Tooltester fonctionne grâce au soutien de nos lecteurs. Nous pouvons recevoir une commission d’affiliation lorsque vous effectuez un achat en cliquant sur nos liens. Cela n’a bien entendu aucun impact sur le coût de votre abonnement.
Bien entendu, vous voulez que votre site Internet soit moderne, attrayant, avec un design élégant qui soit source d’inspiration pour vos visiteurs. Mais attention : ne vous fiez pas toujours aux tendances du web ! Ce n’est pas parce que tout le monde le fait qu’il s’agit forcément d’une bonne idée.
Il vaut mieux éviter ces petits détails de design et d’ergonomie qui semblent souvent étranges aux yeux de vos visiteurs. C’est pourquoi nous avons établi une liste des pires tendances du web design rencontrées en ce moment.
Les preloaders (animations de chargement)
Vous cliquez sur un lien, impatient d’accéder aux informations que vous attendez tant… Et tout ce que vous obtenez, c’est une petite roue qui tourne. Ou une barre de progression. Ou des points qui sautillent… ou tout autre élément qui vous rappelle douloureusement la belle époque des sites Flash : Chargement en cours… Et ce à chaque clic.

Source: Forbes
Les causes : des pages web complexes peuvent afficher en même temps des images, des vidéos et de jolis effets JavaScript.
Les effets indésirables : des temps d’attente insupportables. Garder les durées d’attente aussi basses que possible est un critère important pour votre référencement. Google est très exigeant à ce sujet. Bizarrement, les preloaders peuvent améliorer votre note PageSpeed. Vos visiteurs n’en ont rien à faire : ils ne veulent pas attendre sans voir un quelconque progrès.
Le résultat : de faibles taux de conversion et des internautes frustrés.
Les pop-ups agressives
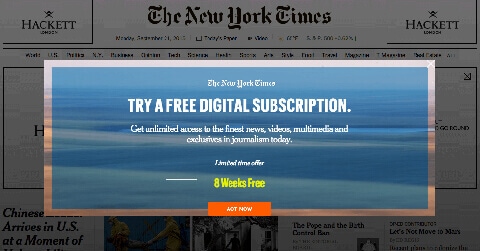
À peine êtes-vous arrivé sur un site et les voilà qui surgissent, venues de nulle part : les pop-ups. Vous êtes peut-être en train de lire un article ou de quitter le site, et pourtant vous vous retrouvez nez à nez avec l’une de ces fenêtres.

Source : New York Times
Les causes : de nombreux sites apprécieraient beaucoup de vous voir vous inscrire (à leur newsletter, par exemple) ou aimer leur page sur Facebook. Cependant, ces pop-ups s’affichent souvent beaucoup trop tôt, bien avant que vous puissiez lire un mot sur la page.
Les effets indésirables : les pop-ups sont particulièrement agaçantes. Elles recouvrent souvent toute la page ou le contenu important – imaginez ce que cela peut donner sur un écran de smartphone. Il ne vous reste plus qu’à chercher le bouton pour fermer la fenêtre. Et si ce n’est pas déjà le cas, cette simple recherche vous enlèvera tout le plaisir de la visite sur le site. Une chose est sûre : le seul bouton qu’un internaute saura trouver à tous les coups, c’est celui qui permet de quitter le navigateur.
Le résultat : là encore de faibles taux de conversion, parfois même une atteinte à l’image de marque.
(Bon, j’avoue : nous aussi, nous utilisons une fenêtre pop-up sur certaines pages de ce site Internet. Toutefois, elle ne s’affiche qu’au moment où vous quittez le site, elle n’est jamais montrée sur mobile et si vous la fermez, elle n’apparaîtra plus pendant 30 jours.)
Les menus hamburger
Vous avez l’habitude de rencontrer le menu hamburger sur mobile : il s’agit de l’icône représentant trois lignes horizontales en haut à gauche de l’écran. Si vous appuyez dessus, la zone de navigation s’affiche.

Source : Squarespace
Les causes : les menus hamburgers s’avèrent intéressants sur mobile, où l’espace est un bien précieux.
Les effets indésirables : maintenant, les sites desktop normaux ont eux aussi droit à un menu hamburger. Cela crée de la confusion pour les internautes, car des éléments de navigation importants, tels que les coordonnées, les prix ou les horaires d’ouverture, ne sont plus directement accessibles.
Le résultat : des informations importantes sont masquées, avec un impact négatif sur l’engagement de l’utilisateur.
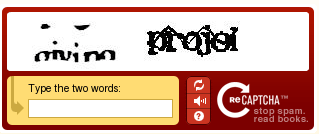
Les captchas compliqués
Vous avez tout fait comme il fallait : tenue correcte, pas de baskets, comportement irréprochable. Et pourtant, le videur se plante devant vous et vous dit : « Vous ne pouvez pas entrer ! »
C’est le même principe quand vous tombez sur un captcha indéchiffrable. Faut-il voir un 1, un 7, un 6 ou un G majuscule ? Quel que soit le caractère tapé, le résultat sera le même : « Vous ne pouvez pas entrer ! »

