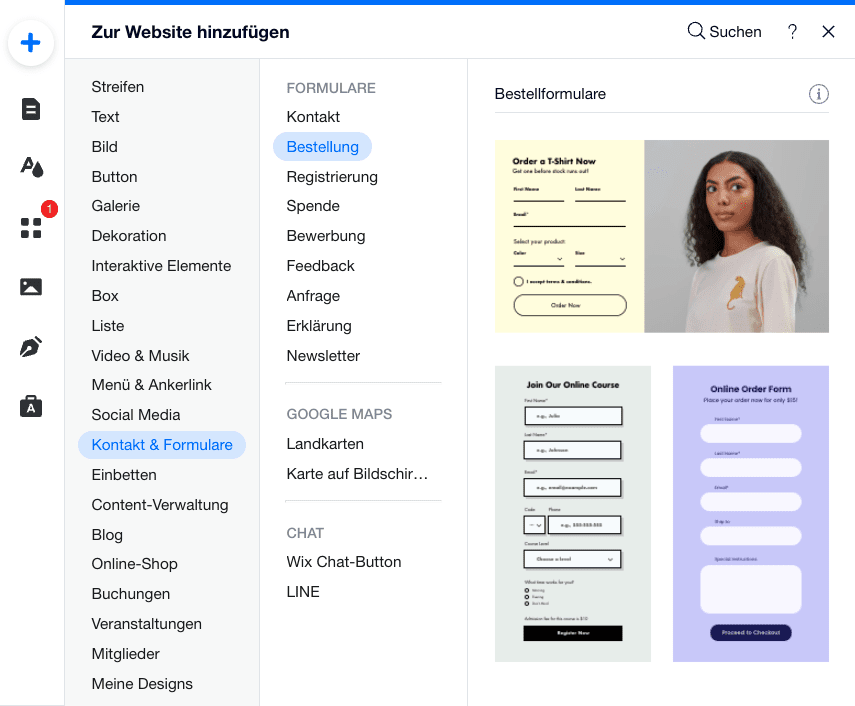
Klicken Sie dazu in der linken Menüleiste wieder auf das Plus-Symbol. Klicken Sie auf „Kontakt & Formulare“ und wählen Sie das gewünschte Formular aus (keine Sorge, Felder und Design lassen sich ändern, das zeige ich Ihnen gleich).

Ziehen Sie Ihr Formular an eine Stelle auf der Seite. In unserem Fall wollen wir es ganz unten auf der Seite direkt über der Fußzeile haben:

Ändern wir nun zunächst die Felder in unserem Formular. Da es dazu dienen soll, dass Kunden eine Bestellung aufgeben können, fügen wir ein paar weitere Felder hinzu.
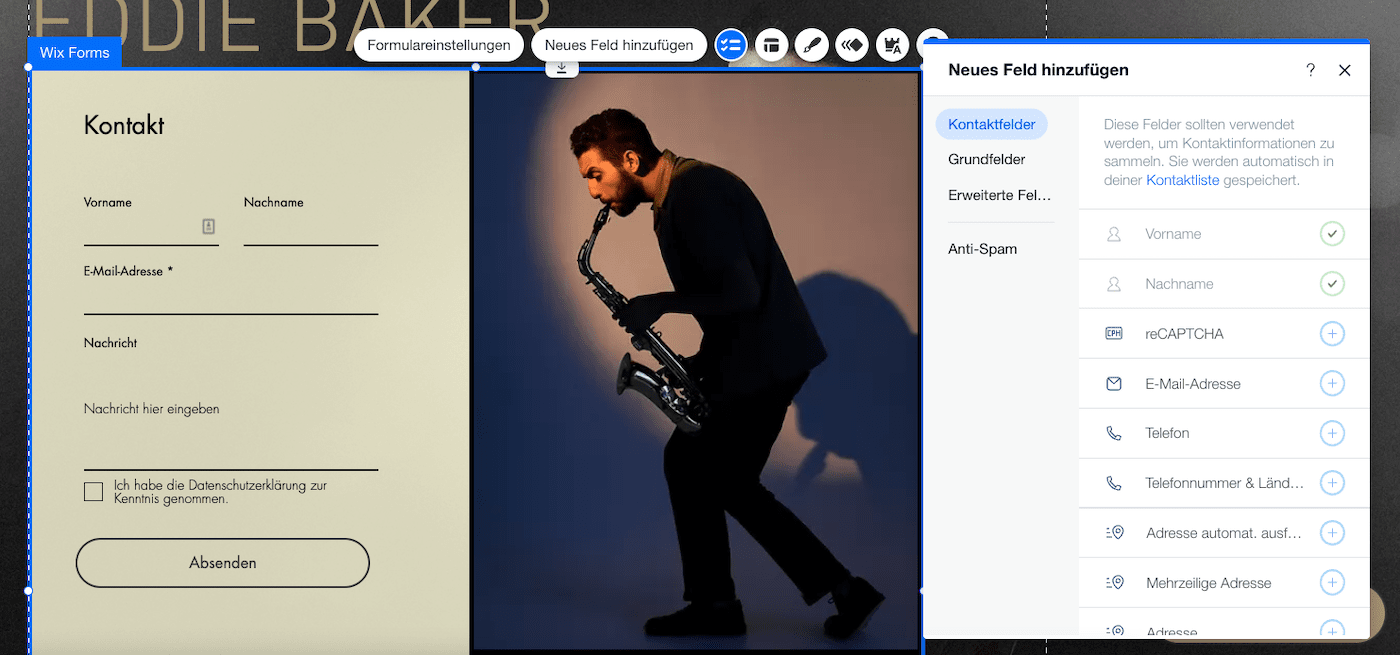
Klicken Sie auf Ihr Formular und dann auf den Button „Neues Feld hinzufügen“, der daraufhin auftaucht. Wählen Sie nun die Art von Feld, die Sie hinzufügen möchten:

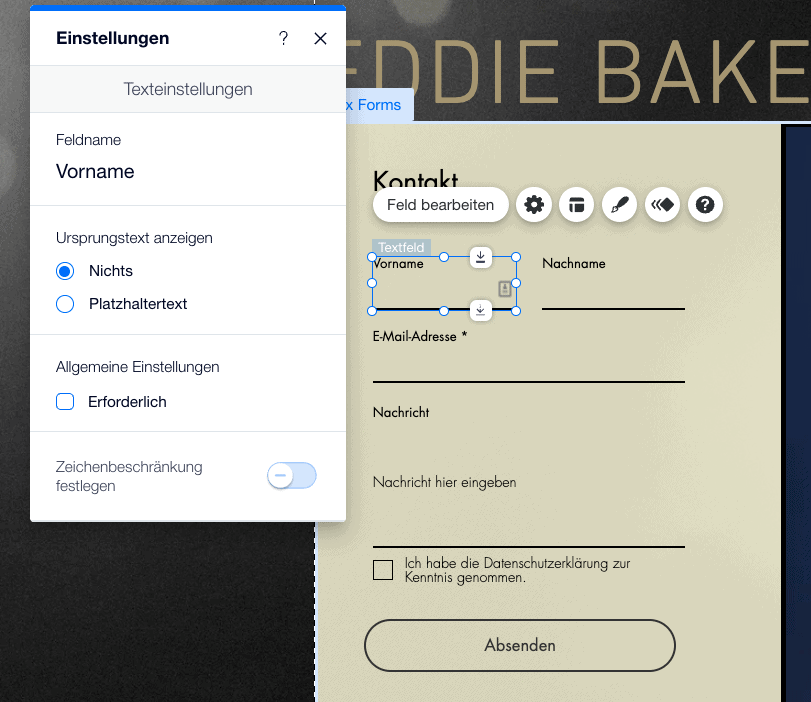
Wenn Ihr neues Feld hinzugefügt wurde, klicken Sie innerhalb des Formulars darauf. Klicken Sie zum Bearbeiten des Titels auf „Feld bearbeiten“:

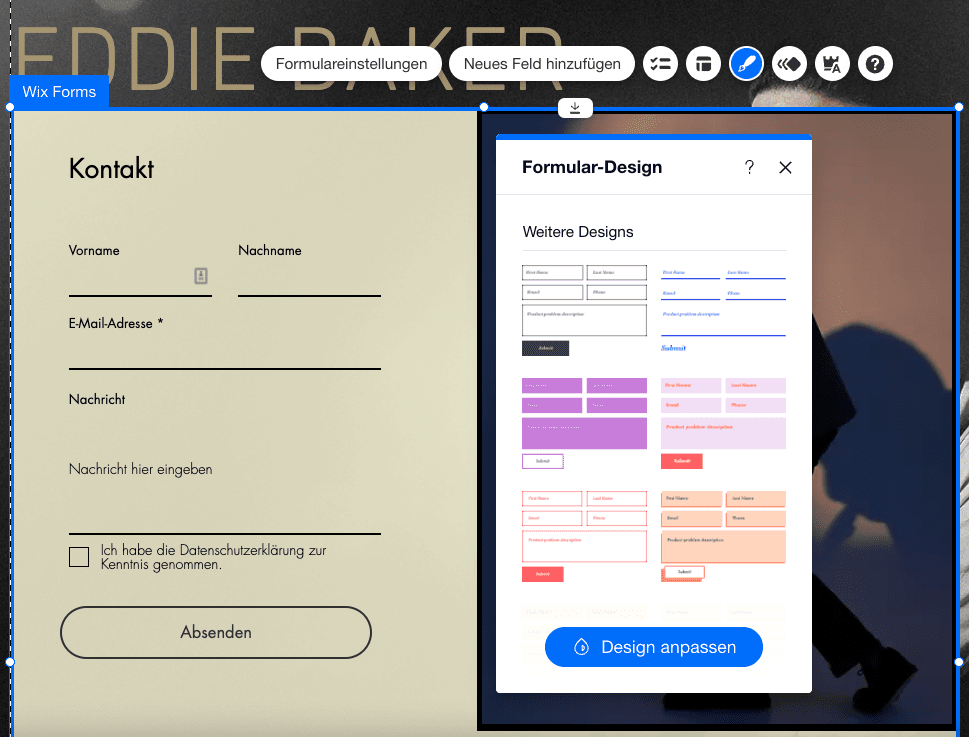
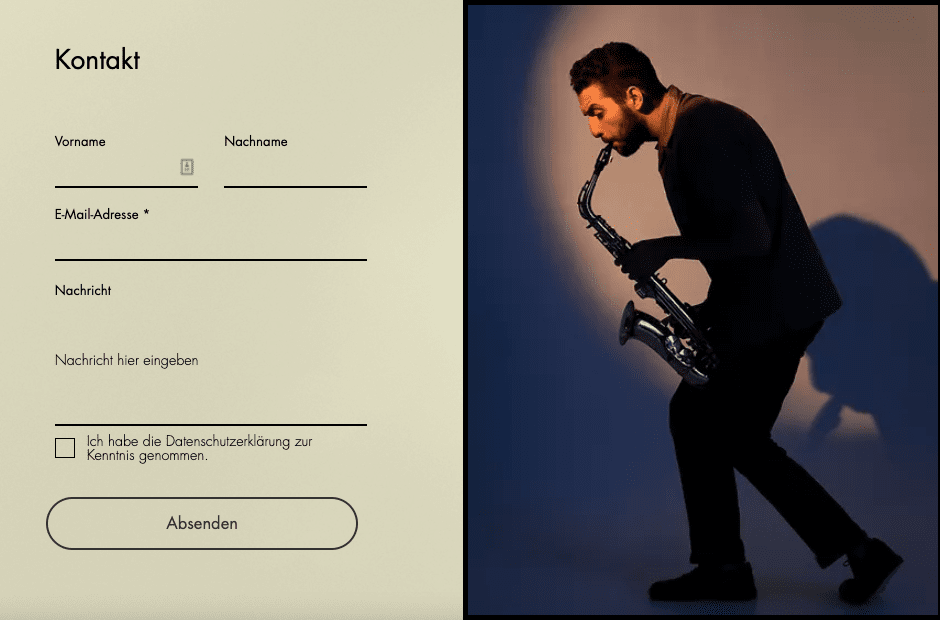
Wenn Sie alle Felder, die Sie brauchen, hinzugefügt und bearbeitet haben, schauen wir uns nun an, wie Sie das Design Ihres Formulars anpassen können, damit es zu Ihrer Seite passt. Klicken Sie einfach auf das Formular und dann auf das Pinsel-Symbol. Klicken Sie auf „Design anpassen“ und schon können Sie Farben, Schriftarten, den Einreichen-Button usw. ändern.

