A Tooltester existe graças ao apoio de leitores como você. Nós podemos ganhar uma comissão de afiliados pela sua compra através de nossos links, o que nos permite continuar a fazer nossas análises e pesquisa de forma gratuita.
Fazer um site é muito mais simples do que parece. Cada vez mais, empresas e pessoas buscam marcar uma presença online sem depender exclusivamente de um perfil no Instagram, uma página no Facebook ou uma conta no Twitter.
Por que não criar o próprio site, então?
Nós indicamos aqui o passo a passo para isso, e respondemos às perguntas que mais recebemos sobre o assunto, feitas por iniciantes ambiciosos como você. E vamos começar esclarecendo algo importante.
Preciso de conhecimentos técnicos para criar um site?
Tudo depende do nível de funcionalidade que o seu site irá exigir. A forma mais complicada de criar um site seria aprender a programar HTML, CSS, JavaScript e PHP, ou seja, as bases de programação de quase todo site existente na internet. A boa notícia é que essa não é a única solução possível!
Mesmo sem ter qualquer um desses conhecimentos técnicos, você ainda pode criar um bom site facilmente e deixá-lo com aspecto profissional.
Mas como?
Usando um criador de site. Se você é capaz de usar programas como Word e PowerPoint, ou redes sociais como Facebook e Instagram, então não se preocupe: você também consegue usar um criador de site sem problemas. Essas plataformas (bem intuitivas e fáceis de usar) oferecem um editor visual, a hospedagem e até a possibilidade de comprar um nome de domínio: o pacote completo em um só lugar!
Como criar um site em 7 etapas
- Planejar o site e organizar as ideias em um mapa mental.
- Decidir o conteúdo necessário para o seu site.
- Comprar o nome de domínio (pode ser feito em um momento posterior também).
- Escolher a melhor plataforma de criação de site (ou CMS/provedor de hospedagem) para criar o site.
- Criar o conteúdo (ex.: texto e imagens) de cada página.
- Acrescentar o conteúdo no site e otimizar o SEO.
- Publicar e promover o site.
Nome de domínio: é o nome do endereço do seu site. Por exemplo: meusitelindo.com.br
URL: todo endereço relativo ao seu site, que inclui o nome de domínio do seu site e as subpáginas. Por exemplo: meusitelindo.com.br/sobre-nos
SGC: abreviação para Sistema de Gerenciamento de Conteúdo (em inglês: CMS – Content Management System). É um software (sistema online) que permite que você crie, faça carregamentos e publique o seu site. Por exemplo: WordPress.
Criador de sites: uma versão simplificada de um CMS, pensada para sites menores. Permite que você edite rapidamente um site, a partir de designs pré-definidos e editáveis. Também integram um servidor de hospedagem. Exemplos: Wix e Squarespace.
Servidor de hospedagem web: um local na internet, basicamente. Um espaço no qual você pode fazer upload do seu site e publicá-lo, para que outras pessoas o vejam. Exemplos: Bluehost e Siteground.
Design responsivo: hoje em dia há muitos diferentes formatos de tela (desktop, smartphones, tablets etc). Os templates responsivos são aqueles cujo design automaticamente se adapta a diferentes telas; ou seja, todo o conteúdo é ajustado de forma automática para que seja lido em qualquer tela sem apresentar problemas de design.
Templates: os criadores de site vêm com opções pré-definidas de design, com diversos temas e templates de páginas. Você pode selecionar a área mais próxima do seu negócio e adaptar o template como preferir durante o processo de edição de seu site (ex: trocar imagens, textos, cores etc).
SEO: abreviação do inglês, Search Engine Optimization (Otimização para Mecanismos de Busca). Se feito da forma correta, o SEO posiciona o seu site no topo dos resultados das ferramentas de busca, como o Google, quando os usuários procurarem por certos termos relevantes e específicos. Isso irá atrair tráfego para o seu site e aumentar seu número de visitantes de forma orgânica, que é diferente de receber visitantes por meio de anúncios pagos (como Google Ads) e é totalmente grátis)
Identifique o tipo de site que você deseja criar
Existem sites de todos os formatos e tamanhos. Listamos aqui os mais comuns:
Sites bem pequenos
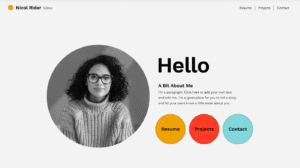
Um exemplo de um site bem pequeno seria um portfólio ou currículo online. Um caso típico de uso seria o de profissionais autônomos, como redatores, tradutores e ilustradores que queiram mostrar referências, informações de contato e ter uma página “sobre nós”, para se apresentarem. Esses sites costumam ter cerca de sete páginas ou menos. Muitas vezes, pode até ser um site de uma página só, na qual você exibe todas as informações em um único lugar.

