Tooltester bestaat dankzij lezers zoals jij. Soms ontvangen we een partnerprovisie als je een product aanschaft via een van onze links. Dankzij deze provisie kunnen we je onze tooltests gratis aanbieden.
Je eigen website maken is eenvoudiger dan je misschien denkt. Zelfs als je geen bedrijf hebt, kan een eigen website heel handig zijn.
Steeds meer mensen willen graag iets individueels creëren in plaats van een standaardprofiel op LinkedIn of Facebook. Waarom geen eigen website met je eigen domeinnaam?
Laten we eerst eens kijken naar de vragen die in het verleden het meest werden gesteld door ambitieuze beginners zoals jij:
Moet ik kunnen programmeren?
Dat hangt er vanaf waar je je website voor wilt gebruiken. De meest ingewikkelde manier is om te leren programmeren in HTML, CSS, JavaScript en PHP. Dat zijn de programmeertalen die voor zo’n beetje elke website worden gebruikt.
Maar er zijn andere manieren om een website te maken: ook als je niet veel weet van de technische kant, kun je toch eenvoudig een goede website maken.
Hoe dan?
Door een websitemaker te gebruiken. Als je met Word, Facebook of PowerPoint kunt omgaan, dan kun je ook zonder problemen met dit soort tools leren werken. Deze eenvoudig te gebruiken platforms bieden een visuele editor, hosting en de mogelijkheid om een domeinnaam te reserveren: alles wat je nodig hebt via één provider.
Bepaal welke website je wilt maken
Websites zijn er in allerlei soorten en maten. In dit artikel beschrijven we de meest voorkomende websites.
Hele kleine websites
Een voorbeeld van een hele kleine website is een online portfolio of cv, vaak gebruikt door bijvoorbeeld copywriters, vertalers of illustratoren die hun referenties, contactgegevens en werkervaring willen presenteren. Dit soort websites heeft meestal niet meer dan zeven pagina’s. Je kunt er zelfs een website van één pagina van maken, met alle informatie op dezelfde pagina.

Online Portfolio-template van Wix (‘Creative CV’)
Dit soort websites worden niet vaak bijgewerkt en zijn vrij statisch. Je zet de website op, controleert of alles werkt zoals je wilt, test de mobiele versie en klaar! Bezoekers komen meestal op de website door de URL in te typen of via lokale directory’s zoals Google Maps.
Beste tools: een websitemaker als JouwWeb of Wix. Een iets goedkoper alternatief is Webnode.
Blogs
Als je regelmatig een artikel wilt publiceren, kun je ook een blog beginnen. Hiermee geef je bezoekers een reden om steeds weer terug te keren naar je website en eventueel een reactie achter te laten. Blogposts voeg je meestal toe via een eenvoudige editor waarmee je tekst en afbeeldingen kunt uploaden. Een typisch voorbeeld is een reisblog.

Squarespace-blogtemplate (‘Hester’)
Je kunt een blog ook toevoegen aan een portfoliowebsite, maar door de opkomst van social media is dit tegenwoordig minder gebruikelijk.
Beste tools: Squarespace of WordPress (artikel in het Engels)
Grotere zakelijke websites
Dit soort websites vormen meestal een essentieel onderdeel van het bedrijf.

‘Prestige’-webwinkelthema van Shopify
De website is vaak het belangrijkste marketingkanaal, bijvoorbeeld voor:
- Een maaltijdbezorger
- Een lidmaatschapsprogramma (bijv. een online fitnesscursus)
- Een boekingswebsite voor een vakantiehuisje
- Online consulting- of coachingdiensten
Soms is de website het bedrijf:
- Een webwinkel
- Een website die verschillende producten vergelijkt (zoals Tooltester.com)
- Een website voor online onderwijs
- Een online krant of tijdschrift
Beste tools: voor contentwebsites is WordPress vaak een hele goede oplossing. Voor webwinkels is Shopify of WooCommerce ideaal. Maar zelfs Wix kan geschikt zijn voor dit soort websites, omdat Wix veel speciale apps heeft voor bijvoorbeeld vakantiehuisjes, restaurants, online boekingen en nog veel meer.
De 3 populairste manieren om een website te maken
Laten we eens kijken naar de populairste manieren om een website te maken. Er zijn verschillende mogelijkheden. Sommige zijn flexibeler dan anderen en sommige zijn vrij ingewikkeld.
