Editor X: A Guided Tour
7 min read
Editor X is transitioning to Wix Studio, our new platform for agencies and freelancers.Learn more about Wix Studio
Editor X contains several tools and features to help you build your own stunning and fully responsive site. In this guide we will introduce you to the different parts of the Editor so that you can make the most of it.

Learn more about:
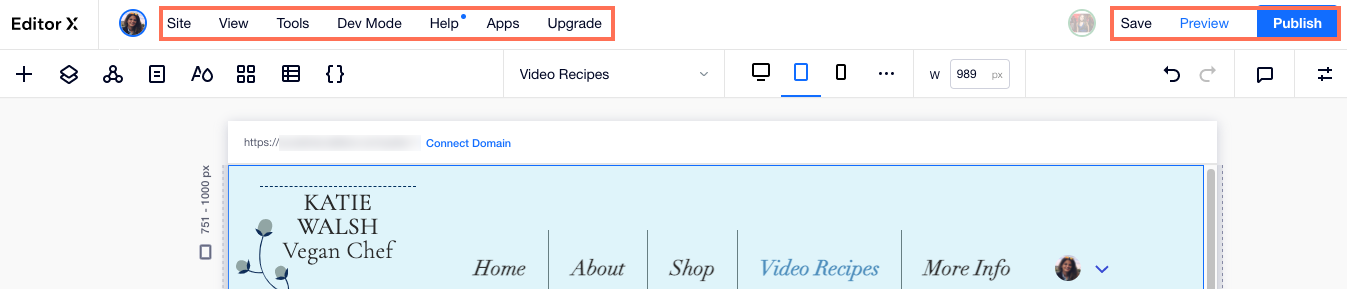
The Top Bar
The menu bar at the top of Editor X contains several tools and settings to help you manage your site. Have a look through the menus to see what you can do.
Tell me more

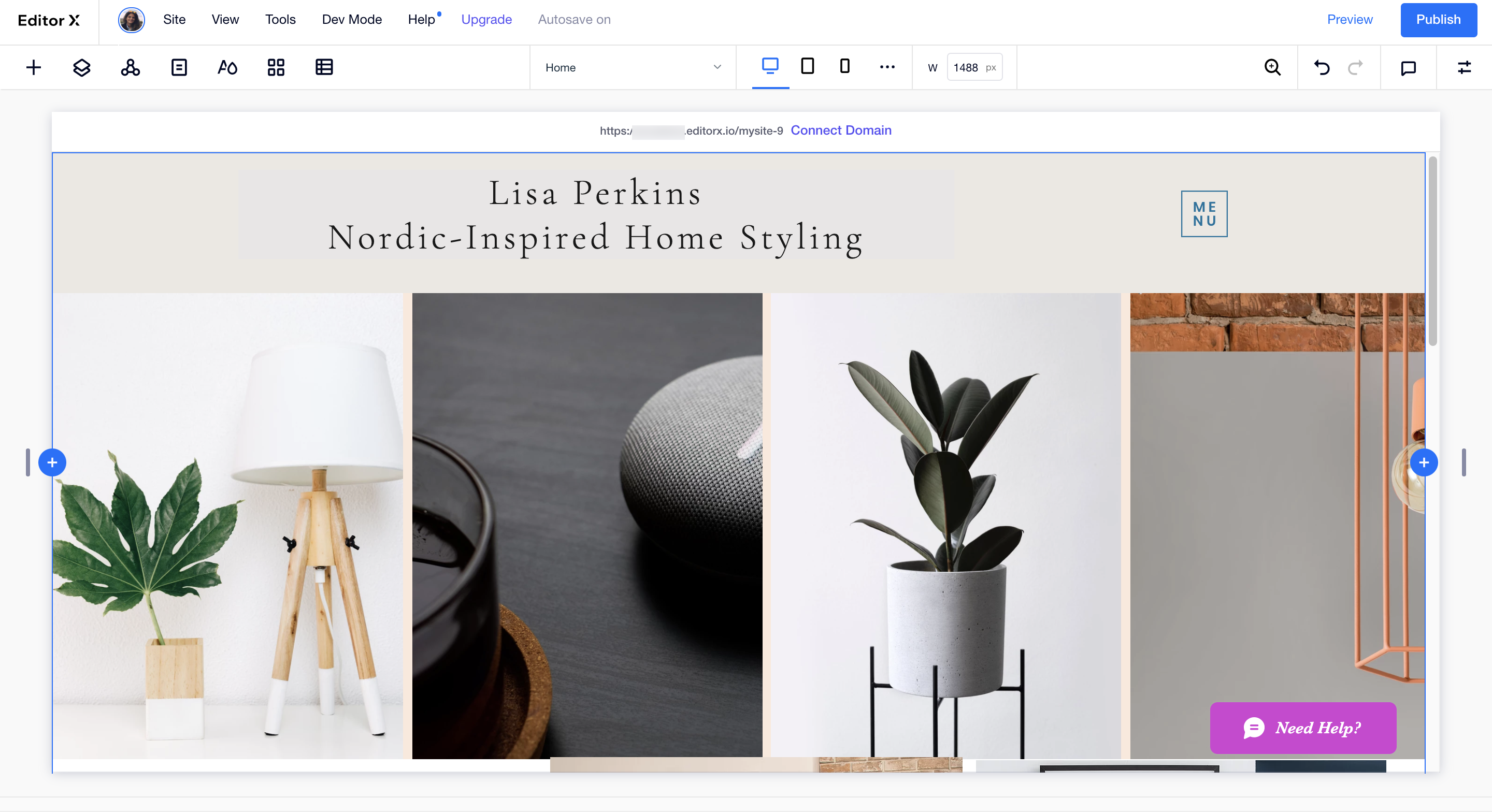
The Canvas & Custom Breakpoints
Your canvas is the site editing area of your workspace. This is where you can see and design your pages for different screen sizes so that they always look just as you want.
At the top of your workspace, you can access preset breakpoints for the most common devices (desktop, tablet, mobile) and create custom breakpoints as well.
Click the breakpoint icons at the top to design for the different viewports, or use the resize handles on the side to see how the design behaves as the screen becomes wider or narrower. Learn More

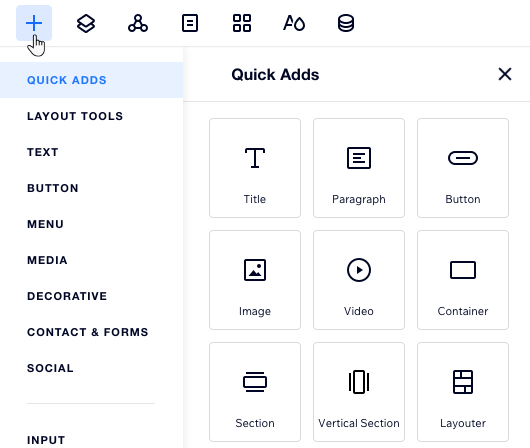
Add Panel
Click the Add icon  at the top left to open the panel. Here you will find hundreds of elements to add to your site, whether they are design elements or business apps like an online store. Use the tabs to navigate between the different categories. Learn More
at the top left to open the panel. Here you will find hundreds of elements to add to your site, whether they are design elements or business apps like an online store. Use the tabs to navigate between the different categories. Learn More