Modelo de portfólio online da Wix (“Creative CV”)
Esse tipo de site não exige muitas atualizações e é, na maioria das vezes, estático. Você cria uma vez, garante que tudo está funcionando como deveria, testa a versão para dispositivos móveis e depois deixa ele lá. O tráfego vem principalmente de pessoas que digitam diretamente a URL ou de diretórios locais, como o Google Maps.
Melhores formas de montar: com um criador de sites, como a Wix. Para uma alternativa mais barata (e um pouco menos completa), sugerimos também que dê uma conferida na Webnode.
Blogs
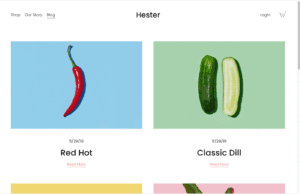
Se você gosta de escrever e compartilhar seus pensamentos com frequência, também pode começar um blog. Isso dá aos visitantes um motivo para voltar a visitar o seu site. Além disso, abre um canal de comunicação ao convidar os leitores a deixar comentários. Para adicionar posts ao blog, você geralmente só precisará usar um editor simples, no qual poderá carregar textos e imagens. Um exemplo típico de blog seria um de viagem ou de comida.

Template de blog do Squarespace (“Hester”)
Um blog também pode ser adicionado a sites de portfólio, mas a verdade é que isso tem sido feito cada vez menos, por conta do crescimento das redes sociais.
Melhores formas de montar: com o WordPress ou o Squarespace.
Sites maiores focados em negócios
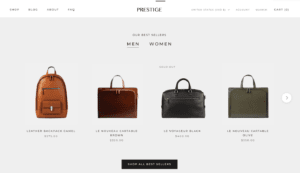
Nesses casos, o site geralmente é uma parte integral do negócio. Ou seja, sem um site, o negócio sequer existiria.

Tema de loja virtual “Prestige” do Shopify
O site pode ser o principal canal de marketing para negócios como:
- Um serviço de entrega de comida
- Um programa de afiliação (ex.: aula de ginástica online)
- Um site de reservas para aluguel de casas de férias
- Serviços de consultoria ou coaching online
O site pode até mesmo ser o negócio em si para:
- Uma loja virtual
- Um site que compara diferentes produtos (como o Tooltester.com)
- Um site de educação online
- Um jornal ou revista virtual
Melhores formas de montar: para sites de conteúdo, o WordPress é uma ótima pedida. Para lojas virtuais, indicamos o Shopify ou o WooCommerce. Mas vale a pena ver também considerar a Wix, pois a plataforma tem vários aplicativos especializados para sites focados em negócios como: aluguel para férias, restaurantes, gerenciamento de reservas, etc.
As 3 possibilidades mais populares para criar um site
Vamos falar sobre as formas mais comuns de criar um site. Existem várias soluções, algumas mais flexíveis ou mais completas do que as outras.
Para entender mais sobre o assunto, você pode assistir ao nosso tutorial passo a passo para criação de site!
Opção 1: Fazer um site com uma ferramenta de criação
Comecemos com a opção mais acessível: usar um criador de site. Como já mencionamos, essa é uma forma de garantir um pacote com “tudo incluído”, já que uma mesma empresa costuma oferecer template, editor, hospedagem, domínio, e-mail e suporte. Não se preocupe: a ferramenta lida com as tarefas técnicas complexas.
Essa opção é interessante não só para os iniciantes, mas também para aqueles que procuram uma solução rápida e prática. Quando pensamos em um projeto, por que complicar quando é possível simplificar?
Praticamente todas as plataformas de criação de sites oferecem um plano básico gratuito que permite testá-lo em detalhes antes de decidir se vale a pena assinar um dos planos pagos. Os preços geralmente começam a partir de R$ 12 por mês e já incluem os principais recursos. Acrescente cerca de R$ 29 por mês se você precisar de um endereço de e-mail profissional do Google Workspace.
Por exemplo, para um site sem anúncios, o plano Combo da Wix, que inclui um nome de domínio personalizado, custa $16 por mês.
Entenda melhor o funcionamento exato de uma ferramenta de criação de sites, dando uma olhada no nosso vídeo de análise da Wix.
Prós:
- É muito fácil de usar;
- Não necessita de software adicional;
- Não exige conhecimentos técnicos para começar;
- Atualizações e aspectos de segurança são gerenciados pelo próprio criador de site;
- Versão otimizada para dispositivos móveis estão incluídas por padrão.
Contras:
- Nem sempre recursos adicionais podem ser acrescentados (dependerá da plataforma);
- A flexibilidade é menor, já que depende do provedor;
- Não é pensado para projetos de alta complexidade que requerem bancos de dados (ex.: um diretório).
