Tooltester se respalda gracias a sus lectores. Puede que recibamos comisiones de afiliación cuando creas una cuenta con alguno de nuestros enlaces. Esto hace que podamos ofrecerte todos nuestros recursos, guías y tutoriales completamente gratis.
Montar tu propia página web es mucho más sencillo de lo que crees. Cada vez un mayor número de usuarios quiere tener una presencia online propia. Sin tener que depender exclusivamente de un perfil de Instagram, una página de Facebook o una cuenta de Twitter.
¿Por qué no crear tu propio sitio web?
Tenemos guías detalladas que te explicarán cómo montar una página web para varios proyectos:
- Creación web para pequeños negocios y emprendedores
- Guía para crear una tienda online (comercio electrónico)
- Creación web para creativos (p.ej. artistas y diseñadores)
- Creación de sitios de fotografía
- Creación web con WordPress
¿Necesitarás conocimientos técnicos?
Dependerá del nivel de funcionalidad que tu sitio web requiera. La manera más complicada sería aprender a programar HTML, CSS, JavaScript y PHP; las bases de prácticamente cualquier sitio web en Internet.
No obstante, esta no es la única manera de crear un sitio web: aún sin ser muy amigo del aspecto técnico de las cosas, se puede crear una página web fácilmente.
¿Pero cómo?
Utilizando un creador de páginas web. Si eres capaz de utilizar Word, Facebook o PowerPoint, serás capaz de utilizar estas herramientas sin ningún tipo de problema. Estas plataformas (fáciles de usar) ofrecen un editor visual, el hosting (servidor web) y puedes tener con ellos hasta el nombre de dominio personalizado; un todo en uno.
Cómo crear una página web: 5 pasos para comenzar
La mayoría de los proyectos web siguen estos pasos clave:
1. Hacer un plan para estructurar tu sitio web y preparar el contenido