 at the top left to open the panel. Here you will find hundreds of elements to add to your site, whether they are design elements or business apps like an online store. Use the tabs to navigate between the different categories. Learn More
at the top left to open the panel. Here you will find hundreds of elements to add to your site, whether they are design elements or business apps like an online store. Use the tabs to navigate between the different categories. Learn More
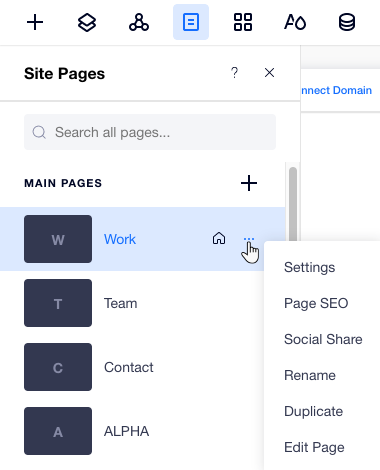
Site Pages Panel
Click the Site Pages icon  at the top left to access a list of your site's pages. From here, you can add new pages and delete those you no longer need. You can also manage a page by hovering over and clicking the Show More icon
at the top left to access a list of your site's pages. From here, you can add new pages and delete those you no longer need. You can also manage a page by hovering over and clicking the Show More icon  . Learn More
. Learn More
 at the top left to access a list of your site's pages. From here, you can add new pages and delete those you no longer need. You can also manage a page by hovering over and clicking the Show More icon
at the top left to access a list of your site's pages. From here, you can add new pages and delete those you no longer need. You can also manage a page by hovering over and clicking the Show More icon  . Learn More
. Learn More
Layers Panel
Click the Layers icon  at the top left to access the panel. It displays all of your page's sections in a hierarchy from top to bottom. When selecting a section or a container in the panel, you can see all of the elements inside (e.g., text, button, etc.), change their order, hide them and more. Learn More
at the top left to access the panel. It displays all of your page's sections in a hierarchy from top to bottom. When selecting a section or a container in the panel, you can see all of the elements inside (e.g., text, button, etc.), change their order, hide them and more. Learn More