Os criadores de site mais conhecidos são os da Wix, Webnode e Hostinger. Na nossa comparação completa você também encontra outras ferramentas de criação.
Você pode testar gratuitamente o criador da Wix durante todo o tempo que quiser.
Opção 2: criar um site com um Sistema de Gerenciamento de Conteúdo
Os Sistemas de Gerenciamento de Conteúdo (CMS) contêm um grau superior de dificuldade. Apesar do funcionamento ser parecido com o de um criador de site, seu uso é bem mais complicado.
Com um criador de site, é possível acrescentar conteúdos simples como textos e imagens, além de projetar o design do site completo. Nesse caso, um gerenciador de conteúdo clássico será muito mais limitado e o visual vai depender dos templates disponíveis.
O mais conhecido gerenciador de conteúdo é o WordPress. Você instala um tema já preparado e termina de adaptá-lo com as opções de design. Mas atenção: se algo não corresponder às suas expectativas, para modificar você precisará editar o CSS ou o HTML (você ou um programador).
A hospedagem, o domínio, o e-mail, a instalação e o nível de suporte que escolher dependerão da soma que você quer gastar e seus conhecimentos técnicos. Fazendo você mesmo, pode sair bem em conta.
Uma grande vantagem do WordPress é que existem milhares de plugins para acrescentar ao seu site recursos especiais não incluídos de início. Um exemplo típico é o WooCommerce: um plugin que te permite adicionar uma loja virtual completa.
Por padrão, o WordPress foi imaginado para um idioma único, mas existem plugins, como o WPML, que permitem a tradução da página. Outro bastante usado é o plugin para SEO da Yoast, a fim de alterar os ajustes para os mecanismos de busca (ex.: melhorar o ranking no Google).
Vamos ao resumo?
- Você pode escolher o provedor de hospedagem;
- Muito bom para sites multilíngues;
- Flexibilidade técnica: acesso total ao código fonte (se você sabe o que está fazendo);
- Você pode acrescentar diversos recursos com plugins.
- Não oferece suporte técnico pessoal;
- A liberdade criativa depende do template;
- Pode haver custos adicionais ligados aos plugins;
- Pequenas mudanças estéticas podem necessitar de um programador.
Outros exemplos de gerenciadores de conteúdo seriam o Joomla! e o Drupal, mas nesses casos a complexidade é bem maior do que a do WordPress, por isso não entraremos em detalhes.
Opção 3: programar um site sozinho (ou contratar alguém)
Disciplina suprema é isso: abrir o editor e começar a programar com código. Quem deseja liberdade total terá que fazer o site sozinho. Claro que o trabalho é pesado e requer muita paciência, o que geralmente assusta (e frustra) os iniciantes.
Uma boa maneira de testar as águas é consultar sites como o Codecademy, Mozilla ou W3Schools, que oferecem tutoriais passo a passo para iniciantes. Mas prepare-se para um longo caminho até que o seu site esteja funcionando.
Aqui é impossível prever um orçamento geral, já que ele vai variar conforme o projeto. Para começar, você precisará pagar por uma hospedagem, mas é fácil encontrar preços acessíveis para isso. Acima de tudo, se você tiver que contratar um programador, os custos serão bem mais altos. Pagar o valor mensal de um criador de site será sempre mais barato do que pagar o valor da hora de trabalho cobrado por um programador ou agência.
As ferramentas mais usadas para esses casos são o NetBeans, Aptana Studio e Brackets. Todas são compatíveis com HTML, CSS, JavaScript, PHP e gratuitas.

Captura de tela do Brackets
- Se você sabe programar, as possibilidades são infinitas;
- Hospedagem econômica;
- Flexibilidade máxima.
Contras:
- Sem suporte;
- A curva de aprendizagem é lenta;
- Os custos são difíceis de serem calculados;
- Requer muito tempo de estudo e implementação.
E o nome de domínio?
Se você não quiser usar um nome de domínio grátis (o que entendemos, porque aparece o nome de outra empresa nele), terá que comprar o seu próprio domínio. Ele vai ser do tipo www.minhaempresa.com. No geral, é melhor escolher a extensão .com, a menos que você trabalhe com apenas um país, como o Brasil (.com.br ou .br) ou Portugal (.pt). Claro, também existem várias empresas de sucesso que usam um dos nomes de domínios mais novos, como .me ou .agency, por exemplo.
![]()
Nosso nome de domínio
Não faltam opções para os chamados registradores, que vendem nomes de domínio. Nós mesmos costumamos comprar principalmente no Namecheap porque, como o nome indica, eles oferecem preços baratos. No geral, os preços do mercado variam de R$ 20 a R$ 75 por ano. Outra alternativa bem popular é o GoDaddy.