2. Registrar tu nombre de dominio personalizado, preferiblemente con la extensión .com.
3. Buscar un editor de sitios (o un CMS y una solución de alojamiento web) para crear su sitio.
4. Optimizar tu página web para los motores de búsqueda.
5. Publicar tu nuevo sitio web.
Identifica qué tipo de página web quieres
Hay webs de todo tipo. Estas son las más habituales:
Páginas web muy pequeñas
Dos ejemplos de sitios web muy pequeños serían un portfolio online o un currículum. Algunos usuarios típicos serían un copywriter (redactor de contenidos), un traductor o un ilustrador que quieran mostrar algunas referencias, su información de contacto y una página “sobre mí”. Estos sitios web suelen tener unas siete páginas o menos. O podría incluso ser una web de una sola página, en la que se muestre toda la información.
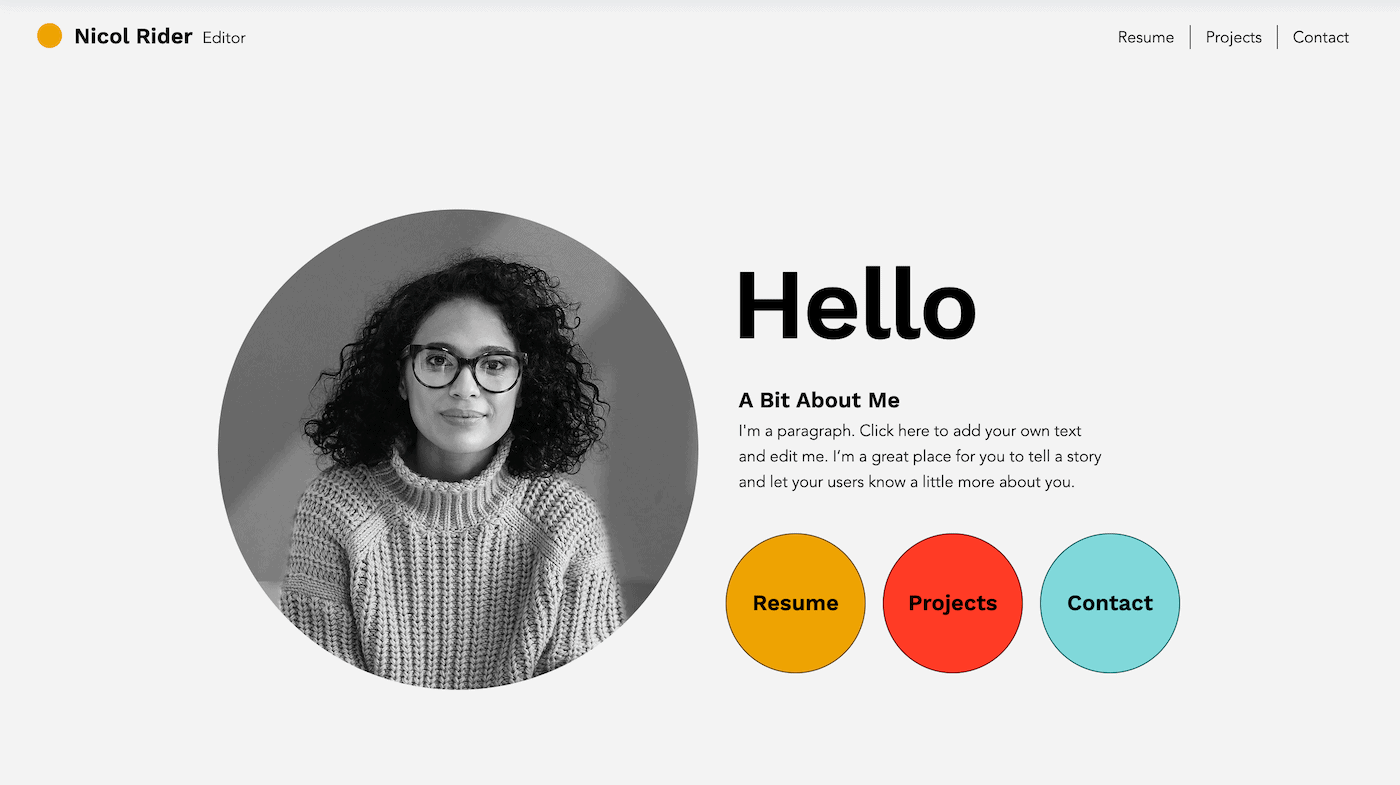
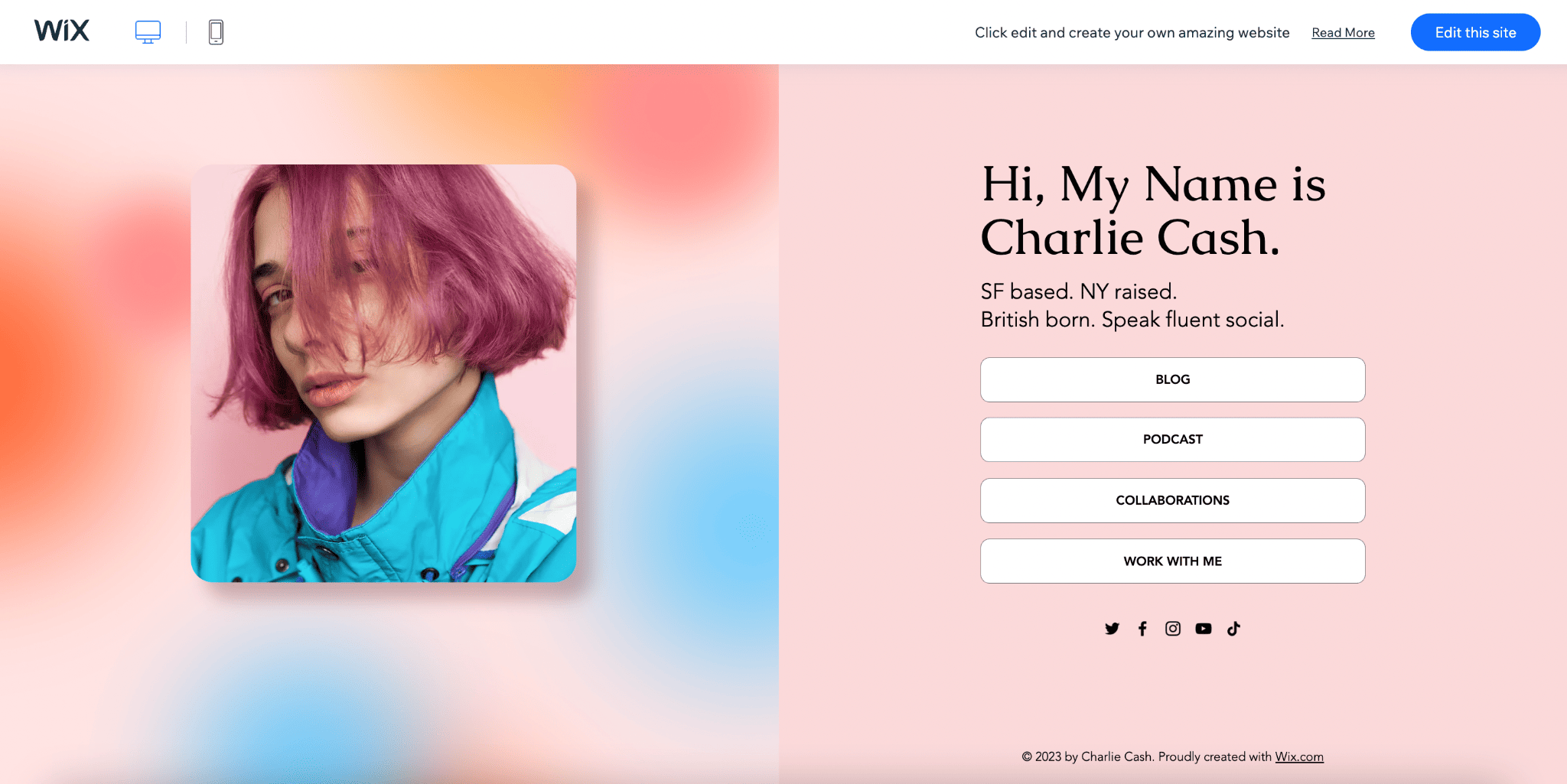
 Plantilla para un portfolio online de Wix (“Creative CV”)
Plantilla para un portfolio online de Wix (“Creative CV”)
Este tipo de sitios web no se actualiza mucho y, en general, son bastante estáticos. La creas una vez, te aseguras de que todo funcione correctamente, pruebas la versión para móviles y la dejas en tranquilamente colgada en internet. El tráfico proviene sobre todo de personas que escriben directamente tu URL o de directorios locales como Google Maps.
Formas ideales de crearlas: Un creador web como Wix o Squarespace. Si quieres una opción más barata, también puedes echar un vistazo a Webnode.
Blogs
Si te gusta compartir tus pensamientos con frecuencia, también puedes crear un blog. Esto da a tus visitantes una razón de volver a tu web y normalmente les invita a dejar comentarios. Lo más habitual es escribir los posts utilizando un editor sencillo que te permita colgar texto e imágenes. Un ejemplo típico sería un blog de viajes.