Een website maken met een websitemaker
Laten we beginnen met de eenvoudigste optie: een websitemaker. Dit is zeg maar een compleet pakket: één provider biedt meestal de sjablonen (het ontwerp), de editor, hosting, de domeinnaam, een e-mailadres en ondersteuning. De websitemaker voert alle ingewikkelde taken voor je uit.
Dat is niet alleen handig voor beginners, het hangt ook heel erg af van het soort website. Waarom moeilijk doen als het ook gemakkelijk kan? Bijna alle websitemakers bieden een gratis basispakket waarmee je de tool uitgebreid kunt testen voordat je besluit of je ervoor wilt betalen.
De prijs van een betaald pakket begint bij € 8 per maand, maar hierbij zijn dan alle basisbenodigdheden inbegrepen. Houd rekening met ongeveer € 5 per maand extra als je een professioneel e-mailadres wilt.
Bekijk onze beoordeling van Wix als je wilt weten hoe het precies werkt. Dit is zo’n beetje hoe alle websitemakers werken.
Voordelen:
- Heel eenvoudig in gebruik.
- Je hebt geen aparte software nodig.
- Je kunt meteen aan de slag, zonder programmeerkennis.
- Updates en beveiliging worden door de websitemaker geregeld.
- Sjablonen met kant-en-klare ontwerpen die je zelf kunt aanpassen.
- Standaard inclusief geoptimaliseerde website voor mobiele apparaten.
Nadelen:
- Het is niet altijd mogelijk om extra functies toe te voegen (afhankelijk van de websitemaker).
- Minder flexibel omdat je afhankelijk bent van de provider.
- Niet geschikt voor meer complexe websites waarvoor een database nodig is (bijvoorbeeld een vacaturesite of huizensite).
Andere voorbeelden van websitemakers zijn Jimdo, JouwWeb en Webnode. Je vindt nog meer websitemakers in onze vergelijking.
Je kunt Wix net zo lang als je wilt gratis uitproberen.
Een website maken met een contentmanagementsysteem
Een contentmanagementsysteem (CMS) werkt in principe hetzelfde als een websitemaker, maar is veel ingewikkelder in gebruik.
Met een websitemaker kun je niet alleen eenvoudig content zoals tekst of plaatjes toevoegen, je kunt er bovendien een complete website mee ontwerpen. Een klassiek CMS is wat dat betreft veel beperkter en qua ontwerp zit je vast aan de beschikbare sjablonen.
We beperken ons hier tot WordPress, het populairste CMS, maar er zijn ook een heleboel andere systemen, zoals Joomla!, Drupal en Typo3. Dankzij hostingbedrijven die de mogelijkheid bieden om WordPress met één klik te installeren is het opzetten niet echt moeilijk.
Je kunt ook eenvoudig sjablonen installeren en aanpassen met behulp van ontwerpopties. Maar: als er iets in zit waarmee je niet tevreden bent, zul jij (of je programmeur) waarschijnlijk de CSS- of HTML-code moeten aanpassen.
Hosting, de domeinnaam, e-mailadressen, installatie en de mate van ondersteuning die je nodig hebt zijn afhankelijk van hoeveel je wilt besteden en hoeveel technische kennis je zelf hebt. Als je het zelf doet, kan het vrij goedkoop zijn.
Een van de voordelen, vooral van WordPress, is dat er duizenden plug-ins beschikbaar zijn waarmee je speciale functies aan je website kunt toevoegen die standaard niet worden aangeboden. Een typisch voorbeeld hiervan is WooCommerce, een plug-in waarmee je een complete webwinkel aan je website kunt toevoegen.
WordPress is standaard beschikbaar in één taal, maar er zijn plug-ins zoals WPML waarmee je je pagina’s kunt (laten) vertalen. Ik ben ook erg enthousiast over de Nederlandse plug-in Yoast SEO, waarmee je de instellingen voor zoekmachines (bijvoorbeeld Google) kunt aanpassen.
In onze introductievideo laten we je zien waar je rekening mee moet houden als je overweegt om WordPress te gaan gebruiken. De video is in het Engels, maar de interface van WordPress is ook beschikbaar in het Nederlands.
Voordelen:
- Je kunt zelf je hostingbedrijf kiezen.
- Ideaal voor websites in meerdere talen.
- Technisch flexibel: je hebt toegang tot alle broncode (als je weet hoe je daarmee om moet gaan).