Mas lembre-se: dependendo de onde você criar o seu site, pode obter um nome de domínio também incluído no pacote do seu criador de site. Wix, Webnode e Weebly, por exemplo, propõem todas o nome de domínio gratuitamente no primeiro ano. Nos anos seguintes, eles cobram um pouco mais do que o Namecheap, por exemplo, mas a praticidade de ter que lidar apenas com uma única empresa geralmente vale a pena.
Se você usar o WordPress.org ou criar o seu site sozinho do zero, também vai precisar organizar o seu próprio armazenamento na web. É possível comprá-lo no mesmo lugar onde você compra o seu nome de domínio ou em outra empresa especializada, como Siteground ou WPEngine. Mas se você estiver apenas começando, isso não vai ter muita importância por enquanto.
Como obter um endereço de e-mail profissional?
Se você tem uma empresa, provavelmente não vai querer usar um endereço de empresas como Gmail ou Hotmail. Ter um e-mail com o seu próprio nome de domínio soa muito mais profissional! E é bem fácil de conseguir. Aqui estão algumas opções diferentes:
- Crie com o seu criador de site ou empresa de hospedagem na web: alguns deles incluem endereços de e-mail sem custo extra (ex.: Webnode e Siteground).
- Use o seu registrador de domínio: o GoDaddy, por exemplo, oferece um plano de e-mail por menos de R$ 72,00/ano.
- Se você gosta da interface do Gmail, pode experimentar usar o Google Workspace. É a solução mais rica em recursos, mais vai custar R$ 34,00 por e-mail. Esta também é a solução que a maioria dos criadores de site oferece (Wix, Weebly, etc.).
- Dica para uma solução completamente grátis: o Zoho Workplace, que inclui até 5 endereços de e-mail. Ele é um pouco mais complicado de configurar, mas o seu registrador de domínio deve conseguir te ajudar com isso.
Design e planejamento de um site
Assim como nem sempre é uma boa ideia começar a cozinhar sem seguir uma receita, não é bom improvisar a criação de um site sem experiência. O planejamento irá ajudá-lo a decidir quais são as seções necessárias, que conteúdo é ideal para o seu projeto e como deve ser o design do seu site.

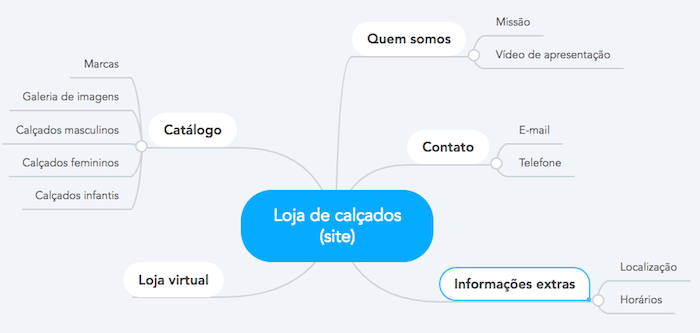
Uma boa forma de começar é formular um mapa mental e rascunhar ideias sobre o que será necessário para o seu site.
Conselhos para planejar o seu site:
- Pegue uma caneta e uma folha e escreva todos os seus desejos para o site. Fazer brainstorming e criar um mapa mental são as técnicas perfeitas para organizar os pensamentos.
- Dê uma olhada em outros sites interessantes: observe tanto do ponto de vista do design quanto do conteúdo. Anote o que você gosta e o que não gosta.
- Quando você tiver um rascunho pronto do que quer ter em seu site, peça para que pessoas de confiança deem sua opinião. Com certeza você terá comentários úteis que poderão ser incorporados ao projeto.
- Crie uma lista (por exemplo, no Excel) com todas as páginas que o site terá. Anote o título, o tipo de conteúdo, as palavras-chave, a finalidade, o tipo de página e sua importância.
- Bônus: para se posicionar bem nos mecanismos de busca, verifique qual palavra-chave aparecerá em cada página e acrescente-as na lista do ponto 4.
E quanto ao design dos sites?
Criar um design visual não é fácil. Aliás, eu diria que na internet temos mais exemplos de designs terríveis do que bons. Não permita que o seu seja terrível.
Assim como as calças boca-de-sino estavam na moda nos anos 1970, nas décadas de 80 e 90 já eram consideradas ridículas. O mesmo acontece com o design de um site: deve-se levar em conta que as boas práticas de 5 anos atrás podem agora parecer ultrapassadas ou desatualizadas.
Este não é um guia para webdesigners profissionais, mas vou dar alguns conselhos que acredito funcionar sempre:
- Procure usar uma cor clara (ou branca) de fundo.
- Escolha cores atrativas e complementares. Se precisar de ajuda, use o Adobe Color.
- Crie um design limpo, simples e deixe espaços em branco entre os elementos. Mais informações.