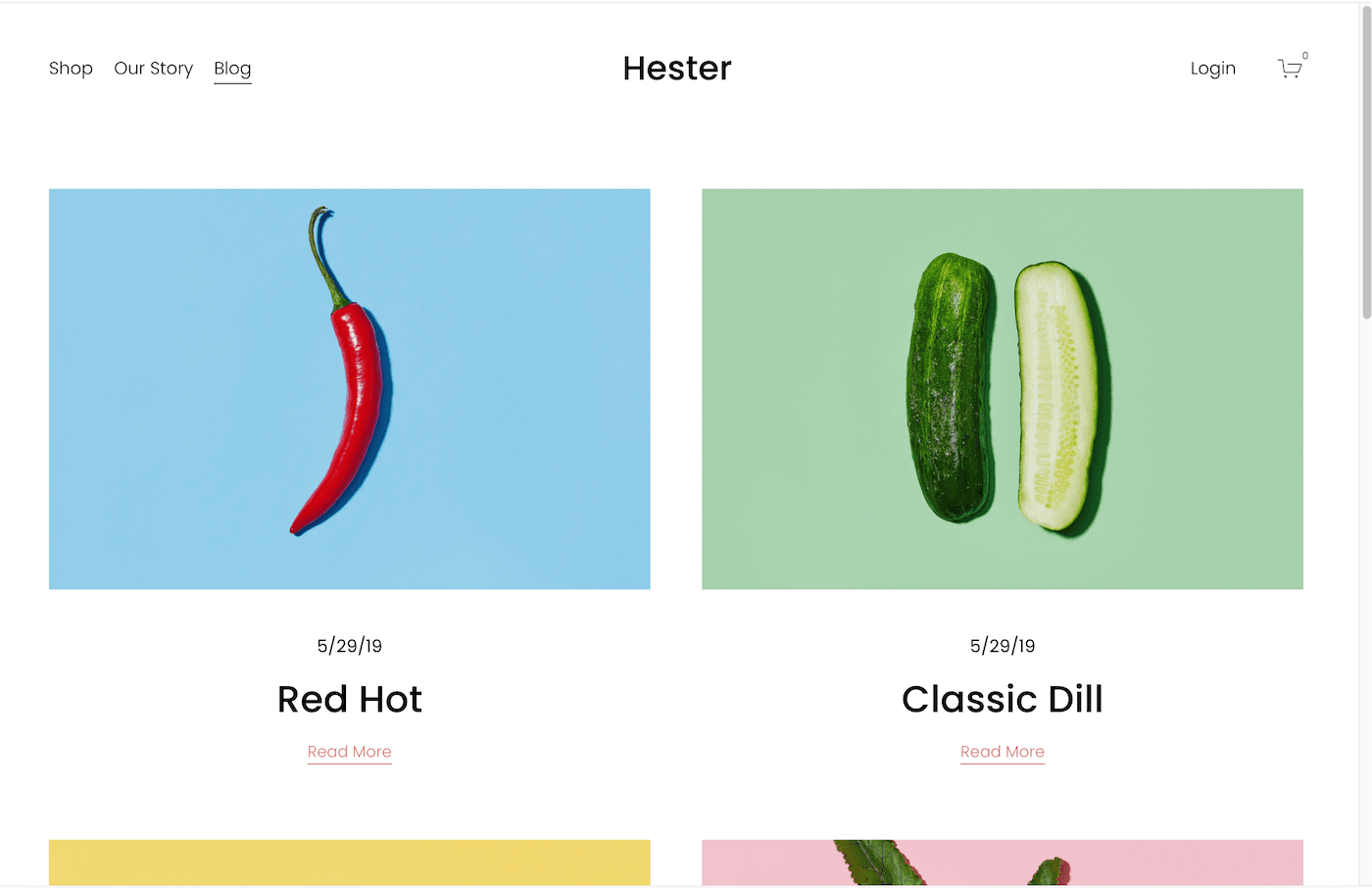
Plantilla para blogs de Squarespace (“Hester”)
También se puede añadir un blog a las páginas web dedicadas a mostrar portfolios, pero ahora ya no es tan habitual, ya que se usan más las redes sociales.
Formas ideales de crearlos: Squarespace o WordPress
Sitios web grandes de empresas
Para este tipo de empresas, la web normalmente es una parte esencial.

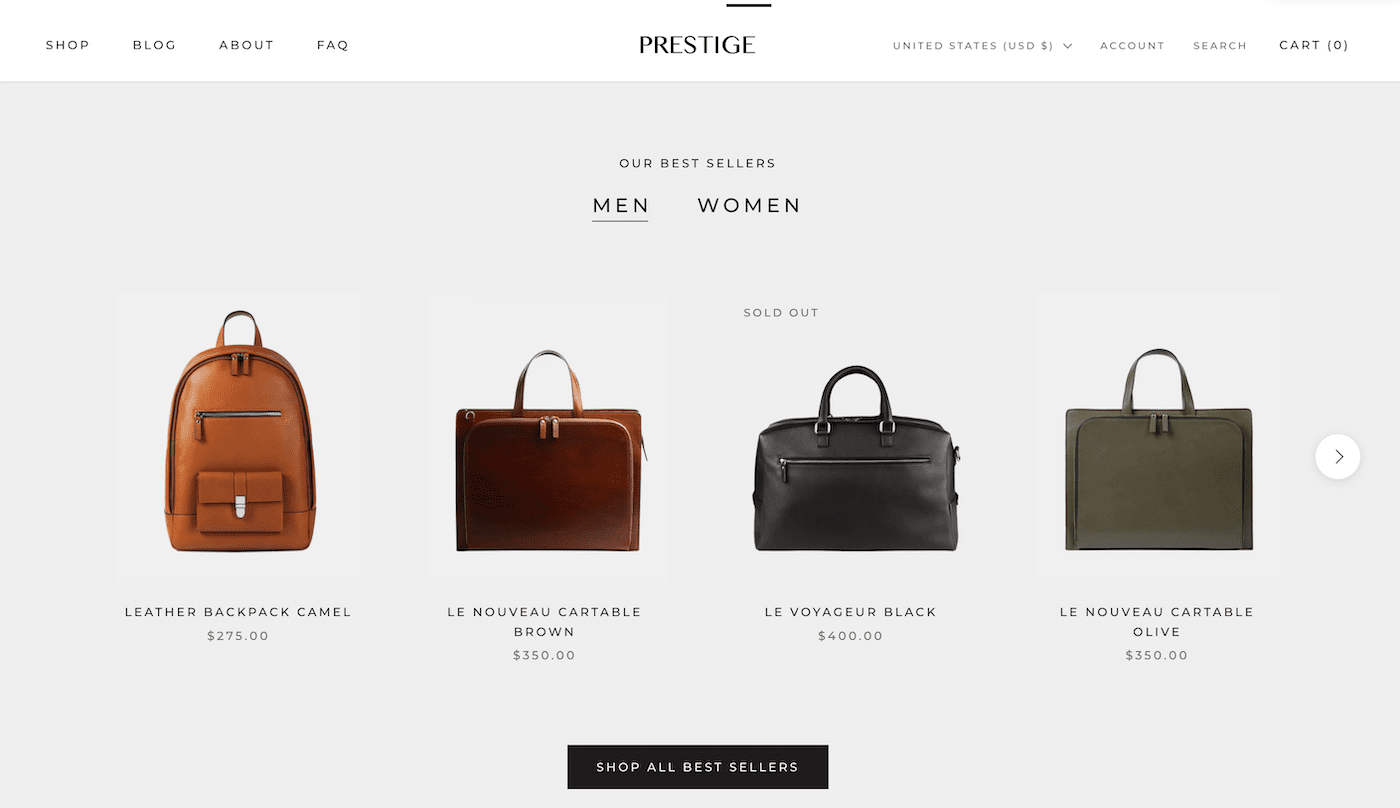
Plantilla para tiendas online “Prestige” de Shopify
En algunos casos, la web podría ser el canal principal de marketing:
- Un servicio de comida a domicilio.
- Un servicio de suscripción (p. ej. sesiones de entrenamiento online).
- Una web de reservas de apartamentos turísticos.
- Servicios de consultoría o coaching online.
El sitio web podría ser también el negocio en sí:
- Una tienda online.