- Je kunt functies toevoegen met behulp van plug-ins.
Nadelen:
- Geen persoonlijke technische ondersteuning.
- De creatieve vrijheid is afhankelijk van het sjabloon dat je hebt gekozen.
- Voor sommige plug-ins moet je betalen.
- Je hebt waarschijnlijk een programmeur nodig voor zelfs de kleinste aanpassingen in het ontwerp.
Andere voorbeelden van contentmanagementsystemen zijn Joomla! en Drupal, maar deze zijn veel complexer dan WordPress, dus daar zullen we hier verder niet op in gaan.
Zelf een website (laten) programmeren
Dit is de ultieme optie: gewoon een editor openen en zelf beginnen met code schrijven. Als je totale vrijheid wilt, dan is dit de beste optie. Je hebt er geduld voor nodig en voor beginners is dit meestal te veel gevraagd (en te frustrerend).
Op websites als Codecademy, Mozilla of W2Schools vind je stapsgewijze tutorials voor beginners. Maar houd er rekening mee dat het lang kan duren voordat je website eindelijk klaar is.
We kunnen geen idee geven van de kosten, want dit is heel erg afhankelijk van de website. Het wordt natuurlijk nog duurder als je een programmeur moet inhuren: zo’n € 6,50 tot € 10 per maand voor een websitemaker is altijd goedkoper dan wat een ontwerper of bureau rekent voor een uur werk.
Voorbeelden van tools om een website mee te maken zijn NetBeans, Aptana Studio en Brackets. Ze zijn gratis en je kunt ze in ieder geval gebruiken voor HTML, CSS, JavaScript en PHP. Een andere optie is Webflow, een visuele editor voor broncode.

Atom Editor
Voordelen:
- Als je kunt programmeren zijn de mogelijkheden oneindig.
- Goedkope hosting.
- Maximale flexibiliteit.
Nadelen:
- Geen ondersteuning.
- De leercurve is heel steil.
- De kosten zijn moeilijk in te schatten.
- Je hebt veel tijd nodig om te leren en te implementeren.
Hoe zit het met domeinnamen?
Een gratis domeinnaam ziet er meestal niet echt professioneel uit, omdat hij de naam van een ander bedrijf bevat. Als je geen gratis domeinnaam wilt gebruiken, moet je dus je eigen domein kopen. Dit ziet er dan uit als www.mijnbedrijfsnaam.com. In de meeste gevallen kun je het beste kiezen voor de extensie .com, tenzij je alleen in één land actief bent, bijvoorbeeld in Nederland (.nl) of België (.be). Er zijn uiteraard heel wat succesvolle bedrijven die een van de nieuwere domeinnamen gebruiken, zoals .me of .agency.
![]()
Onze eigen domeinnaam
Er zijn genoeg bedrijven die domeinnamen verkopen. One.com is één voorbeeld. Hier betaal je ongeveer 15 euro per jaar.
Afhankelijk van welke websitemaker je kiest, kan de eigen domeinnaam ook inbegrepen zijn in je pakket. Bij JouwWeb is een eigen domeinnaam bijvoorbeeld inbegrepen in hun betaalde pakket. Bij Wix en Jimdo betaal je het eerste jaar niets voor je eigen domeinnaam. De daaropvolgende jaren betaal je iets meer dan bijvoorbeeld bij One.com, maar het is wel handig als je alles bij één bedrijf hebt ondergebracht.
Als je WordPress.org gebruikt of zelf een website bouwt, moet je ook je eigen opslagruimte regelen. Deze kun je bij hetzelfde bedrijf kopen als je domeinnaam. Maar als je nog maar net begint, hoef je je daar nog even niet al te druk over te maken.
Hoe maak je aan een professioneel e-mailadres aan?
Als je een bedrijf hebt, wil je waarschijnlijk geen Gmail- of Hotmail-adres gebruiken. Een e-mailadres met je eigen domeinnaam ziet er veel professioneler uit! En dit is vrij gemakkelijk te regelen.
Dit zijn een paar mogelijkheden:
- Via je websitemaker of het bedrijf dat je website host: bij sommige van deze aanbieders zijn e-mailadressen inbegrepen (bijvoorbeeld Webnode en Siteground).
- Via het bedrijf waar je je domeinnaam hebt geregistreerd: One.com bijvoorbeeld rekent ongeveer € 12 per e-mailadres per jaar.