- Não use fontes muito variadas: uma para os títulos e outra para os textos já costuma ser suficiente. Selecione uma fonte adequada ao conteúdo do seu site.
- Mantenha um estilo e formato homogêneos. Os usuários não devem notar diferenças no design entre as páginas. Não crie um Frankenstein.
- O seu site também deve ser perfeitamente adaptado para dispositivos móveis.
- Se acrescentar imagens, elas devem ter qualidade e aspecto profissional. Não publique uma selfie tirada em frente ao espelho do banheiro. Considere que os smartphones atuais tiram fotos muito boas. Com planejamento, você pode conseguir um ótimo retrato, por exemplo.
- Menos é mais. Em caso de dúvida, opte pelo minimalismo.
Se quiser se aprofundar mais sobre design, sugiro dar uma conferida no blog da Wix. Ele inclui uma infinidade de tutoriais e guias sobre designs fáceis de criar.
O que os melhores sites têm em comum?
1. Design excelente
O logotipo certo e a seleção de imagens de alta qualidade são fundamentais para um site com aspecto profissional. Atualmente, há ótimos bancos de imagens profissionais com fotos gratuitas à disposição. Os que mais valem a pena ser conferidos são o Unsplash e o Creative Commons.

Além disso, é claro que você pode encontrar fotos de profissionais pagas (a partir de 1€ ou 1 US$) em vários outros sites, como o Fotolia e o Shutterstock.
É importante entender bem os formatos de imagem disponíveis: gif, .jpg e png são os principais. Também é preciso otimizar o tamanho e a qualidade das imagens para o navegador padrão. Encontre aqui tudo o que você deve saber sobre esse tema.
Você pode usar sites como o TinyPNG ou o ShortPixel para compactar suas imagens gratuitamente. Mesmo que você não perceba visualmente a diferença, a mudança de tamanho pode otimizar a velocidade de carregamento do seu site, o que é ótimo não só para visitantes mas também para ter melhores rankings de pesquisa!
Ainda assim, é bastante útil dispor de um programa de edição para poder editar e alterar o tamanho das imagens. Uma solução profissional e gratuita é o Gimp, mas seu uso é um tanto complicado. Se você já usou o Photoshop antes, pode encontrar semelhanças no início. A boa notícia é que existem cada vez mais ferramentas para criar recursos gráficos com facilidade e sem ter que aprender a usar o Photoshop ou o Illustrator. É possível usar, por exemplo, o Stencil ou Snappa (disponíveis apenas em inglês).

2. Copywriting profissional
Lembre-se que escrever para um site não é a mesma coisa que escrever uma carta ou um livro. Na internet, a tendência é ser menos formal e, ao mesmo tempo, ajudar indivíduos a chegarem rapidamente na informação que precisam. Isso significa que você precisa garantir que o conteúdo do site leve em consideração:
- estrutura de títulos que façam sentido
- textos e parágrafos sem excesso (não muito longos)
- recursos visuais como bullet lists, tipo essa
- fontes que facilitem a leitura
Também é essencial que você pratique boas condutas de SEO. Dependendo do tamanho do seu site, você deve encontrar pelo menos três termos (palavras-chaves) principais que fazem sentido para que você esteja no topo do ranking do Google.
3. Página de contato e um menu de navegação funcional
Para passar uma impressão profissional aos visitantes do seu site, você deve usar formulários de contato, em vez de exibir um endereço de e-mail. É bem simples integrar esses formulários na edição do seu site com plataformas como a Wix, Webnode ou Weebly.
Leve em conta que a navegação no seu site é essencial para que os visitantes visitem as subpáginas. Preste atenção nisso e na coerência lógica da disposição de conteúdo. Por exemplo: se o seu objetivo é que os usuários mandem mensagens pelo formulário de contato, seria uma besteira muito grande deixar isso de difícil acesso e não incluí-lo no menu no topo da página, ou no rodapé do site.
Como estar em conformidade com a RGPD / LGPD?
Evidentemente, ninguém quer publicar um site e depois receber uma advertência legal de um advogado. Mas sejamos realistas – a probabilidade disso acontecer é mínima quando falamos de sites pequenos. Além disso, é quase impossível cumprir todos os requisitos legais do Regulamento Geral de Proteção de Dados (Portugal) ou da Lei Geral de Proteção de Dados (Brasil).
De forma geral, os sites operados na UE devem estar hospedados na UE, uma vez que a transferência de dados para os Estados Unidos não é legal atualmente. Mas é de fato impossível que essa seja uma exigência. Afinal, centenas de milhares de sites europeus estão hospedados nos Estados Unidos.
Sendo assim, vamos focar no que é mais importante de garantir em todos os casos:
Aviso legal e declaração de proteção de dados: Todo site que não seja apenas um projeto pessoal precisa exibir um aviso legal. A boa notícia é que fazer isso é muito fácil.