- Una página web en la que se comparen diferentes productos (como Tooltester.com).
- Un sitio web de cursos por internet.
- Un periódico o revista digital.
Formas ideales de crearlos: Para los sitios web de contenidos, normalmente WordPress es una solución excelente. Para tiendas online, recomendamos WooCommerce o Shopify. Pero vale la pena echar un vistazo también a Wix, ya que tienen muchas apps específicas para alquileres turísticos, restaurantes, reservas por internet, etc.
Cómo crear tu página web: 3 alternativas
Demos un repaso a las formas más populares de cómo crear una página web. Hay varias soluciones; algunas más flexibles que otras y otras más complejas que algunas.
Cómo crear una página web con un creador web
Empezamos con la opción más fácil: utilizar un creador web. Por así decirlo, se trataría de un paquete «todo incluido», ya que normalmente una misma empresa proporciona la plantilla (diseño), editor, almacenamiento, dominio personalizado, correo electrónico y soporte. De las tareas técnicas difíciles se ocupa el creador web.
Además, usando un creador de sitios web podrás, en muchas ocasiones, crear tu web gratis si no necesitas tener tu dominio personalizado y no te importa que tu web tenga anuncios.
Smart Finder: Descubre rápidamente el mejor creador de sitios web para ti
Pero esto no tiene por qué ser solo interesante para principiantes. Sencillamente, depende del proyecto, ¿para qué complicarte la vida si hay maneras fáciles de hacerlo? Prácticamente, todos los creadores de sitios web tienen un plan básico gratuito para crear un sitio web gratis, y permite probarlo en detalle antes de decidir si el gasto vale la pena; son geniales para crear un sitio web básico. Para más información sobre cómo crear un sitio web gratis, dale un vistazo a esta guía.
Los precios generalmente comienzan a partir de 7 euros al mes. Todas las funciones principales están incluidas. Agrega 5 euros al mes para tener una dirección de correo electrónico profesional.
Para entender mejor cómo funcionan exactamente estos creadores web, lo mejor es que eches una ojeada a nuestro vídeo de creación web. Así puedes ver cómo crear una página web sin tener conocimientos técnicos.
Pros:
- Muy fácil de usar y crear una página web
- No necesitas ningún software o solución de alojamiento web adicional
- Puedes empezar sin conocimientos técnicos
- Las actualizaciones y la seguridad son administradas por el propio editor.
- Plantillas preestablecidas que puedes personalizar
- La versión móvil está incluida por defecto.
Contras:
- No siempre pueden añadirse funcionalidades adicionales (depende del creador web).
- Se pierde flexibilidad, ya que te hace depender del proveedor.
- No están diseñados para proyectos muy complejos que necesiten crear páginas web complicadas como con bases de datos (p.ej. un directorio).
Los creadores de sitios web más conocidos son Wix, Jimdo y Weebly. En nuestra completa comparativa encontrarás otros creadores web.
El creador de sitios web de Wix permite crear un sitio web gratis y mantenerlo todo el tiempo que quieras.
Cómo crear tu web con un gestor de contenidos
Los gestores de contenido (CMS) tienen un grado más de complejidad. Aunque en esencia funcionan de forma parecida a un creador web, son bastante más difíciles de utilizar.
Con un creador web, no solo se pueden añadir contenidos sencillos como textos e imágenes, sino que también puede diseñarse tu sitio web web completa. Un gestor de contenidos clásico estaría en este caso mucho más limitado y su aspecto depende en principio de las plantillas ya existentes.
Con una cuota de mercado del 43,1%, el más conocido es WordPress. Se instala un tema ya preparado y con las opciones de diseño se acaba de ajustar su aspecto. Pero si hay algo que no te acaba de convencer, necesitarás modificar el CSS o HTML (tú o un programador) al crear un sitio web.
El alojamiento, el dominio personalizado, el correo electrónico, la instalación y el nivel de soporte que elijas dependerán del dinero que quieras gastarte y de tus conocimientos técnicos. Si te lo haces tú mismo, puede salirte relativamente barato.
Una ventaja enorme, especialmente en el caso de WordPress, es que tiene miles de plugins que permiten añadir a tu sitio web de forma fácil y con funcionalidades especiales que no vienen incluidas de entrada. Un ejemplo típico sería WooCommerce, un plugin que añade funciones plenas de comercio electrónico.
Por defecto, WordPress está diseñado para un único idioma, pero hay plugins, como WPML que hacen posible tener traducciones de la página. Otro de los favoritos es el plugin para SEO de Yoast, que permite modificar los ajustes para los motores de búsqueda (p.ej. Google).
En nuestro vídeo introductorio podrás ver un pequeño resumen de lo que necesitas tener en cuenta si utilizas WordPress para crear una página web.
Pros:
- Se puede elegir la empresa de hosting (el servidor web).
- Muy bueno para páginas web en varios idiomas.
- Flexibilidad técnica, podrás acceder por completo al código fuente (si sabes lo que haces).
- Las funcionalidades pueden ampliarse utilizando plugins.
Contras:
- Sin soporte técnico personal.
- La libertad creativa depende de la plantilla.
- Puede tener costes añadidos asociados a los plugins.
- Pequeños cambios estéticos pueden requerir un programador.
Otros ejemplos de gestores de contenidos serían Joomla! y Drupal, pero son bastante más complejos de utilizar que WordPress, por lo que no entraremos en ellos. Encontrarás más información sobre WordPress en nuestro especial sobre WordPress.
Cómo programar un sitio uno mismo (o encargarlo)
Esta es la disciplina reina, el desarrollo web: abrir el editor y empezar a programar. Quien necesite total libertad, tendrá que crear una página él mismo. Está claro que para esto hace falta paciencia y para los principiantes es a menudo abrumador (y frustrante).
Un buen punto para empezar son páginas como Codecademy, Mozilla o W3Schools, que tienen tutoriales paso a paso para principiantes, pero el camino hasta que tu sitio web para tu proyecto esté funcionando será largo.
En este caso no es posible dar precios generales, ya que dependen del proyecto. Sobre todo será mucho más caro si necesitas encargárselo a un programador: pagar los $16 al mes de un creador web siempre será más barato de lo que cobra cualquier diseñador web o agencia por una hora de trabajo.