 at the top left to access the panel. It displays all of your page's sections in a hierarchy from top to bottom. When selecting a section or a container in the panel, you can see all of the elements inside (e.g., text, button, etc.), change their order, hide them and more. Learn More
at the top left to access the panel. It displays all of your page's sections in a hierarchy from top to bottom. When selecting a section or a container in the panel, you can see all of the elements inside (e.g., text, button, etc.), change their order, hide them and more. Learn More
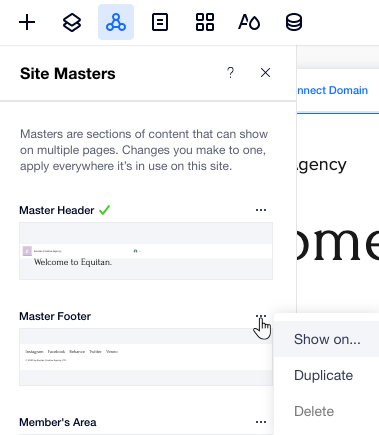
Site Masters Panel
Create Master sections to show on multiple pages of your site. Click the Masters icon  at the top left to see a list of your site masters and choose which pages should display them. If you see a green check mark next to a Master section, it means that it's displayed on the page you're currently viewing. Learn more
at the top left to see a list of your site masters and choose which pages should display them. If you see a green check mark next to a Master section, it means that it's displayed on the page you're currently viewing. Learn more
 at the top left to see a list of your site masters and choose which pages should display them. If you see a green check mark next to a Master section, it means that it's displayed on the page you're currently viewing. Learn more
at the top left to see a list of your site masters and choose which pages should display them. If you see a green check mark next to a Master section, it means that it's displayed on the page you're currently viewing. Learn moreTip:
Any changes you make to a Master apply everywhere it's used on your site.