Alerta sobre cookies: embora os pop-ups de cookies sejam irritantes, infelizmente eles são exigidos por lei. Mas também é muito fácil postar esse aviso. Quase todos os criadores de sites (como Jimdo, Wix, IONOS) permitem criar esse aviso. Há plugins semelhantes para o WordPress.
Não usar imagens da Internet: é claro que é tentador pegar imagens encontradas em outros sites e usá-las em seu projeto, mas isso pode e provavelmente irá violar direitos autorais. Sendo assim, use sempre imagens isentas de royalties, crie suas próprias imagens ou compre/peça permissão para usar imagens de terceiros.
O seu site já foi publicado. O que fazer agora?
Bem, se você já criou e publicou seu site, pode trabalhar na promoção e otimização para incrementar as visitas e melhorar a experiência dos usuários que o encontrarem.
- Mantenha o site atualizado: as páginas na internet não são como as páginas de um livro, que uma vez publicadas não podem mais ser alteradas. Portanto, crie novos conteúdos relevantes sempre que tiver a oportunidade e atualize constantemente o seu site. Por exemplo, imaginemos o site de um restaurante: se o menu mudar, isso deve ser atualizado o quanto antes.
- Posicionamento: para atrair um número grande de visitantes você deverá otimizar o SEO do seu site. Isso não é muito complexo, mas exige tempo e trabalho.
- Análise: o seu esforço para o posicionamento (ponto anterior) não servirá de nada se você não medir o tráfego do seu site. É assim que você saberá se o que fez está funcionando ou não. A ferramenta de análise mais comum é o Google Analytics, que é grátis!

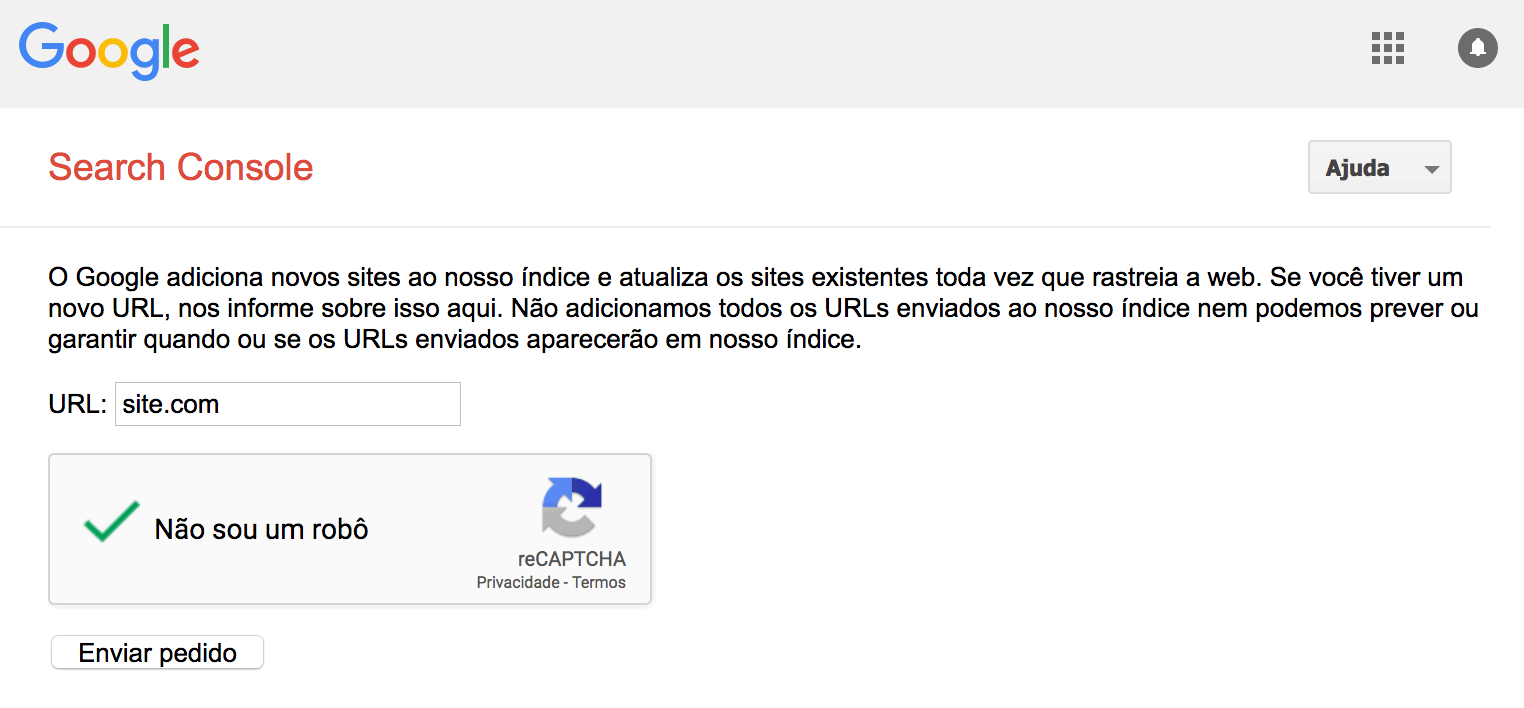
- Assim que o seu site for publicado, é importante se cadastrar no Google Search Console para informar ao Google que o seu site existe e obter informações. Ou ao menos enviar a URL (direção) do seu site para que o Google a registre (indexação).