So sieht jetzt unser Formular aus – ziemlich cool!

Schritt 9 – Ihre Webseite aufräumen
Gleich sind wir so weit, Ihre Wix-Seite zu veröffentlichen! Kümmern wir uns also noch um die letzten paar Dinge.
Vielleicht gab es bei Ihrer Vorlage ein paar extra Elemente, die Sie nicht unbedingt mit drin haben wollen, wie z. B. ein Logo, Social-Media-Symbole oder ein Chat-Widget.
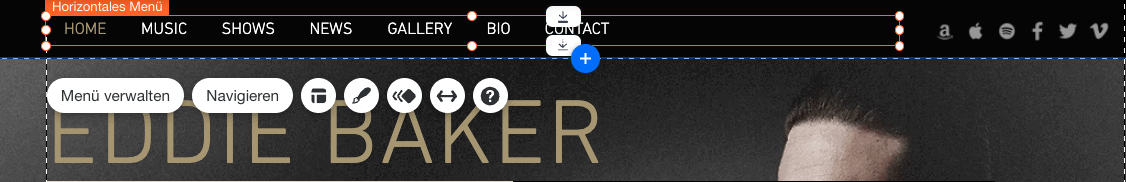
Um diese Dinge zu entfernen, löschen wir sie einfach genau so, wie wir vorhin auch andere Elemente gelöscht haben: Wählen Sie das Element aus und drücken Sie a) entweder die Entfernen-Taste auf Ihrer Tastatur oder klicken Sie b) in der rechten Menüleiste auf das Mülleimer-Symbol.

Möchten Sie Ihr Website-Navigation bearbeiten oder diese womöglich entfernen, klicken Sie einfach darauf und bearbeiten Sie diese über „Menü verwalten“ oder löschen Sie sie über ihre Bacpkspace Taste auf der Tastatur.
Wenn Sie mehrere Seiten zu Ihrer Website hinzufügen wollen und nicht genau wissen, wie Sie Ihr Seitenmenü bearbeiten können, schauen Sie mal in diese hilfreiche Anleitung von Wix rein.
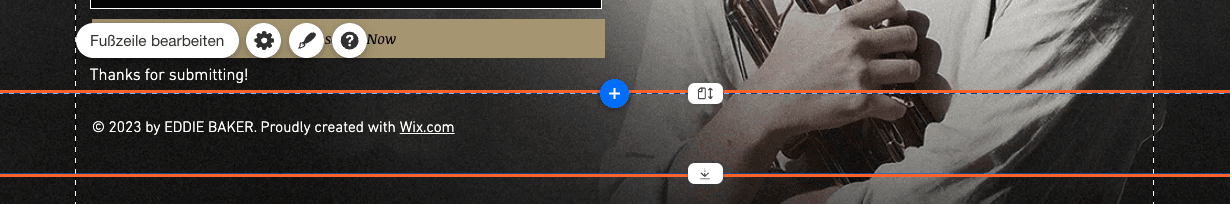
Sobald Sie alle Elemente gelöscht haben, die Sie nicht brauchen, müssen Sie sich nur noch darum kümmern, Ihre Fußzeile (der unterste Bereich Ihrer Seite) anzupassen. Wählen Sie diesen Abschnitt per Doppelklick aus und geben Sie Ihre Kontaktdaten und andere wichtige Informationen ein.