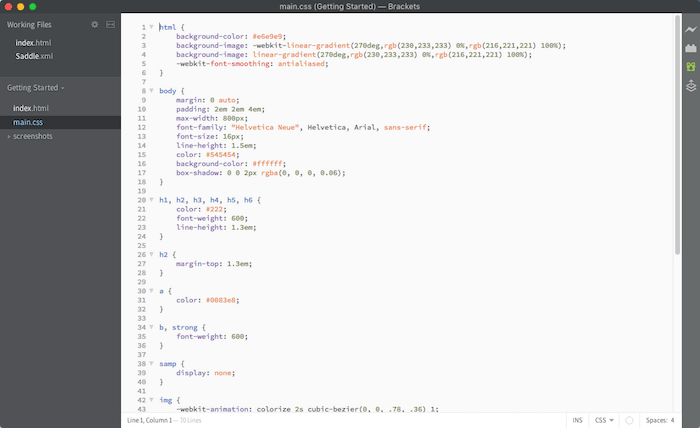
Los editores preferidos son NetBeans, Aptana Studio y Brackets. Todos admiten al menos HTML, CSS, JavaScript, PHP y son gratuitos.

Captura de pantalla de Brackets
Pros:
- Las posibilidades son ilimitadas si sabes programar.
- Alojamiento web económico.
- Flexibilidad máxima.
Contras:
- No tiene soporte.
- La curva de aprendizaje es muy lenta.
- Los costes son difíciles de calcular.
- Requiere mucho tiempo de estudio e implementación.
Creando tu sitio web de forma sencilla: ¿estás tomando la decisión correcta?
Acabamos de presentar tres posibilidades para crear una página web. Tu elección ahora dependerá de varios factores: dificultad técnica, tiempo y precio.
Antes de decidirte, debes pensar en las necesidades y requisitos de tu proyecto. ¿Necesitas tu sitio web tradicional con información sobre tu negocio, o será una plataforma para que los usuarios se comuniquen entre sí? Con un creador de páginas web en línea, no tendrás problemas para crear un sitio estándar. Sin embargo, no podrás completar un proyecto más complejo, como una redes sociales.
A pesar de la afirmación general de que WordPress es muy fácil, a menudo recomendamos a nuestros lectores que prueben primero un creador de páginas web. A menudo, este tipo de solución es suficiente para un portfolio o sitio corporativo simple. Evidentemente, ninguno de los dos te permitirá crear el nuevo eBay ni el nuevo Facebook. Desde un punto de vista puramente técnico, necesitarías una solución especialmente diseñada.
¿Cuánto tiempo tienes? ¿El proyecto es urgente o no? ¿Quieres programar o aprender a programar? Si es así, puedes desarrollar todo desde cero. Pero si no te gusta el tema o no tienes tiempo, puede que pierdas las ganas de completar tu proyecto.
Y, como a menudo, también es una cuestión de dinero. Los creadores de sitios web en línea comienzan desde solo 10 euros al mes, incluido el nombre de dominio. Todo está incluido y puede diseñar tu sitio tú mismo. Esto incluso ya es posible en la versión gratuita que algunos creadores ofrecen para que tengas tu web gratis.
¿Qué pasa con el nombre de dominio?
Si no deseas utilizar un nombre de dominio gratuito (que se ve bastante feo, ya que tendrá el nombre de otra empresa), debes comprar tu propio dominio. Entonces se verá como www.miempresa.com. En general, es mejor tener la extensión .com a menos que estés operando estrictamente en un país como España (.es). Por supuesto, también hay muchas empresas exitosas que utilizan uno de los nombres de dominio más nuevos como .me o .agency, por ejemplo.
![]()
Nuestro propio nombre de dominio
No hay escasez de los llamados registradores que venden nombres de dominio. Nosotros mismos los compramos principalmente en Namecheap, ya que son buenos y bastante baratos, pero las diferencias no son tan significativas, ya que oscilan entre 10 y 16 euros por año.
Según el editor de páginas web que elijas, puedes incluir el dominio en tu plan. Wix, Weebly y Jimdo, por ejemplo, tienen el nombre de dominio incluido gratis durante el primer año. Los años siguientes cobran un poco más que Namecheap, por ejemplo, pero tener que tratar con una sola empresa, puede que te haga la vida algo más fácil.
Si utilizas WordPress.org o creas el sitio web tú mismo, también deberás organizar tu propio almacenamiento web. Esto se puede comprar en el mismo lugar donde obtienes tu nombre de dominio o en otra empresa especializada como Sered o IONOS. Pero si recién estás comenzando, esto no importará demasiado por ahora. Veamos ahora un área que está estrechamente relacionada con el nombre de dominio:
¿Cómo tener una dirección de correo electrónico profesional?
Si tienes una empresa, es probable que no desees una dirección de Gmail u Hotmail.
Tener una dirección de correo electrónico con tu nombre de dominio hará que se vea mucho más profesional. Y es bastante fácil de configurar. A continuación se muestran algunas opciones:
- A través del editor de tu sitio o tu solución de alojamiento web: algunos ofrecen direcciones de correo electrónico sin coste adicional (por ejemplo, Webnode).
- Con tu proveedor de nombres de dominio: Namecheap, por ejemplo, por menos de 12 euros anuales.
- Si te gusta Gmail, puedes probar Google Workspace. Es la solución con más funciones, pero costará alrededor de 6 euros al mes por dirección de correo electrónico. También es la solución que ofrecen la mayoría de los editores de sitios (Wix, Squarespace, Jimdo, etc.).
- Sugerencia: para obtener una solución 100% gratuita, Zoho Workplace incluye hasta 5 direcciones de correo electrónico. La configuración lleva un poco más de tiempo, pero tu proveedor de dominio debería poder ayudarte con eso.
Diseño web y planificación de un sitio web
De la misma manera que no siempre es buena idea empezar a cocinar sin seguir una receta, por lo menos si no se tiene experiencia, al crear un sitio web tampoco. Improvisar aquí no es una buena idea, la planificación te ayudará a decidir qué secciones necesitas, el contenido que te conviene más y cómo deberá ser el diseño de tu sitio.

Una buena manera de empezar es creando un mapa mental con las ideas de lo que necesitará tu sitio web.
Consejos para planificar tu sitio web:
- Utiliza un bolígrafo y papel anota todo lo que desees que tenga la página. Una lluvia de ideas y crear un mapa mental son la manera perfecta de organizar los pensamientos.
- Echa un vistazo a otros sitios web interesantes: tanto desde un punto de vista de diseño como de contenido. Toma notas de lo que te gusta y de lo que no te gusta.
- Una vez tengas el borrador de lo que quieres en tu sitio, pregunta a gente de confianza para que den su opinión. Seguro que encuentras puntos de vista interesantes que podrás incorporar.