- Email Marketing: outra estratégia comum de negócios é enviar e-mails com frequência aos visitantes para não perder contato. Isso é especialmente útil para lojas virtuais, pequenas empresas e blogs.
- Redes sociais: por fim, é padrão criar perfis nas redes sociais (Facebook, Instagram, Twitter, LinkedIn, etc.) para interagir com os visitantes (e possíveis visitantes futuros) fora do site que você criou. Isso funciona de forma ainda melhor para profissionais com projetos visuais, como artistas gráficos, joalheiros ou fotógrafos, por exemplo.
Espero que esse pequeno guia tenha ajudado você a entender como criar um site do começo ao fim. Mas se ainda tiver alguma dúvida sobre como começar, poste a sua pergunta nos comentários para tentarmos ajudar.
Além desse guia que você está lendo agora, também temos outros guias disponíveis sobre assuntos do mesmo ramo:
Perguntas Frequentes sobre como criar um site
Existem várias maneiras de criar um site. Você pode passar por um criador de site, um CMS como o WordPress, codificar um site você mesmo ou contratar um desenvolvedor.
A opção mais adaptada para o seu caso vai depender de vários fatores, como o seu nível de conhecimentos técnicos, o tamanho do seu projeto, o seu orçamento e o tempo que você tem à disposição.
Os criadores de site são uma ferramenta adequada se você quiser criar um site comercial, um site de portfólio (em inglês), um blog, uma landing page ou uma loja virtual de porte pequeno a médio.
Para sites maiores e lojas virtuais com requisitos especiais, um CMS como o WordPress ou uma solução autocodificada no geral é a melhor alternativa.
O preço de um site varia de acordo com a opção que você escolher e a dimensão do seu projeto. Um site simples como um portfólio on-line montado com um criador de site sairá mais barato do que um site maior, com muitos conteúdos diferentes e recursos.
Se o seu projeto for pessoal e não precisar de recursos avançados nem de domínio personalizado, é possível até montar um site por R$ 0,00. Vários criadores de site oferecem planos gratuitos.
Para projetos profissionais, como provavelmente você vai precisar de recursos premium (por exemplo, áreas para membros ou agendamento de compromissos on-line), terá que comprar um dos planos mais caros. Um site criado com um plano premium custa de R$ 25 a R$ 227 por mês.
Caso o seu projeto seja complexo, com requisitos muito específicos, um CMS ou uma solução autocodificada será a opção mais adaptada. Você entende de tecnologia e consegue cuidar da instalação e da manutenção por conta própria? Então o custo de funcionamento será relativamente baixo. Você só precisa pagar um provedor de hospedagem e domínio. Os preços dos planos de hospedagem começam em torno de R$ 15 por mês.
Contratar um desenvolvedor para montar e manter o site pode elevar bastante o custo, chegando a centenas ou até milhares de euros. Entretanto, a boa notícia é que apenas o investimento inicial é alto assim. Depois de o site ter sido criado, você só paga pela hospedagem (e a manutenção ocasional por um desenvolvedor). Portanto, o custo do seu site diminui com o tempo.
Encontre informações mais detalhadas sobre o custo de um site aqui.
Passando por um criador de site para o seu projeto, você pode comprar um domínio diretamente com ele. Outra saída é comprar um domínio com outro provedor e depois conectá-lo ou transferi-lo para o seu site, já que vários criadores de site possibilitam essa opção. O Namecheap é um exemplo de registrador de domínio acessível.
Muitas vezes, obter o seu domínio com um serviço externo sairá mais barato, porém, comprá-lo diretamente com o seu provedor é a alternativa mais fácil.
Um pouquinho 🙂 Mas calma, se você estiver conseguindo navegar pelo nosso site, não terá problemas com criadores de site fáceis de usar como a Wix, o Zyro ou o Weebly.