Gefällt Ihnen Ihre Seite? Perfekt – dann ist jetzt Endspurt angesagt! Kommen wir also zum nächsten Schritt. Den wollen wir definitiv nicht überspringen.
Schritt 10 – Ihre Website für mobile Geräte optimieren
Bisher haben wir auf der Desktop-Version Ihrer Webseite gearbeitet. Da aber circa 50% des Traffics von Mobilgeräten stammt, ist es unbedingt notwendig, dass Ihre Seite für diese optimiert ist.
Leider sind die Websites von Wix standardmäßig nicht zu 100% mobilfreundlich. Deshalb müssen wir hier und da kleinere Anpassungen vornehmen.
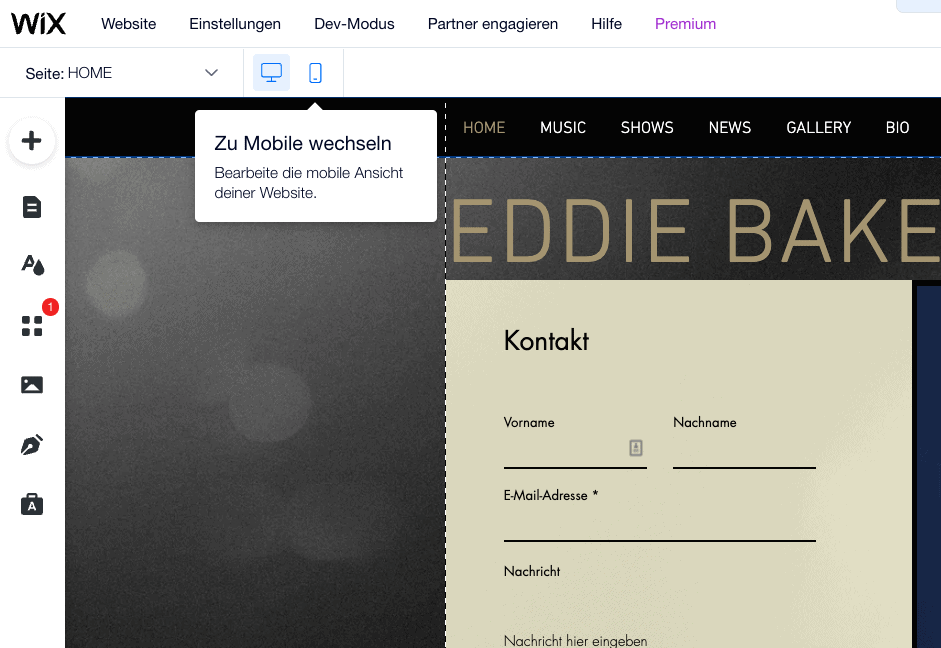
In der oberen Leiste des Editors (die wir bisher nicht wirklich beachtet haben), sehen Sie in der Mitte des Bildschirms ein Mobile-Symbol. Wechseln Sie durch einen Klick darauf zur mobilen Ansicht Ihrer Website.

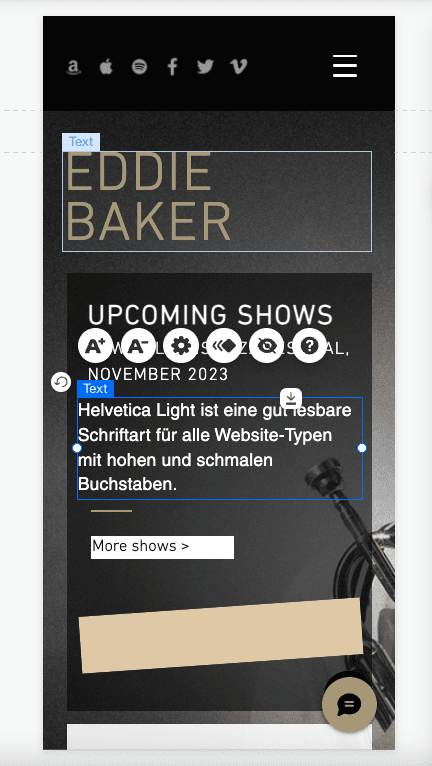
Wie Sie sehen können, passt die mobile Seitenversion nicht ganz – ein paar Elemente sind verschoben. Klicken wir zunächst im linken Menü auf „Seitenlayout-Optimierung“ und anschließend auf „Website optimieren“, sodass Wix automatisch einige der Elemente korrigiert.

Jetzt können Sie noch manuell alles ändern, was nicht stimmig aussieht, zum Beispiel die Position Ihres Texts oder die Höhe Ihrer Abschnitte/Streifen. Sie können unnötige Elemente löschen oder ausblenden und sogar Abschnitte neu anordnen, indem Sie die Pfeilsymbole rechts neben dem Mobile-Bildschirm benutzen.

Änderungen, die Sie in der Mobile-Ansicht vornehmen, haben keinen Einfluss auf die Desktop-Version. Sie können Ihre mobile Seite also ganz nach Ihren Vorstellungen anpassen.
Schritt 11 – Aktualisieren Sie Ihre Business-Infos und optimieren Sie Ihre Seite für Google
Dieser Schritt ist komplett optional, wir würden ihn aber trotzdem empfehlen, wenn Ihr Unternehmen bei Google gefunden werden soll.
Erinnern Sie sich an die obere Menüleiste, über die Sie zum Backend (also den „unsichtbaren“ Teil) Ihrer Website kommen? Wir greifen nun auf diese zurück, um die Business-Infos auf Ihrer Seite anzupassen. Damit optimieren wir sie, um besser bei Google gefunden zu werden.
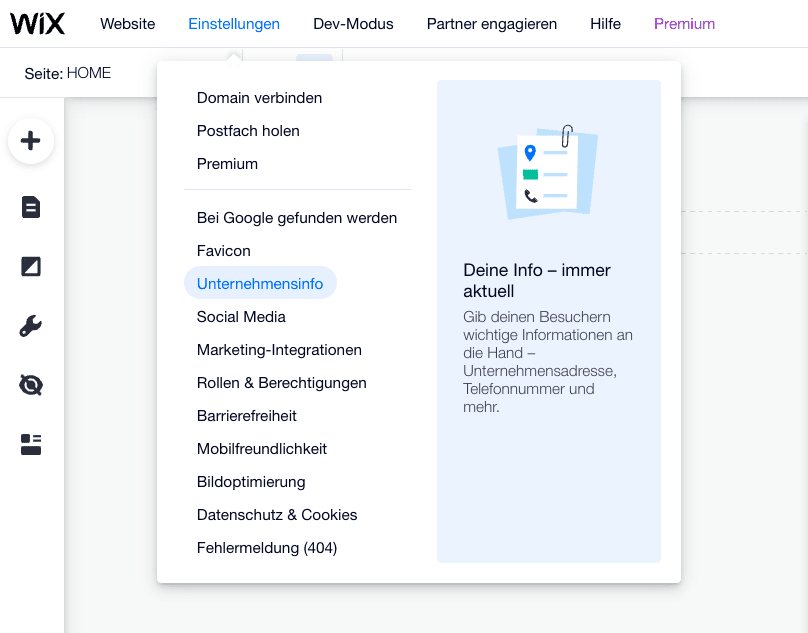
Klicken Sie auf „Einstellungen“ und dann auf „Unternehmensinfo“.