- Personalmente creo una lista (p.ej. en Excel) con todas las páginas que mi sitio web tendrá. Ahí hago anotaciones con: el título, qué tipo de contenido tendrá, palabras clave, la finalidad, el tipo de página y la importancia de estas.
- Bonus: Si quieres posicionarte bien en los buscadores es momento de averiguar qué palabra clave tendrá cada página y lo incorporas a la lista del punto 4. Consulta esta guía SEO para más información.
¿Y qué hay del diseño de páginas web?
Crear diseños web visuales no es fácil, de hecho, diría que en la red hay más ejemplos de diseños aberrantes que buenos, no dejes que el tuyo sea uno de ellos.
Así como los pantalones acampanados estaban muy de moda durante los años 70, en los 80 y 90 eran ridículos. Con el diseño web pasa lo mismo, tienes que tener en cuenta que lo que se consideraban buenas prácticas hace 5 años, puede verse viejuno o desactualizado. Dale un vistazo a este artículo para saber qué prácticas evitar.
Esto no es una guía para diseñadores profesionales, pero te daré un par de consejos que creo que funcionan siempre:
- Intenta usar un color claro (o blanco) para el fondo.
- Elige colores atractivos y que se complementen. Usa Adobe Color si necesitas ayuda.
- Mantén el diseño limpio, sencillo y deja espacio en blanco entre los elementos. Más información.
- No uses demasiadas fuentes, una para los títulos y otra para el texto es, en muchas ocasiones, suficiente. Esta guía te ayudará a elegir.
- Mantén un estilo y formato homogéneo. Los usuarios no deberían notar diferencias en el diseño entre tus páginas. No crees un frankenstein.
- Tu sitio web tiene que verse perfectamente en dispositivos móviles también.
- Si añades imágenes estas tienen que lucir profesionales. No subas un selfie tomada enfrente del espejo del baño. Pero ten en cuenta que los smartphones de hoy en día sacan muy buenas fotos, si lo planificas un poco podrás tener fotos totalmente únicas que te identifiquen.
- Menos es más, en caso de duda sé minimalista.
Si quieres profundizar en el diseño web, puedes darle un vistazo al blog de Wix. Tienen infinidad de tutoriales y guías sobre diseño fáciles de digerir.
¿Qué elementos tienen en común los buenos sitios web?
1. Un gran diseño
El logotipo y la elección de imágenes son aspectos fundamentales para conseguir una página de aspecto profesional. Hay muchísimas fotografías gratuitas hoy en día: lo mejor es echar un vistazo a Unplash y Creative Commons.

Además, se pueden encontrar más fotografías de corte profesional (desde 1€ o1 US$) en muchos otros sitios web: por ejemplo Fotolia y Shutterstock.
Es importante asegurarse entender los formatos de imagen disponibles: .gif, .jpg y png son los formatos principales. Además, hay que optimizar el tamaño y calidad de la imagen al estándar web. Todo lo que se debe saber acerca de este tema se puede encontrar aquí.
Por cierto, puedes usar sitios como TinyPNG o ShortPixel para comprimir tus fotografías gratis.
Así mismo, resulta muy útil tener un programa de edición para poder editar y cambiar el tamaño de las imágenes. Una alternativa profesional y gratuita es Gimp. Si ya se ha utilizado Photoshop con anterioridad, puede resultar un poco peculiar al principio.

Pero cada vez más, hay herramientas con las que puedes crear recursos gráficos de forma sencilla y sin tener que aprender Photoshop o Illustrator. Por ejemplo, puedes usar Stencil o Snappa; solo están disponibles en inglés.
2. Escritura profesional
En un sitio web somos menos formales que en un libro o una carta. Tienes que ayudar al usuario, que generalmente tiene prisa, a encontrar la información que necesita.
Entonces tenemos que usar:
– Títulos y subtítulos que tengan sentido
– Párrafos no demasiado largos
– Listas con viñetas
– Fuentes fáciles de leer
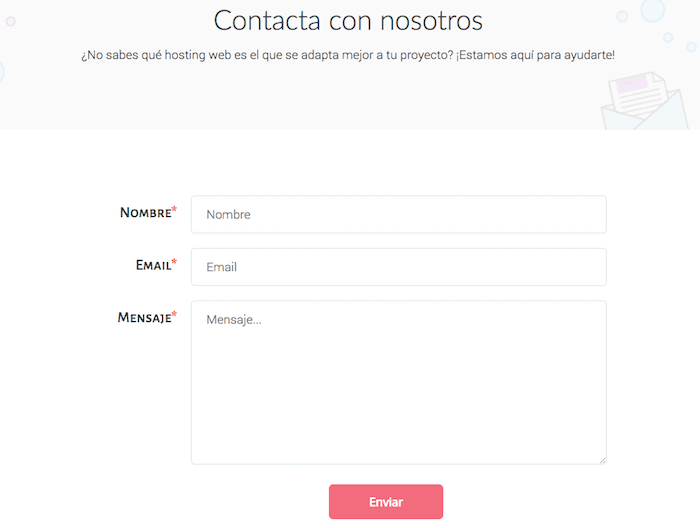
3. Un formulario de contacto y un menú de navegación intuitivo
Para dar una impresión profesional a los visitantes de la página debe utilizar formularios de contacto, en lugar de direcciones de correo electrónico. Resulta muy fácil integrar formularios de contacto con soluciones como Wix, Jimdo, Weebly o WordPress.

Ten en cuenta que la navegación de tu sitio web es crucial para que los visitantes pasen de una página a otra. Préstale atención y asegúrate que es coherente. Por ejemplo, si tu objetivo es que los usuarios te manden un mensaje mediante el formulario de contacto, será un fail muy grande si te olvidas de enlazarlo en la navegación.
¿Cómo cumplir con la RGPD?
Lógica: nadie quiere publicar un sitio web y luego recibir un correo de un abogado. Pero seamos realistas: la probabilidad de recibir una advertencia es extremadamente baja para los sitios web pequeños. Además, es casi imposible cumplir con todos los requisitos legales del Reglamento General de Protección de Datos (GDPR).
Estrictamente hablando, los sitios web operados en la UE también deben estar alojados en la UE, ya que la transferencia de datos a Estados Unidos no es legal. Al menos actualmente. Sin embargo, es del todo imposible que el legislador lo exija. Después de todo, hay cientos de miles de sitios web franceses alojados en Estados Unidos.