- Als je fan bent van Gmail, kun je Google Workspace gebruiken. Het is de oplossing met de meeste functionaliteit, maar deze kost wel € 5 per e-mailadres. Dit is ook de oplossing die door de meeste websitemakers worden aangeboden (Wix, Jimdo, enzovoort).
- Tip: Zoho Workplace biedt een volledig gratis oplossing met maximaal 5 e-mailadressen. Het is niet gemakkelijk om in te stellen, maar het bedrijf waar je je domeinnaam hebt geregistreerd zou je hiermee moeten kunnen helpen.
Je website ontwerpen en plannen
Koken zonder recept is niet altijd handig, zeker als je geen ervaring hebt. Ook voor een website geldt: improviseren is geen goed idee. Door te plannen kun je vooraf beslissen welke onderdelen je wilt, welke content het beste werkt en hoe je website eruit moet gaan zien.

Mindmap voor een online schoenwinkel
Het is handig om te beginnen met een mindmap met ideeën over wat er allemaal op je website moet komen. De belangrijkste onderdelen van deze mindmap kunnen de basis vormen van je navigatie.
Tips om je website te plannen:
- Gebruik papier en pen en schrijf alles op wat je op je website wilt. Brainstormen en een mindmap zijn perfecte manieren om je ideeën te ordenen.
- Bekijk het ontwerp en de content van andere interessante websites. Noteer wat je goed vindt en wat niet.
- Zodra je een kladversie hebt van wat je op je website wilt hebben, kun je goede vrienden vragen om feedback. Zo krijg je zeker een goed beeld van hoe je website eruit moet gaan zien.
- Maak een lijst (bijvoorbeeld in Excel) van alle pagina’s van je website. Noteer voor elke pagina de titel, het soort content, de keywords, het doel, het soort pagina en het belang van de pagina.
- Extra: als je wilt dat je website goed scoort in zoekmachines, moet je nu uitzoeken welk keyword het beste past bij elke pagina en dit noteren bij stap 4.
Hoe zit het met webdesign?
Een mooi grafisch ontwerp voor je website maken is niet gemakkelijk. Ik denk zelfs dat er online meer voorbeelden te vinden zijn van slechte ontwerpen dan van goede. Zorg ervoor dat jouw website daar niet bij hoort!
Spijkerbroeken met wijd uitlopende pijpen waren helemaal trendy in de jaren zeventig, maar in de jaren tachtig en negentig zag je er niemand meer mee. Ook in websiteontwerp zie je dit soort trends. Houd er dus rekening mee dat wat vijf jaar geleden in was, nu misschien als ouderwets wordt gezien.
Deze eenvoudige tips zijn niet bedoeld voor professionele ontwerpers, maar werken meestal wel:
- Kies bij voorkeur een lichte (of witte) achtergrond.
- Kies aantrekkelijke kleuren die bij elkaar passen. Gebruik Adobe Color als je hier hulp bij nodig hebt.
- Kies voor een duidelijk, eenvoudig ontwerp en laat genoeg witruimte tussen de verschillende elementen.
- Gebruik niet te veel verschillende lettertypen: één lettertype voor de titels en een tweede lettertype voor de tekst is meestal voldoende.
- Zorg dat de stijl consistent is: al je pagina’s moeten er hetzelfde uitzien. Maak er geen Frankenstein-monster van.
- Je website moet ook perfect werken op mobiele apparaten.
- Gebruik alleen professionele foto’s en afbeeldingen. Upload geen selfie die je even snel in de badkamer hebt gemaakt. Je kunt tegenwoordig zelfs met je smartphone goede foto’s maken, dus neem de tijd voor een mooi resultaat.
- Minder is meer. Kies bij twijfel voor minder.
Welke onderdelen heeft een goede website?
Je logo en de afbeeldingen die je kiest zijn essentieel voor een professioneel uitziende website. Tegenwoordig zijn er genoeg gratis stockfoto’s te vinden op internet. De beste opties zijn Unsplash en Creative Commons.

Bovendien zijn er ook een heleboel goedkope professionele foto’s (voor € 1 of $ 1) te vinden op websites zoals Fotolia en Shutterstock. Hier vind je een paar goede opties voor gratis foto’s.
Zorg dat je de verschillende formaten voor afbeeldingen begrijpt: .gif, .jpg en .png zijn de belangrijkste. Je moet bovendien de afmetingen en kwaliteit van de afbeeldingen optimaliseren voor de standaard webbrowser. Alles wat je hierover moet weten vind je hier.