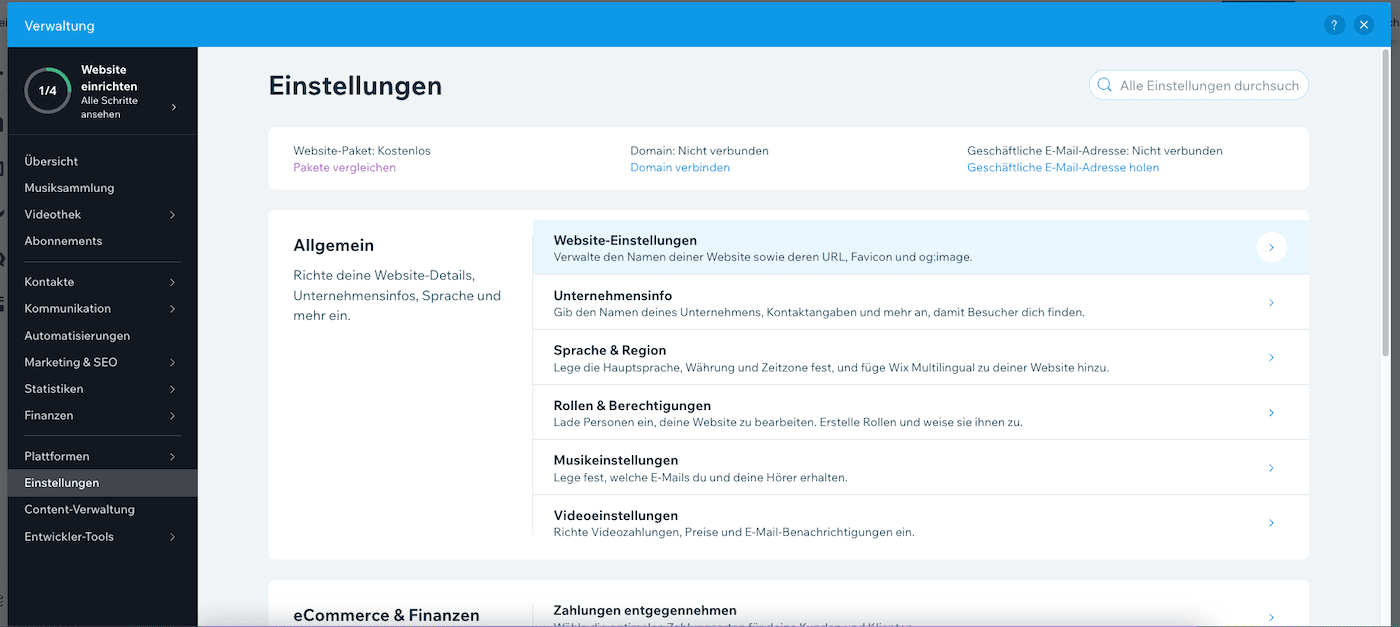
Sie gelangen so zu einem Dashboard, bei dem Sie Ihre Kontaktdaten und Geschäftsadresse (falls Sie eine haben) angeben und die regionalen Einstellungen (Sprache, Währung etc.) für Ihre Seite vornehmen können. Vergessen Sie nicht, auf „Speichern“ zu klicken, wenn Sie fertig sind.

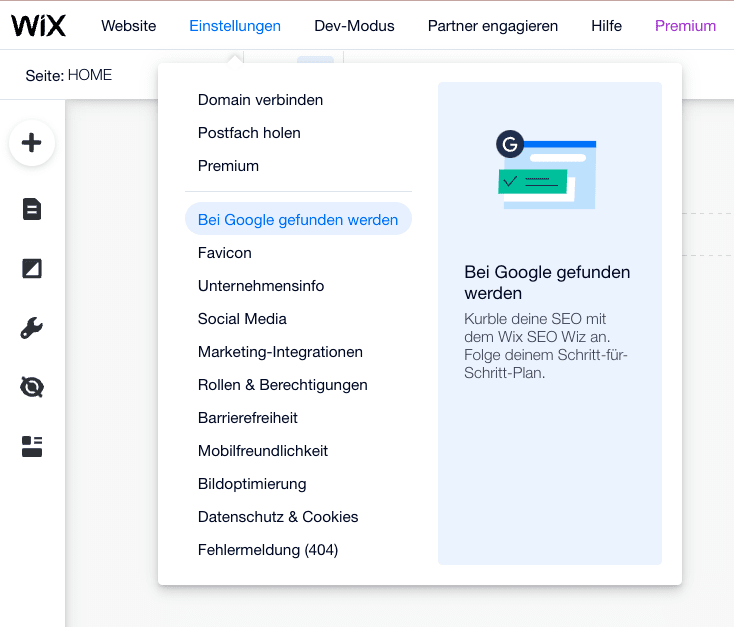
Im Anschluss kümmern wir uns um die Suchmaschinenoptimierung. Klicken Sie dazu in der oberen Navigationsleiste wieder auf „Einstellungen“ und wählen Sie „Bei Google gefunden werden“ aus.