Por eso, mantengamos los pies en la tierra y centrémonos en lo importante:
- Aviso legal y declaración de protección de datos: Todo sitio web que no sea sólo un proyecto personal necesita un aviso legal. Afortunadamente, hacer uno es bastante fácil.
- Nota sobre las cookies: aunque las ventanas emergentes de cookies son molestas, lamentablemente son obligatorias por ley. Afortunadamente, es muy fácil publicar un aviso de este tipo. Casi todos los creadores de sitios web (por ejemplo, Jimdo, Wix, IONOS) permiten mostrar dicho aviso. Hay complementos similares para WordPress.
- No tome imágenes de Internet. Por supuesto, es tentador copiar imágenes encontradas en otros sitios web y usarlas usted mismo. Mejor: use imágenes libres de derechos, cree imágenes usted mismo o solicite permiso para usar imágenes de terceros.
Pasos para crear tu sitio web
Para resumir, este es tu plan de acción:
- Planifica tu sitio web y ordena las ideas en un mapa mental.
- Decide qué contenido necesitas para tu página web.
- Compra el nombre de dominio (aunque también puedes comprarlo después).
- Elige la mejor plataforma de creación web.
- Crea el contenido (p.ej. texto e imágenes) que tendrá cada página.
- Añade el contenido en tu sitio web y optimiza el SEO.
- Publica y promociona la página.
Obviamente cada uno de los puntos anteriores se puede desarrollar mucho más. Tenemos un ebook (gratuito) donde puedes encontrar más información.
Ya tienes tu sitio web publicado, ¿y ahora qué?
Bien, si ya has creado tu sitio web y lo has publicado, puedes trabajar en la promoción y optimización de este para incrementar tus visitas y mejorar la experiencia de los usuarios que te encuentran.
- Actualiza tu página web: Las páginas web no son como un libro que una vez publicado no se puede actualizar. Por eso asegúrate que creas nuevo contenido relevante cuando tengas la oportunidad y actualizas el sitio constantemente. Por ejemplo, imaginemos el sitio web de un restaurante: si hay un cambio de menú deberemos reflejarlo en el sitio web lo antes posible.
- Posicionamiento web: Para atraer el máximo de visitantes posibles tendrás que optimizar el SEO de tu sitio web. Esto no resulta muy complejo, pero requiere tiempo y trabajo. Dale un vistazo a esta guía para más información.
- Analítica web: Tus esfuerzo en el posicionamiento web (punto anterior) no servirán de nada si no mides el tráfico en tu sitio web. Así sabrás si lo que hace está funcionando o no. La herramienta de analítica web más popular es Google Analytics y esta es gratis.

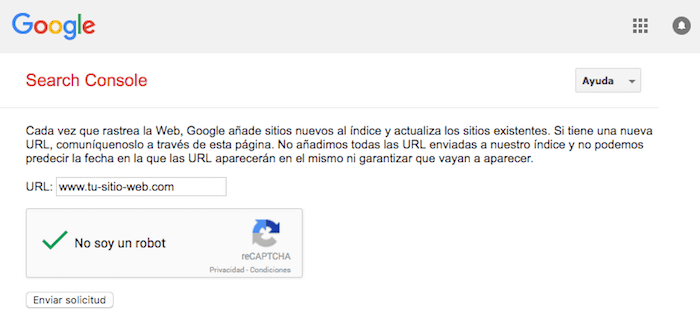
- Por cierto, una vez publiques tu sitio web, resultará interesante registrarse con Google Search Console para informar a Google de que tu página existe y obtener información. O por lo menos mandar la URL (dirección) de tu sitio a Google para que la registre (indexe).
- Email Marketing: Otra estrategia habitual, sobre todo entre los negocios es la de enviar correos electrónicos masivos a sus visitantes para no perder el contacto. Esto resulta especialmente útil para tiendas online, un pequeño negocios online y bloggers. En sí el email marketing es una ciencia, pero puedes leer este artículo para encontrar más información y las mejores herramientas gratuitas con las que empezar.
- Las redes sociales: Finalmente es habitual crear perfiles sociales (p.ej. Facebook, Instagram, Twitter, LinkedIn, etc) para poder interactuar con tus visitantes (y posibles visitantes futuros) fuera del sitio web que has creado. Esto funciona especialmente bien para proyectos visuales como por ejemplo ilustradores, joyeros o fotógrafos.
Espero que esta pequeña guía te haya ayudado a entender cómo crear tu página web de principio a fin.
Un ebook gratuito sobre la creación de tu sitio web …

Este artículo es solo una descripción general de lo que puede encontrar en nuestra guía gratuita «Guía rápida de creación: web para novatos» (en formato PDF). Este ebook ya ha ayudado a más de 8.000 personas a crear su sitio web.
Resumen del contenido
- ¿Por qué necesitas crear un sitio web para tu negocio?
- ¿Cómo tener tu propio nombre de dominio?
- ¿Qué es un creador de páginas web, y que soluciones ofrece el mercado?
- ¿Cómo planear y diseñar tu sitio web?
- Elige el mejor creador de sitios web para tu sitio web
- Cómo crear un sitio profesional en un santiamén
- Checklist: puntos a considerar antes, durante y después de que tu sitio web sea publicado
Si tienes alguna duda sobre cómo empezar, deja un comentario e intentaremos ayudarte.
Preguntas frecuentes: Cómo hacer una página web
Tienes varias maneras de crear una página web. Puedes usar un creador web, un gestor de contenidos como WordPress, programarla tú mismo o encargar a un desarrollador que te la programe.
Lo mejor para tu caso concreto dependerá de varios factores, como tus conocimientos técnicos, lo grande que vaya a ser la web, tu presupuesto y el tiempo de que dispongas.
Los creadores web son una buena herramienta si quieres montar una web de empresa, un portfolio, un blog, una página landing o una tienda online pequeña o mediana.
Para sitios web grandes y tiendas online con requisitos especiales, normalmente lo mejor es utilizar un gestor de contenidos como WordPress o hacer la web con programación.
El precio para crear una página web puede variar en función de la opción que elijas y de cómo sea de grande. Una sencilla, de tipo portfolio, hecha con un creador web será más barata que una web más grande con mucho contenido y más funcionalidades.
Si tu web es para un proyecto personal y no necesitas funcionalidades avanzadas ni un dominio personalizado, puedes incluso tenerla por 0 euros/dólares, ya que muchos creadores web tienen planes gratuitos.