Je kunt natuurlijk altijd websites als TinyPNG of ShortPixel gebruiken om je foto’s gratis te comprimeren.
Ook een bewerkingsprogramma om je afbeeldingen te bewerken of te vergroten of verkleinen kan handig zijn. Gimp is gratis en professioneel, maar wel nogal ingewikkeld in gebruik. Een ander alternatief voor Photoshop is Affinity Photo. Het kost veel minder dan het origineel en je hoeft er geen abonnement voor af te sluiten.
Maar er zijn steeds meer tools waarmee je heel eenvoudig grafische elementen kunt maken zonder dat je hoeft te leren hoe je Photoshop of Illustrator gebruikt. Kijk bijvoorbeeld eens naar Stencil of Snappa.

Het is veel professioneler om een contactformulier op je website te zetten dan een e-mailadres. Contactformulieren zijn heel eenvoudig te integreren met tools als Wix, Jimdo of JouwWeb.
Vergeet niet dat de navigatie van je website essentieel is om je bezoekers door je website te leiden. Besteed er veel aandacht aan en kies een logische navigatie. Als je bijvoorbeeld wilt dat je bezoekers contact met je opnemen via een contactformulier, zorg er dan voor dat in je menu of in de voettekst van elke pagina een link naar het formulier staat.
En vergeet niet om je contactformulier te testen voordat je je website online zet!
Hoe kan ik als website-eigenaar voldoen aan alle wettelijke verplichtingen?
Als je eenmaal je website online hebt gezet, zit je niet te wachten op een dreigend mailtje van een advocaat. Maar laten we realistisch blijven: de kans dat je een waarschuwing krijgt is heel klein als je maar een kleine website hebt. Bovendien is het bijna onmogelijk om aan alle wettelijke verplichtingen van de Algemene Verordening Gegevensbescherming (AVG) te voldoen.
Officieel moeten alle websites in de EU ook in de EU worden gehost, omdat het versturen van gegevens naar de VS wettelijk niet is toegestaan. In ieder geval niet op dit moment. Maar het is vrij onrealistisch van de wetgeving om dit te eisen. Er zijn bijvoorbeeld honderdduizenden Duitse websites die in de VS worden gehost.
Daarom kunnen we ons daar beter niet al te druk om maken en ons vooral concentreren op een paar echt belangrijke punten:
Impressum en privacyverklaring: elke website die professioneel wordt gebruikt, moet een zogenaamd impressum (je bedrijfsgegevens) bevatten. Gelukkig is dit niet zo moeilijk. Op internet kun je informatie vinden over hoe je een impressum of een privacyverklaring opstelt. Er zijn ook handige tools waarmee je juridische teksten kunt genereren en waarmee je de juiste tekst voor je website kunt opstellen.
Cookiemelding: pop-ups over cookies zijn ontzettend irritant, maar ze zijn helaas wettelijk verplicht. Gelukkig kun je zo’n melding in bijna alle websitemakers (zoals Jimdo, Wix, IONOS) heel eenvoudig activeren. Er zijn ook speciale plug-ins voor WordPress.
Kopieer geen afbeeldingen van internet. Het is heel verleidelijk om gewoon afbeeldingen van andere websites te kopiëren en op je website te gebruiken. Gebruik liever stockfoto’s, maak zelf je afbeeldingen of vraag toestemming als je materiaal van anderen wilt gebruiken.
Stappen om een website te maken
Dit is, kort samengevat, wat je moet doen:
- Plan je website en zet je ideeën in een mindmap.
- Bepaal welke content je op je website wilt.
- Koop je domeinnaam, bijvoorbeeld via One.com (maar je kunt je domeinnaam ook later nog kopen).
- Kies de beste websitemaker (of CMS/hostingprovider) om je website te maken.
- Creëer de content (tekst en afbeeldingen) voor elke pagina.
- Voeg de content toe aan je website en optimaliseer je site voor zoekmachines (SEO).
- Zet alles online en promoot je website.
Je website staat online. Wat nu?
Zodra je je website online hebt gezet, kun je beginnen met promoten en optimaliseren om meer bezoekers te krijgen en de website te verbeteren.