Les causes : les captchas constituent une bonne ligne de défense contre le spam et les bots, ce que peut comprendre tout éditeur de site Internet.
Les effets indésirables : de nombreux captchas sont difficiles à déchiffrer ou ne fonctionnent pas.
Le résultat : au lieu de vous protéger contre le spam, ces captchas vous protègent contre les visiteurs (ceux que vous souhaiteriez plutôt voir venir sur votre site). Mais les internautes ne joueront pas le jeu. Ils quitteront votre page et iront peut-être écrire un commentaire négatif sur la page Facebook de votre entreprise.
Vous avez probablement déjà rencontré quelques mauvais exemples au fil de vos navigations. Voici donc deux outils pour lutter contre les bots et le spam sans nuire à l’expérience utilisateur : reCaptcha et Akismet.
Le scroll infini
Après avoir fait défiler la page jusqu’en bas, vous descendez encore, et encore, et encore, et ça n’en finit jamais – peu importe la longueur parcourue, il y en a toujours plus qui arrive ! Regardez par vous-même.
Les causes : le défilement (ou scroll) infini est censé améliorer la lisibilité (et le fait réellement). Cette fonction se révèle surtout intéressante pour les utilisateurs mobiles : sur mobile, moins on doit appuyer sur de minuscules boutons, mieux on se porte.
Les effets indésirables : les informations qu’on trouve habituellement dans le pied de page pourraient tout aussi bien ne pas exister du tout. C’est particulièrement problématique si le pied de page contient une zone d’identification ou des coordonnées pour vous contacter.
Le résultat : le pied de page devient inutile, mais il doit malgré tout être chargé. Les informations et les fonctionnalités qu’il contient ne sont pas accessibles à vos visiteurs.
Quelques autres tendances douteuses du webdesign
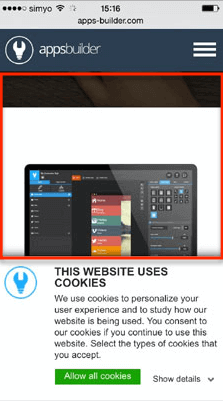
Les menus collants : la structure du menu reste visible en permanence et défile avec le site. Cette méthode est censée faciliter la navigation. Toutefois, si vous y ajoutez un avertissement relatif aux cookies, cela peut masquer une grande quantité de contenu – surtout sur mobile.

Source : Apps-Builder
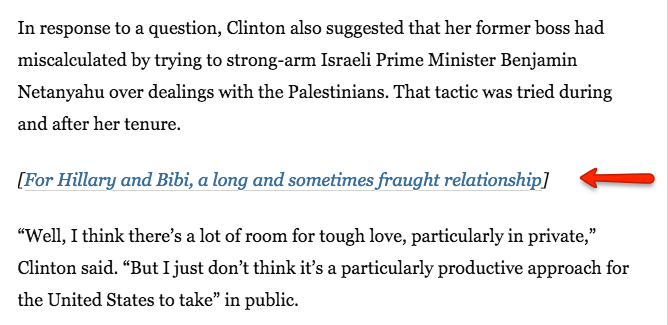
Articles recommandés : si vous avez déjà acheté sur Amazon, vous connaissez le principe des recommandations : « Les clients ayant acheté cet article ont également acheté… ». D’autres sites ont volontiers recours aux suggestions d’articles sur le même sujet, espérant ainsi vous faire passer plus de temps sur leurs pages. Il y a toutefois une différence : ces articles s’affichent souvent en plein milieu de la page que vous consultez, interrompant désagréablement votre lecture.

Source : Washington Post
Et enfin, une tendance plus inutile que dérangeante : le bouton de partage Google Plus. Google Plus est essentiellement un réseau social fait par les professionnels du marketing pour les professionnels du marketing. S’il existe une seule raison de l’ajouter sur un site, c’est bien celle du référencement (SEO). En raison de la position dominante de Google, les sites commerciaux ont du mal à se passer du bouton. Nous en sommes coupables également.
Conclusion
Au moment de concevoir votre site Internet, faites en sorte que vos visiteurs puissent garder une bonne vue d’ensemble. Choisissez des hiérarchies claires et une structure de site raisonnable. N’ajoutez pas de boutons de partage inutiles, et bien entendu, n’oubliez pas d’offrir un site responsive. Faites référence aux articles qui traitent du même sujet en insérant des liens dans le texte, ne les placez pas de force au milieu d’une autre page.
Essayez de garder à l’esprit ce que vos visiteurs trouveraient le plus ergonomique. Tout élément qui serait source de distraction pour l’internaute, interromprait sa lecture, compliquerait la recherche d’informations ou le ferait attendre risque de le lasser. Et il quittera votre site.
Quelles sont les autres tendances du webdesign qui vous agacent le plus ? Faites-le-nous savoir en commentaire !
LES COULISSES DE CETTE ARTICLE
Cet article a été rédigé et documenté selon une méthodologie précise.
NOTRE MÉTHODOLOGIE