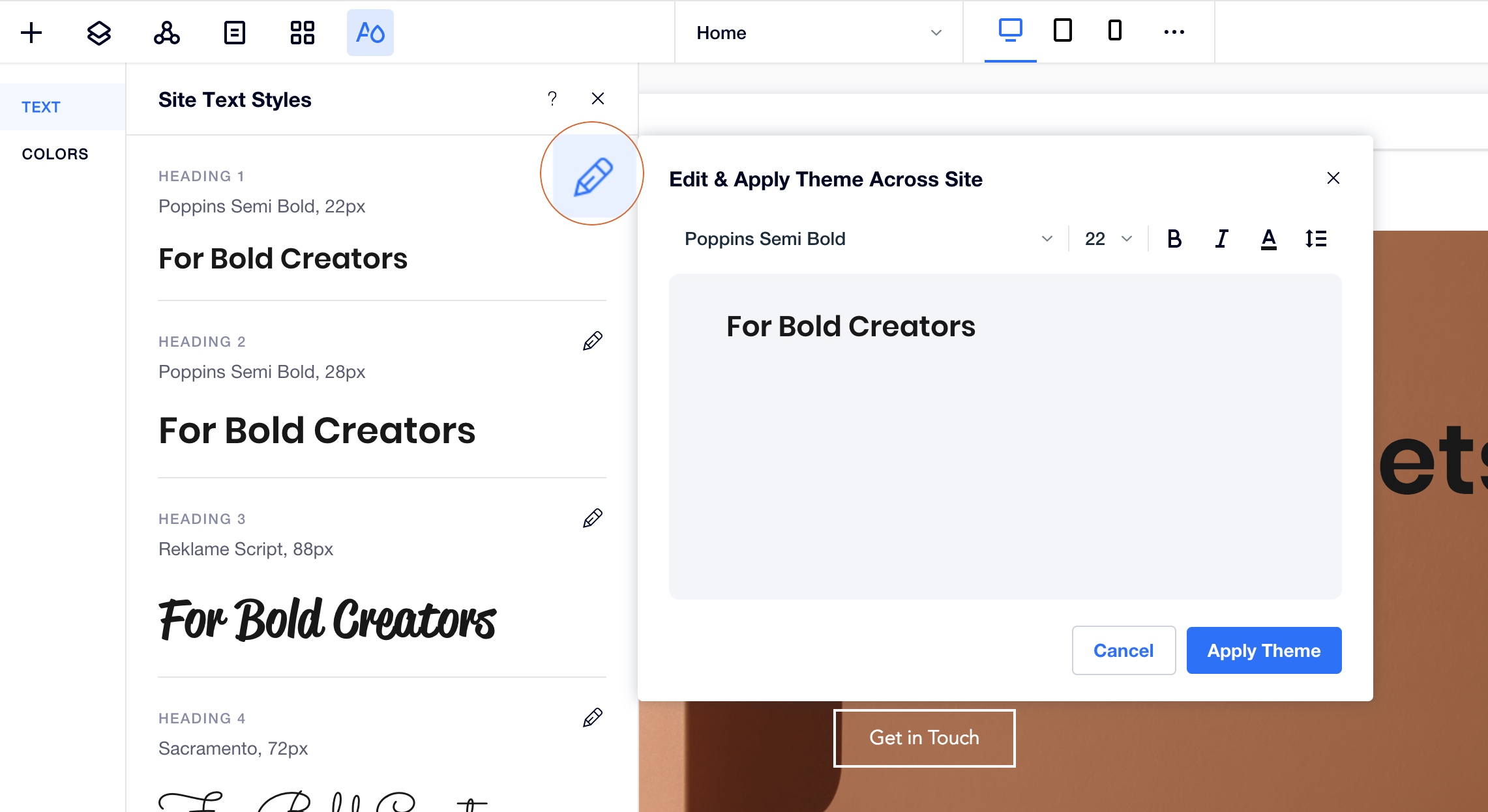
Site Styles
Using the Site Styles panel, you can create a visual language for your site with typography, colors and page transitions. Create styles that speak your brand and apply them while designing your site.
Click the Site Styles icon  at the top left to access your styles and make adjustments if needed. Learn more
at the top left to access your styles and make adjustments if needed. Learn more
 at the top left to access your styles and make adjustments if needed. Learn more
at the top left to access your styles and make adjustments if needed. Learn more
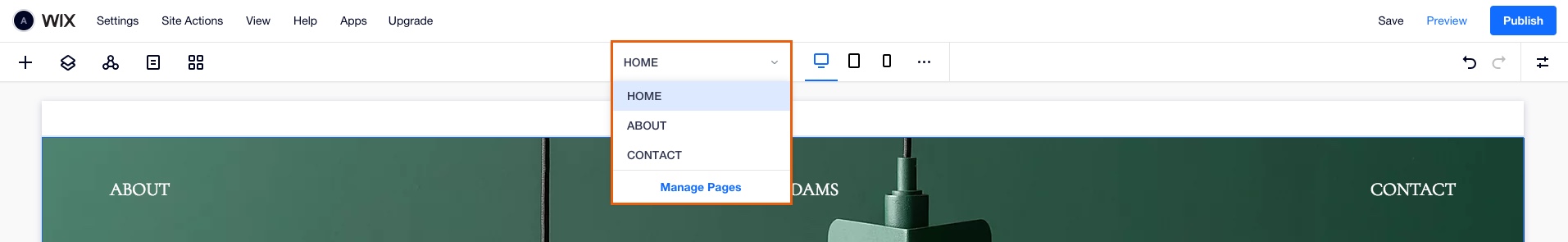
Page Navigation Menu
Easily navigate between your site's pages so that you can view and edit the page you want.