- Je website bijwerken: een website is geen boek. Ook als je website al online staat, kun je nog steeds wijzigingen aanbrengen. Zorg dat je zo vaak mogelijk nieuwe en relevante content creëert en dat je website regelmatig wordt bijgewerkt. Neem bijvoorbeeld de website van een restaurant: als het menu verandert, moet het nieuwe menu ook zo snel mogelijk op de website staan.
- Online positioning: om zo veel mogelijk bezoekers te trekken, moet je je website optimaliseren voor zoekmachines door middel van SEO. Dat is niet heel erg ingewikkeld, maar je moet er wel wat tijd en moeite in steken.
- Webanalyse: online positioning (zie hierboven) heeft geen enkele zin als je niet weet wie je website bezoekt. Bezoekersstatistieken helpen je om te bepalen of je online positioning werkt. De populairste webanalysetool is Google Analytics. En het is ook nog eens gratis!
- Zodra je website online is, moet je je natuurlijk aanmelden bij Google Search Console om Google te laten weten dat je website bestaat en de juiste informatie kan ophalen. Stuur in ieder geval de URL (het adres) van je website naar Google zodat je website wordt geïndexeerd.
- E-mailmarketing: een andere strategie, die vooral door bedrijven wordt gebruikt, is om regelmatig via e-mail contact te houden met je bezoekers. Dat is vooral handig voor webwinkels, kleine bedrijven en bloggers. E-mailmarketing is een kunst op zich.
- Social media: de meeste websites hebben ook profielen op social media (zoals Facebook, Instagram, Twitter, LinkedIn) om ook buiten de website om contact te houden met hun (potentiële) bezoekers. Dit werkt vooral goed voor professionals met visuele beroepen, zoals designers, juweliers en fotografen.
Ik hoop dat deze korte handleiding je genoeg informatie biedt om je website te plannen, te maken en te publiceren.
Naast de handleiding die je net hebt gelezen, hebben we ook nog een paar handige artikelen voor je:
- Maak gratis je eigen website met deze 10 websitemakers
- De 10 best websitemakers van 2021: stuk voor stuk uitgebreid getest
- De 17 beste appmakers om je eigen mobiele app te maken, zonder ook maar een regel programmacode!
- How to create a successful blog (in het Engels)
- Create a website with WordPress (in het Engels)
- Guide for starting an online store (in het Engels)
Heb je nog vragen over hoe je het beste kunt beginnen? Laat hieronder een reactie achter en we zullen je proberen te helpen.
Zo maak je een website: FAQ
Er zijn verschillende manieren om een website te maken. Je kunt een websitemaker gebruiken of een CMS zoals WordPress, zelf de code voor de website schrijven of je website laten programmeren door een developer.
Welke optie het beste is, hangt van allerlei factoren af, bijvoorbeeld hoeveel technische kennis je hebt, hoe groot je website moet worden, je budget en hoeveel tijd je hebt.
Websitemakers zijn heel geschikt voor een zakelijke website (tekst in het Engels), een portfoliowebsite (tekst in het Engels), een blog, een landingspagina of een kleine tot middelgrote webwinkel (tekst in het Engels).
Voor grotere websites en webwinkels (tekst in het Engels) met speciale eisen is een CMS als WordPress (tekst in het Engels) of een zelf gecodeerde website meestal een betere keuze.
De prijs voor het maken van een website varieert, afhankelijk van de optie die je kiest en hoe groot je project is. Een eenvoudige website, zoals een online portfoliowebsite die met een websitemaker is gebouwd, kost minder dan een grote website met veel verschillende content en geavanceerde functionaliteit.
Als je een persoonlijk project hebt waarvoor geen geavanceerde functionaliteit of een eigen domeinnaam nodig is, kun je zelfs gratis een website maken. Veel websitemakers hebben gratis pakketten.
Voor professionele projecten heb je waarschijnlijk meer geavanceerde functionaliteit nodig, zoals een apart gedeelte voor leden of de mogelijkheid om online afspraken te boeken. Daarvoor heb je een betaald pakket nodig. Een website die met een betaald pakket is gemaakt, kost gemiddeld tussen de 5 en 45 euro per maand.
Voor een complex project met veel individuele eisen, is een CMS of een zelf gecodeerde website de beste optie. Als je genoeg technische kennis hebt en zelf de installatie en het onderhoud kunt regelen, dan kost dit je relatief weinig. Je betaalt dan alleen voor een domeinnaam en voor de hosting (tekst in het Engels); prijzen voor hosting beginnen al vanaf ongeveer 3 euro per maand.