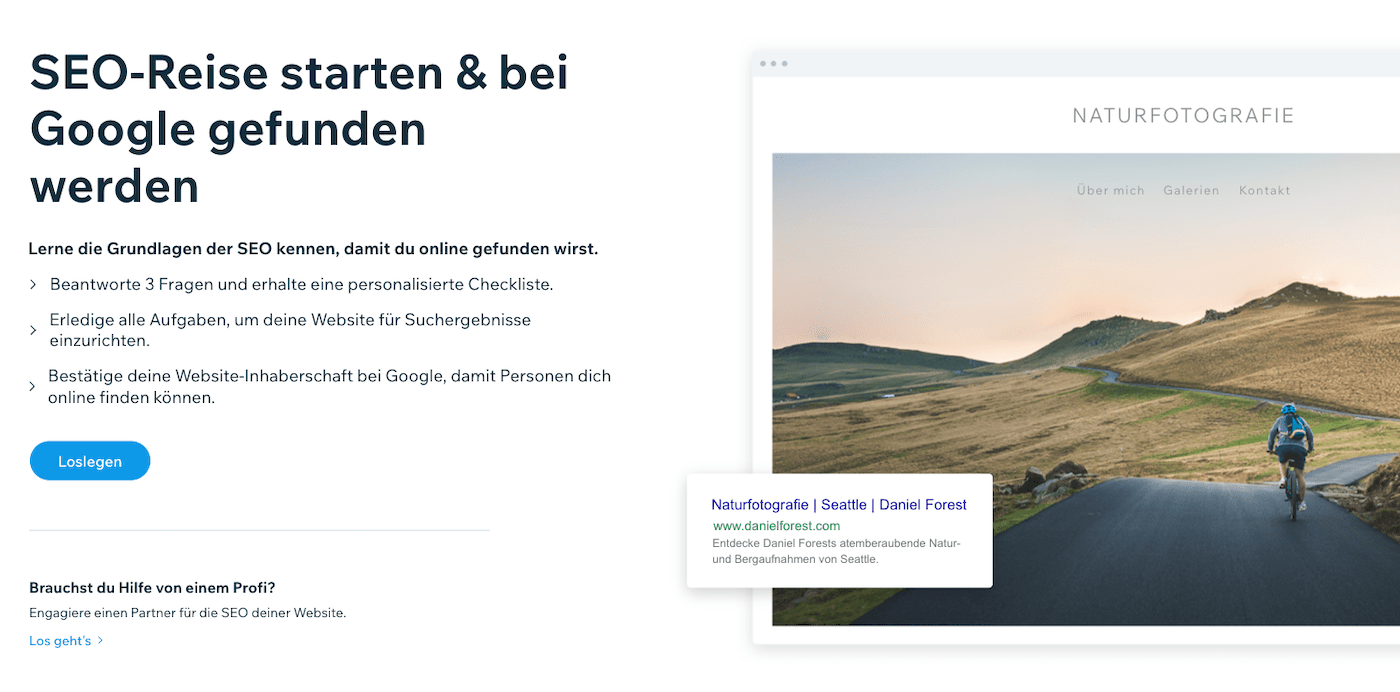
Das führt Sie zum Wix SEO Wizard. Dieser bietet Ihnen eine Schritt-für-Schritt-Anleitung, um Ihre Seite zu optimieren. Durchlaufen Sie die einzelnen Schritte und geben Sie den Namen und eine kurze Beschreibung Ihres Unternehmens an.
Anschließend erhalten Sie Ihren maßgeschneiderten SEO-Plan. Wir würden Ihnen empfehlen, sich die einzelnen Schritte anzuschauen, um die verschiedenen Elemente Ihrer Seite anzupassen (Homepage-Titel, SEO-Beschreibung, mit Google verbinden usw.).
Detailliertere Informationen zum Thema SEO mit Wix, finden Sie außerdem hier.