Para proyectos profesionales, seguramente necesitarás funcionalidades premium, como zonas restringidas para miembros o la posibilidad de hacer reservas por internet, así que tendrás que contratar alguno de sus planes de pago. Esto puede costarte entre 5 y 45 EUR al mes.
Si tienes un proyecto complejo con necesidades muy concretas, te irá mejor utilizar un gestor de contenidos o programar la web. Si eres bueno con los temas técnicos y eres capaz de instalar el gestor de contenidos y de hacer el mantenimiento tú mismo, los costes recurrentes serán relativamente bajos. Solo tendrás que pagar por el dominio y el alojamiento web, con planes que van desde unos 3 EUR al mes.
Si contratas a un desarrollador que se ocupe de hacerte la web y mantenerla, los costes pueden ser mucho mayores y fácilmente alcanzar cientos, o incluso miles, de dólares. Sin embargo, lo bueno es que normalmente solo la inversión inicial es así de cara. Una vez que la web está montada, solo tendrás que pagar por el hosting (y el mantenimiento ocasional de la web que encargues a un desarrollador), así que el coste se irá reduciendo con el tiempo.
Puedes ver más información detallada sobre cuánto te costará hacer una web aquí.
Si usas un creador web para tu proyecto, normalmente puedes comprar un nombre de dominio directamente a través de ellos. Otra opción es comprárselo a otra empresa y después conectarlo o transferirlo a tu sitio web. Muchos creadores web permiten hacerlo de esta manera. Por ejemplo, un registrador de dominios económico es Namecheap.
En muchas ocasiones, contratar el dominio con una empresa externa te permitirá ahorrar algo de dinero; sin embargo, es más fácil gestionarlo directamente a través de tu creador web.
Algunos 🙂 La buena noticia es que si has sido capaz de navegar hasta nuestra página web, no tendrás ningún problema en usar creadores web sencillos como Wix, Zyro o Weebly.
Si tu proyecto va a ser grande y quieres usar un gestor de contenidos como WordPress, necesitarás algunos conocimientos técnicos, ya que su uso requiere saber algo de programación (además de contratar tú mismo el alojamiento web y hacer el mantenimiento de tu web). Por supuesto, también puedes contratar a un programador para que te ayude. Puedes encontrar uno en plataformas como Fiverr o Upwork.
Si quieres posicionarte bien en Google y que tus posibles clientes te encuentren, es muy importante que dediques algo de tiempo a optimizar tu web para motores de búsqueda.
Algunos parámetros importantes son los títulos para el SEO y las metadescripciones, así como la posibilidad de optimizar las URL. Deberían incluir palabras clave que tengan sentido y que tus clientes utilizarán en sus búsquedas. Puedes usar herramientas como ahrefs o SE Ranking para encontrar las palabras que generan más tráfico.
Hay otros factores, como la velocidad de la página y la calidad de tu contenido que también juegan un papel importante.
Puedes leer más sobre el SEO en este artículo.
Hay varias maneras populares de ganar dinero con tu web, e incluso puedes combinarlas:
- Vender productos físicos (sea entregándolos tú mismo o mediante dropshipping, p. ej., a través de AliDropship o Amazon Fulfilment)
- Vender productos digitales (como clases por internet, ebooks o música)
- Vender suscripciones (por ejemplo, con una zona restringida para miembros)
- Marketing de afiliados (introduciendo enlaces de afiliados en tu página web)
- Anuncios (usando, por ejemplo, Google Ads)
Puedes encontrar más ideas en nuestro artículo sobre cómo transformar tu página web o blog en una fuente de ingresos.
Los creadores web pertenecen a la familia de los sistemas de gestión de contenidos, así que de hecho un creador web es un tipo de gestor de contenidos. Sin embargo, la principal diferencia es que con los creadores web tienes todo en un mismo sitio, ya que te dan tanto el editor como el alojamiento web, el dominio (si lo quieres), la seguridad y las actualizaciones de las funcionalidades. Wix y Squarespace son dos de los creadores web más populares, aunque hay muchos creadores web excelentes que dan respuesta a las diferentes necesidades.
Si utilizas un gestor de contenidos como WordPress, tendrás que contratar tú mismo un proveedor de hosting y tu dominio, e instalar manualmente los plugins y las actualizaciones. Tampoco tendrás un editor visual tan flexible como los de los creadores web, así que editar tu web puede resultarte algo más complicado.
Un portfolio es una web que puedes usar para presentarte a ti o a tu trabajo, tanto si eres un particular o profesional independiente (por ejemplo, un artista o un fotógrafo) o como empresa u organización. Su principal ventaja suele ser que es atractiva visualmente, así que te la puedes imaginar como una especie de tarjeta de visita. Por supuesto, si quieres, puedes también añadir otras funcionalidades, como una tienda online, o vender tus obras.
Puedes aprender a montar un portfolio en nuestra guía, así como ver algunos ejemplos de portfolios aquí para inspirarte.
Una página landing es una web de una única página diseñada para un objetivo concreto de marketing y a la que los usuarios llegan después de haber pulsado en un enlace o botón de llamada a la acción que hayas colocado en una newsletter, un post de Instagram o Facebook, un anuncio de Google o en otra parte de tu web.
Normalmente, el objetivo de una página landing es que los visitantes hagan una acción concreta, como registrarse para que les envíes un ebook, apuntarse a un webinar o probar tu producto, por ejemplo. El objetivo es recopilar la información de contacto de los llamados “leads”, o clientes potenciales, para que a la larga se conviertan en clientes reales.
Una página landing típica normalmente contiene una llamada a la acción (por ejemplo, “inscríbete gratis”) y algún método para interaccionar con tus clientes. Este podría ser, por ejemplo, un formulario de registro o de contacto, una página que indique todos los servicios que proporcionas (como en el ejemplo inferior) o una con más información sobre un evento que finalmente lleve al usuario a una página de registro o compra de entradas

Wix, por ejemplo, tiene plantillas especiales para crear páginas landing. También tenemos una lista de más páginas landing pensadas para convertir aquí.
Mantenemos nuestro contenido actualizado
07/10/2022 - FAQ
12/04/2022 - RGPD
3/3/2022 - 'Tipos de página web' añadido
14/12/2021 - Actualización general
24/11/2021 - Video tutorial de creación web añadido
26/10/2021 - Información sobre nombres de dominio y actualización general
QUIÉN ESTÁ DETRÁS DE ESTE ARTÍCULO
Este artículo fue escrito y documentado gracias a una metodología precisa.
Metodología de Tooltester