Als je een developer inhuurt die je website bouwt en onderhoudt, zijn de kosten flink hoger en moet je meestal denken aan honderden of misschien wel duizenden euro’s. Het goede nieuws is dat meestal alleen de oorspronkelijke investering zo hoog is. Zodra je website klaar is, hoef je alleen nog maar te betalen voor de hosting en de domeinnaam (en af en toe onderhoud door een developer). Dus na verloop van tijd worden de kosten lager.
Meer gedetailleerde informatie over wat een website kost vind je hier (tekst in het Engels).
Als je besluit een websitemaker te gebruiken, kun je meestal direct via deze websitemaker een domeinnaam kopen. Je kunt je domeinnaam ook bij een andere provider registreren en later koppelen of overzetten naar de provider van je websitemaker. Dit kan bij de meeste websitemakers. Namecheap is een voorbeeld van een betaalbare provider van domeinnamen.
Vaak kun je geld besparen door je domeinnaam bij een externe provider te registreren, maar direct kopen bij de provider van je websitemaker is eenvoudiger.
Een klein beetje. 🙂 Het goede nieuws is dat als je onze website hebt weten te vinden, je ook geen problemen zult hebben met eenvoudig te gebruiken websitemakers als Wix, Zyro of Jimdo.
Als je project groter is en je een contentmanagementsysteem (CMS) als WordPress (tekst in het Engels) wilt gebruiken, dan is een beetje technische kennis wel handig, omdat je hiervoor wat programmeerkennis nodig hebt (en je bovendien een hostingprovider moet hebben en je zelf je website moet onderhouden). Hiervoor kun je natuurlijk ook een developer inhuren. Developers kun je vinden op platforms als Fiverr of Upwork.
Als je wilt dat je website hoog scoort in Google en wordt gevonden door potentiële klanten, dan is het belangrijk om tijd te steken in de Search Engine Optimization (SEO) van je website.
Belangrijke onderdelen van SEO zijn een title en meta description voor je pagina’s en artikelen, evenals geoptimaliseerde URL’s. Je pagina’s moeten keywords bevatten die bij je inhoud passen en waar je klanten waarschijnlijk op zoeken. Je kunt tools als ahrefs of SE Ranking (tekst in het Engels) gebruiken om de meest relevante zoektermen te vinden die de meeste bezoekers naar je website brengen.
Andere factoren, zoals de laadsnelheid van de pagina’s en de kwaliteit van je content, spelen ook een belangrijke rol.
Meer informatie over SEO vind je in dit artikel (tekst in het Engels).
Er zijn verschillende populaire manieren om geld te verdienen via je website. Je kunt deze manieren zelfs combineren:
- Fysieke producten verkopen (tekst in het Engels) via directe levering of dropshipping (bijvoorbeeld via AliDropship (tekst in het Engels) of Amazon Fulfilment)
- Digitale producten verkopen (tekst in het Engels), bijvoorbeeld online lessen, e-boeken of muziek
- Abonnementen verkopen, bijvoorbeeld via speciale ledenpagina’s (tekst in het Engels)
- Affiliate marketing (links naar andere bedrijven op je website)
- Advertenties, bijvoorbeeld via Google Ads
In ons gedetailleerde artikel vind je meer ideeën om geld te verdienen met je website of blog (tekst in het Engels).
Websitemakers zijn eigenlijk een soort contentmanagementsystemen (CMS). Het belangrijkste verschil is dat je bij een websitemaker alles op één plek vindt: de editor, hosting, je eigen domeinnaam (als je deze gebruikt), beveiliging en updates van functionaliteit worden allemaal geregeld door de provider van je websitemaker. Wix en Squarespace (tekst in het Engels) zijn twee van de populairste websitemakers, maar er zijn heel veel uitstekende websitemakers voor allerlei verschillende behoeften.
Als je een CMS als WordPress (tekst in het Engels) gebruikt, moet je zelf een hostingprovider (tekst in het Engels)en domeinnaam regelen en zelf handmatig plug-ins een updates installeren. Bovendien is de editor niet zo flexibel en visueel als bij een websitemaker, waardoor het bewerken van je pagina’s iets ingewikkelder kan zijn.