Caso o seu projeto seja maior e você queira usar um sistema de gerenciamento de conteúdo (CMS) como o WordPress, algumas habilidades técnicas serão necessárias. De fato, a configuração requer certos conhecimentos em programação e você precisa cuidar da hospedagem e da manutenção do seu site por conta própria. Claro que você também pode contratar um desenvolvedor para fazer tudo isso por você, por plataformas como Fiverr (em inglês) ou Upwork.
A fim de se posicionar bem no Google e ser encontrado por possíveis clientes é essencial investir um tempo na otimização do seu site para mecanismos de busca.
Entre os parâmetros importantes, temos a title tag e a meta descrição para as suas páginas e artigos, além de URLs otimizadas. Elas devem incluir palavras-chave que façam sentido e que seus clientes provavelmente estarão pesquisando. Você pode usar ferramentas como o ahrefs ou o SE Ranking para ver os termos de busca mais relevantes que geram o maior tráfego.
Outros fatores, como a velocidade da página e a qualidade do seu conteúdo, também desempenham um papel importante.
Saiba mais sobre SEO neste artigo (em inglês).
Há várias maneiras de ganhar dinheiro pelo seu site, e você pode até mesmo combiná-las:
- Vender produtos físicos (por entrega ou dropshipping, ex.: pelo AliDropship ou Amazon Fulfilment)
- Vender produtos digitais (ex.: aulas on-line, e-books ou música)
- Vender assinaturas (ex.: por uma área para membros)
- Marketing de afiliados (implementando links de afiliados no seu site)
- Anúncios (ex.: pelo Google Ads)
Confira o nosso artigo aprofundado para mais ideias sobre como transformar o seu site ou blog em um gerador de receita.
Os criadores de site pertencem à família de sistemas de gerenciamento de conteúdo (CMS), ou seja, um criador de site é uma forma de CMS. No entanto, a principal diferença é que com um criador de site você tem tudo em um só lugar: o editor, a hospedagem, o domínio (se quiser), a segurança e as atualizações de recursos são fornecidos pela plataforma. A Wix e o Squarespace (em inglês) são dois dos criadores de site mais procurados, embora existam outros excelentes que cobrem um amplo leque de necessidades.
Para usar um CMS como o WordPress, você mesmo terá que encontrar um provedor de hospedagem (em inglês) e domínio, e instalar plugins e atualizações manualmente. Você também não terá acesso ao editor visual flexível que um criador de site proporciona, o que pode complicar a edição do site.
Um site de portfólio é um tipo de site que você pode usar para se apresentar e/ou apresentar o seu trabalho, seja como uma pessoa física (digamos que você seja artista ou fotógrafo), uma empresa ou uma organização. Sua principal função é o visual, é como se ele fosse um cartão de visita digital. Claro que você também pode acrescentar mais funcionalidades, como uma loja virtual para vender a sua arte, por exemplo.
Com o nosso guia, aprenda como montar um portfólio (em inglês) e encontre exemplos de portfólios para se inspirar aqui (em inglês).
Uma landing page, ou página de destino, é uma página única voltada especificamente para o marketing. Você pode colocar um link ou botão de call-to-action em uma newsletter, um post no Instagram/Facebook, um anúncio no Google ou em outro lugar do seu site, para direcionar os usuários a essa página.
Uma landing page serve para fazer os visitantes do site realizarem uma ação específica: se inscrever para um e-book, se cadastrar para um webinário ou para experimentar o seu produto, por exemplo. O objetivo é coletar os dados de contato dos chamados “leads” para tentar convertê-los em futuros clientes.
Uma landing page típica geralmente contém uma chamada para ação (do tipo “Inscreva-se gratuitamente”) e um método para engajar os clientes e visitantes do site. Esse método pode passar por um formulário de inscrição ou de contato. Também pode ser uma página com botões com links para todos os serviços que você presta (veja o exemplo abaixo), ou uma página com mais informações sobre um evento que acabará levando o usuário para outra página, de cadastro/compra de ingressos para o evento.

Para ilustrar, a Wix oferece templates especiais para criar landing pages. Também temos uma lista de outras landing pages focadas em conversão aqui.
Mantemos nosso conteúdo atualizado
8 de setembro de 2023: realizadas pequenas atualizações gerais no conteúdo.
20 de dezembro 2022: adicionado novo vídeo análise Wix
10 de outubro de 2022: Perguntas Frequentes
07 de junho de 2022: Atualizações gerais
13 de abril de 2022: Adicionado "Como estar em conformidade com a RGPD / LGPD?"
3 de março de 2022: Adicionado "Identificar o tipo de site que você deseja criar"
22 de out. de 2021: verificado para precisão, acréscimo do resumo sobre endereços de e-mail
POR TRÁS DESSA ANÁLISE
Esse artigo foi pesquisado e escrito por nosso time expert de tooltesters, a partir de uma metodologia específica.
Metodologia Tooltester