Wenn SEO für Sie noch Neuland ist, können Sie sich mit unserem Einsteiger-Leitfaden für SEO bei Website-Baukästen in die Thematik einarbeiten.
Schritt 12 – Ihre Website in der Vorschau anzeigen und veröffentlichen!
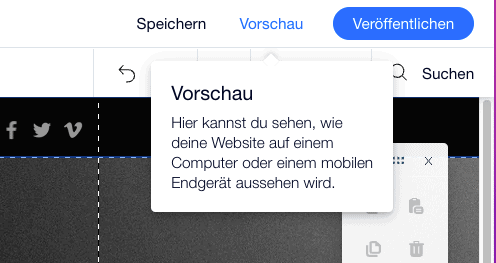
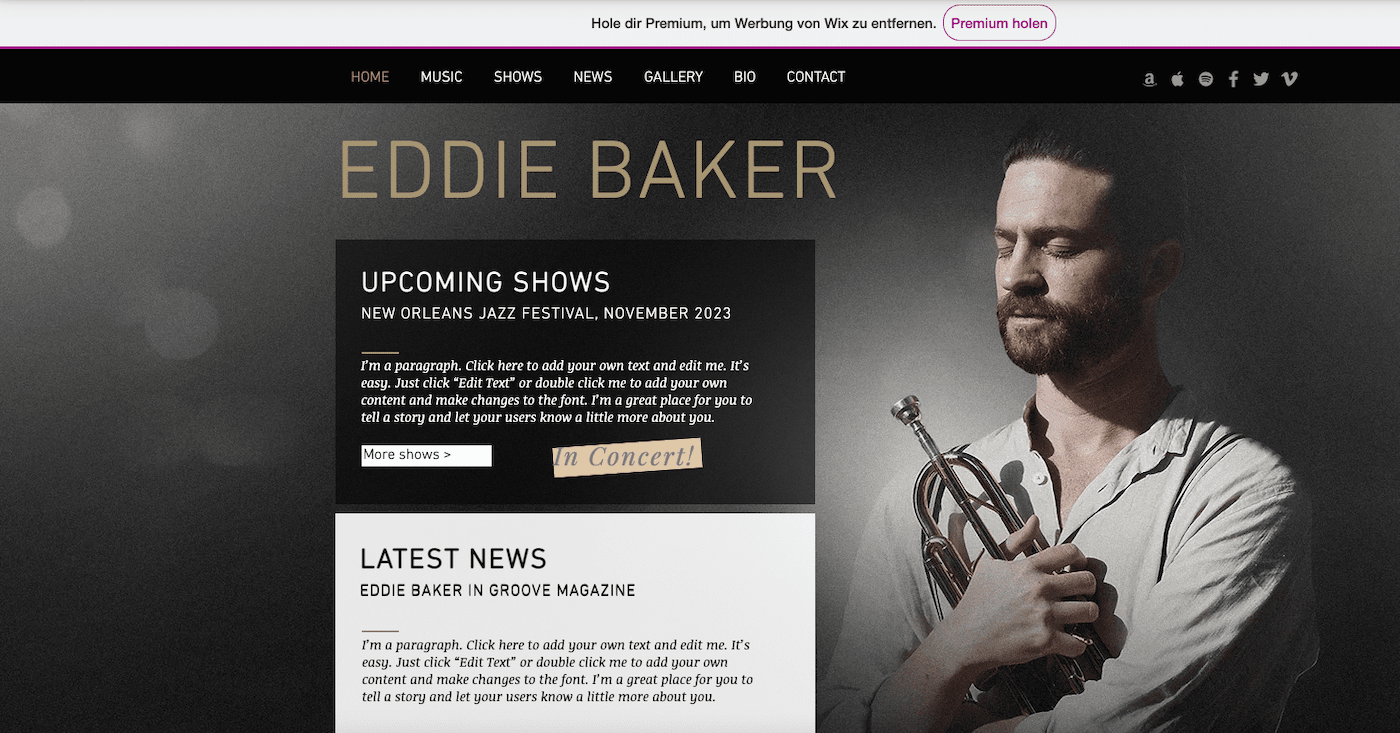
Glückwunsch, Sie haben es zum letzten Schritt geschafft! Bevor Sie nun Ihre Seite veröffentlichen, schauen wir nochmal kurz, ob alles gut aussieht. Klicken Sie oben rechts im Bildschirm auf „Vorschau“ und überzeugen Sie sich davon, dass Sie mit der Desktop- und Mobile-Version Ihrer Website zufrieden sind.

Am oberen Rand Ihrer Seite werden Sie ein Banner mit der Werbung „Hole dir Premium, um Werbung von Wix zu entfernen“ sehen. Dieses wird angezeigt, wenn Ihre Webseite weiterhin unter dem kostenlosen Tarif von Wix läuft. Wenn Sie es entfernen und weitere Wix-Funktionen nutzen wollen, können Sie auf einen Bezahltarif umsteigen (mehr dazu später).

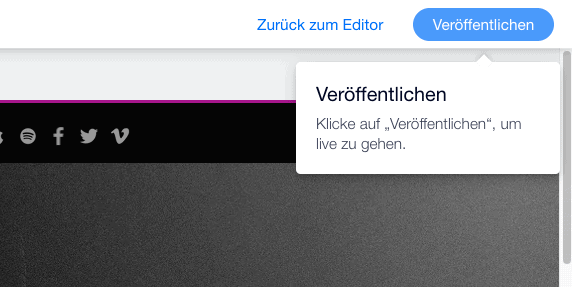
Wenn Sie mit der Vorschau zufrieden sind, klicken Sie oben rechts auf „Zurück zum Editor“. Dann ist jetzt der Zeitpunkt gekommen, auf den blauen „Veröffentlichen“-Button zu klicken (ebenfalls oben rechts).

Das war‘s! Ihre Wix-Seite ist jetzt online! 🙂
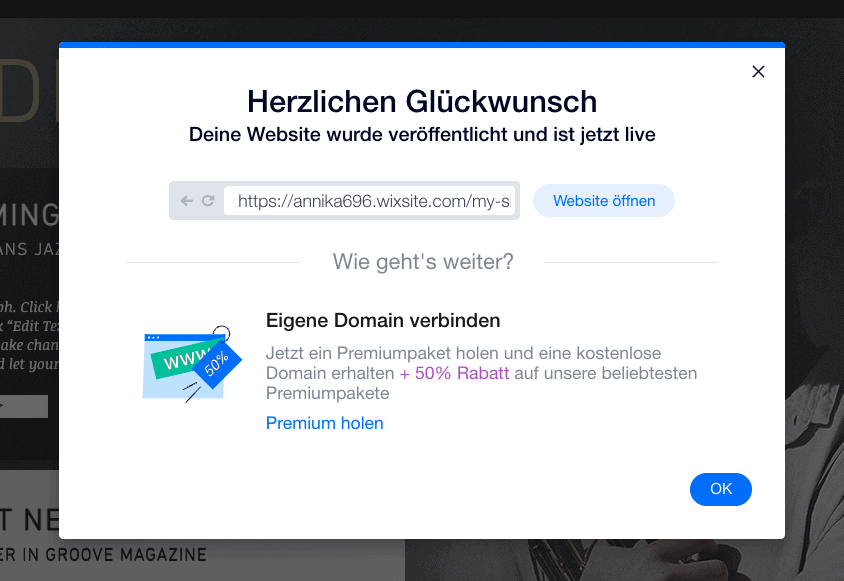
Nun erscheint ein kleines Pop-up-Fenster mit der URL Ihrer kostenlosen Wix-Website. Sie können auf „Website ansehen“ klicken, um zu Ihrer veröffentlichten Seite zu gelangen. Sollten Sie Ihre eigene Domain für Ihre Website nutzen wollen (egal ob es sich um eine bestehende oder eine neue Domain handelt), können Sie andernfalls auf „Jetzt Upgrade holen“ klicken, um zu einem der kostenpflichtigen Tarife von Wix zu wechseln.