Een portfoliowebsite is een website waarop je jezelf en/of je werk kunt presenteren, als individu (als je bijvoorbeeld kunstenaar of fotograaf bent) of als bedrijf of organisatie. Het belangrijkste kenmerk is de visuele aantrekkingskracht. Je kunt een portfoliowebsite als een digitaal visitekaartje zien. Je kunt er uiteraard nog extra functionaliteit aan toevoegen, zoals een webwinkel om je kunst te verkopen.
Meer over het samenstellen van een portfolio (tekst in het Engels) vind je in onze handleiding. Kijk hier voor voorbeelden van portfoliowebsites om inspiratie op te doen (tekst in het Engels).
Een landingspagina is een website van één pagina die voor een bepaald marketingdoel is opgezet. Gebruikers ‘landen’ op deze pagina nadat ze op een link hebben geklikt die je bijvoorbeeld in een nieuwsbrief, in een post op Instagram of Facebook, in een Google-advertentie of ergens anders hebt gebruikt.
Meestal probeer je bezoekers met een landingspagina te verleiden om een bepaalde actie uit te voeren, bijvoorbeeld om zich in te schrijven voor een e-boek of webinar of om zich aan te melden om je product uit te proberen. Het doel is om de contactgegevens van zogenaamde ‘leads’ te verzamelen die misschien je toekomstige klanten kunnen worden.
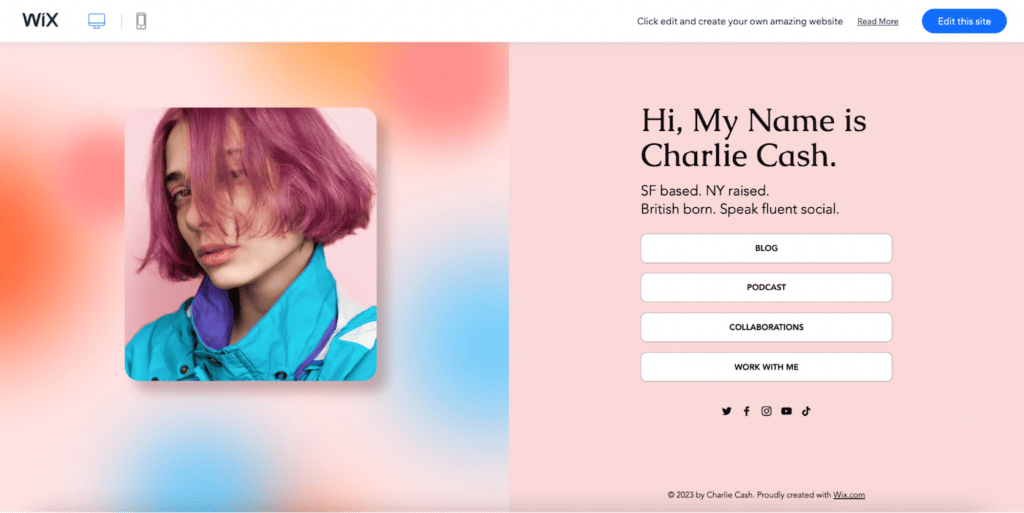
De meeste landingspagina’s gebruiken een zogenaamde ‘call to action’ (bijvoorbeeld ‘Meld je gratis aan’) en een manier om contact te leggen met je klanten en bezoekers van je website. Dit kan bijvoorbeeld door middel van een aanmeldings- of contactformulier. Een landingspagina kan ook een pagina zijn met knoppen naar alle diensten die je aanbiedt (zie het voorbeeld hieronder) of een pagina met informatie over een evenement die de bezoeker uiteindelijk naar de pagina met aanmeldinformatie/tickets leidt.

Wix heeft bijvoorbeeld speciale sjablonen voor het opzetten van landingspagina’s. Een overzicht van landingspagina’s die zijn gericht op conversie vind je hier (tekst in het Engels).
We houden onze inhoud up-to-date
30 sept 2022 - FAQ toegevoegd
13 april 2022 - sectie "Hoe kan ik als website-eigenaar voldoen aan alle wettelijke verplichtingen?" toegevoegd
03 maart 2022 - sectie "Bepaal welke website je wilt maken" toegevoegd
13 okt 2021 - details gecontroleerd, stukje toegevoegd over e-mailadressen
16. juni 2021 - kleine updates
HOE IS DEZE ARTIKEL TOT STAND GEKOMEN?
Dit artikel is geschreven en onderzocht door onze deskundige Tooltesters volgens een nauwkeurige methodologie.
Onze methodologie