Note:
The page navigation is only for moving between your site's pages. To manage your pages (add, delete etc.) click Manage Pages on the page navigation menu.
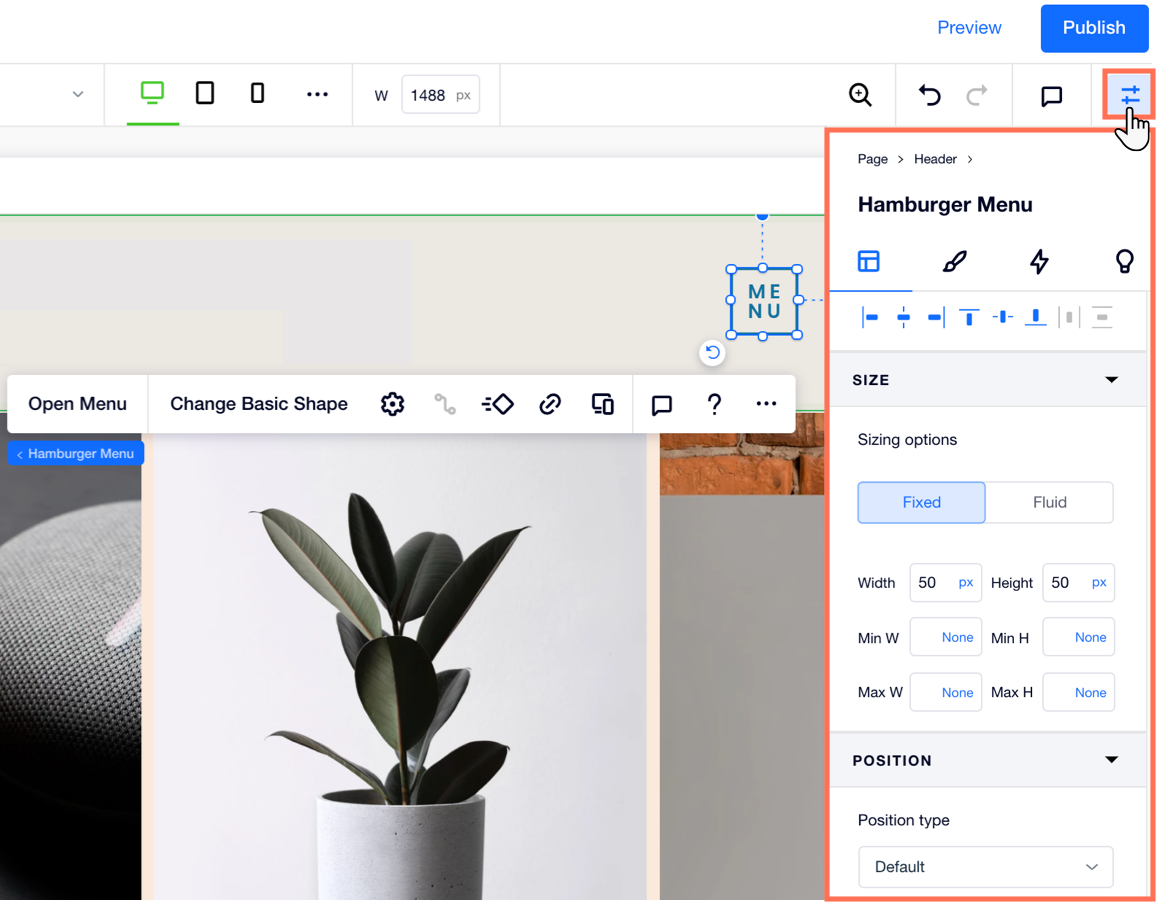
The Inspector
The Inspector panel lets you see, design and edit the properties of each element on your site. You can choose how elements are aligned and resized on different breakpoints, change their docking position, add scroll effects and more.