Wenn Sie nicht genau wissen, welcher Tarif von Wix am besten zu Ihnen passt, können Sie unseren ausführlichen Guide zu den Preisen von Wix lesen. Dort finden Sie auch unser Smart Finder Quiz, welches Ihnen ihre Entscheidung eventuell erleichtert.
Wenn Sie die Seite anschauen wollen, die wir in diesem Tutorial erstellt haben, klicken Sie hier.
FAQ
Was, wenn ich einen Blog hinzufügen will?
Darauf sind wir in unserem Artikel zwar nicht eingegangen, aber es ist absolut möglich, einen Blog zu Ihrer Wix-Seite hinzuzufügen – hier finden Sie heraus, wie. Wenn Ihre Webseite allerdings hauptsächlich zum Bloggen vorgesehen ist, denken wir, dass Squarespace oder WordPress dafür besser geeignet sind.
Was, wenn ich einen Onlineshop hinzufügen will?
Wenn Sie Ihre Seite zum Verkauf physischer und digitaler Güter nutzen wollen, können Sie den Onlineshop von Wix auf Ihrer Seite integrieren. Sie haben die Möglichkeit, Ihren Shop im kostenlosen Tarif bereits einzurichten, jedoch müssen Sie sich dann für eines der eCommerce-Pakete von Wix entscheiden, um mit dem Verkauf Ihrer Produkte starten zu können.
Was, wenn ich weitere Funktionen (Buchungsformular, Livechat, Mitgliederseiten etc.) hinzufügen will?
Wix bietet eine riesige Auswahl an Apps und Widgets, die es Ihnen ermöglichen, die Funktionalität Ihrer Seite zu erweitern. Dazu gehören z. B. Wix Bookings, Wix Mitgliederseiten, Wix ShoutOut (das E-Mail-Marketing-Tool von Wix) und viele, viele mehr. Es gibt sogar speziell angepasste Apps für Restaurant-Webseiten oder Hotels (unter anderem). Schauen Sie beim Wix AppMarket vorbei, um zu sehen, was es gibt, oder besuchen Sie das Wix Hilfe-Center mit Anleitungen dazu, wie Sie diese Apps auf Ihrer Seite installieren können.
Wie erreiche ich den Support von Wix?
Wix bietet ein umfassendes Hilfe-Center mit Artikeln und Anleitungen zu jedem einzelnen Schritt. Außerdem können Sie den Kundendienst von Wix kontaktieren, indem Sie eine Anfrage senden oder einen Rückruf vereinbaren.
Wix-Tutorial: Fazit
In diesem Wix-Tutorial haben wir alle grundlegenden Dinge behandelt, die Sie zum Veröffentlichen einer einfachen, aber voll funktionsfähigen Webseite benötigen. Doch da es sich hier um einen der leistungsfähigsten Website-Baukästen auf dem Markt handelt, gibt es noch viel mehr, was Sie damit tun können. Lesen Sie dazu gerne unseren Wix-Testbericht.
Wenn Sie bereit sind, Wix auszuprobieren, können Sie hier loslegen.
Sie sind noch nicht sicher, ob Wix die richtige Option für Sie ist? Wenn Sie auf der Suche nach einem Website-Baukasten sind, der noch einfacher zu bedienen ist, würden wir Jimdo empfehlen, da wir finden, dass diese Lösung noch ein klein wenig intuitiver ist (solange es Ihnen nichts ausmacht, weniger Gestaltungsfreiheit beim Design zu haben).
Wenn Sie dagegen gerne mehr Flexibilität und Kontrolle hätten, dann gefallen Ihnen möglicherweise die erweiterten Features von Wix, wie Wix Editor X oder Wix Velo. Bedenken Sie hier aber, dass diese ein paar technische Kenntnisse erfordern.
Zu guter Letzt finden Sie hier noch ein paar Beispiele dafür, was andere User:innen aus Ihrer Wix Website gemacht haben.
Falls Sie noch weitere Fragen haben, hinterlassen Sie uns gerne einen Kommentar 🙂
Wir aktualisieren unsere Artikel
03.02.2023 - Abschnitt zu HTML-Code Einbettung hinzugefügt
17.08.2022 - Neues Wix Video hinzugefügt
22. April 2022 - Aktuelle Screenshots hinzugefügt
25.05.2021 - Tutorial-Video hinzugefügt
Hinter den Kulissen dieses Artikels.
Dieser Artikel wurde von unserem Expert:innenteam geschrieben und folgt einem genauen Verfahren..
So arbeiten wir