Click the Inspector icon  at the top right. Depending on the chosen element, you can click through the tabs to customize it further: Layout
at the top right. Depending on the chosen element, you can click through the tabs to customize it further: Layout  , Design
, Design  , Interactions
, Interactions  and Content Suggestions
and Content Suggestions  .
.
 at the top right. Depending on the chosen element, you can click through the tabs to customize it further: Layout
at the top right. Depending on the chosen element, you can click through the tabs to customize it further: Layout  , Design
, Design  , Interactions
, Interactions  and Content Suggestions
and Content Suggestions  .
. Tip:
Some tabs, like Design and Content Suggestions, are not available for all elements in Editor X.

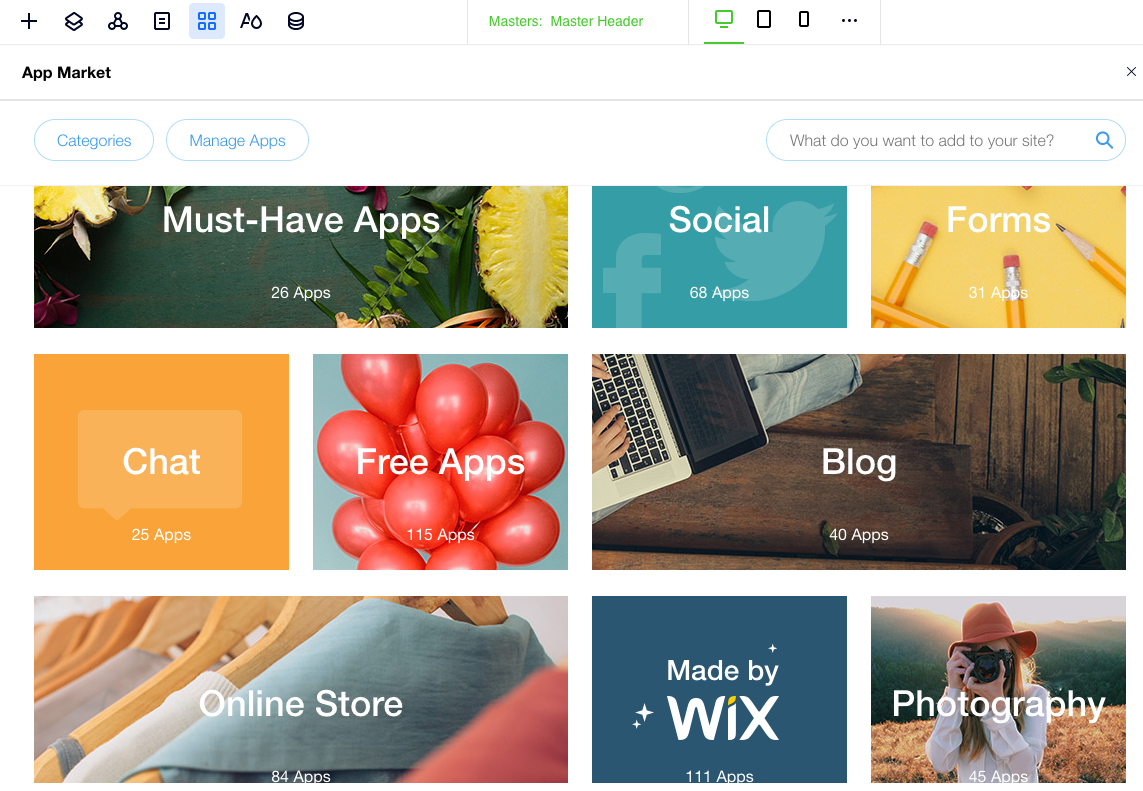
App Market
Click the App Market icon  at the top left to browse through hundreds of apps in the Wix App Market and find the ones that suit your needs. Learn more
at the top left to browse through hundreds of apps in the Wix App Market and find the ones that suit your needs. Learn more
 at the top left to browse through hundreds of apps in the Wix App Market and find the ones that suit your needs. Learn more
at the top left to browse through hundreds of apps in the Wix App Market and find the ones that suit your needs. Learn more
Did this help?
|